Throughout the course we use Miro to provide visual explanations of the topics we’re covering. Below are links to the boards, grouped by topic
Web Design Process and Principles

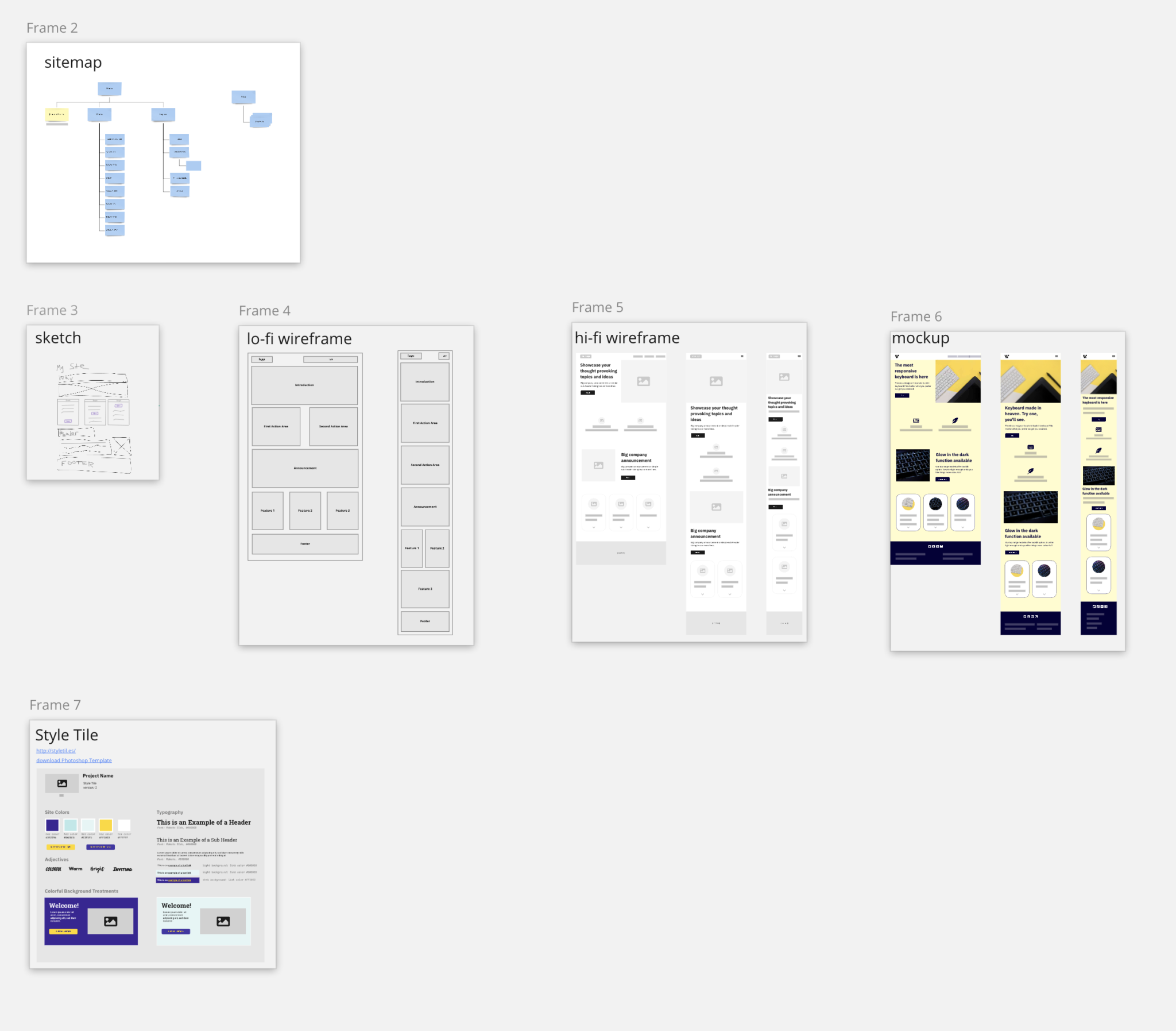
Site Visualizations
Examples of site visualizations for the Project Brief

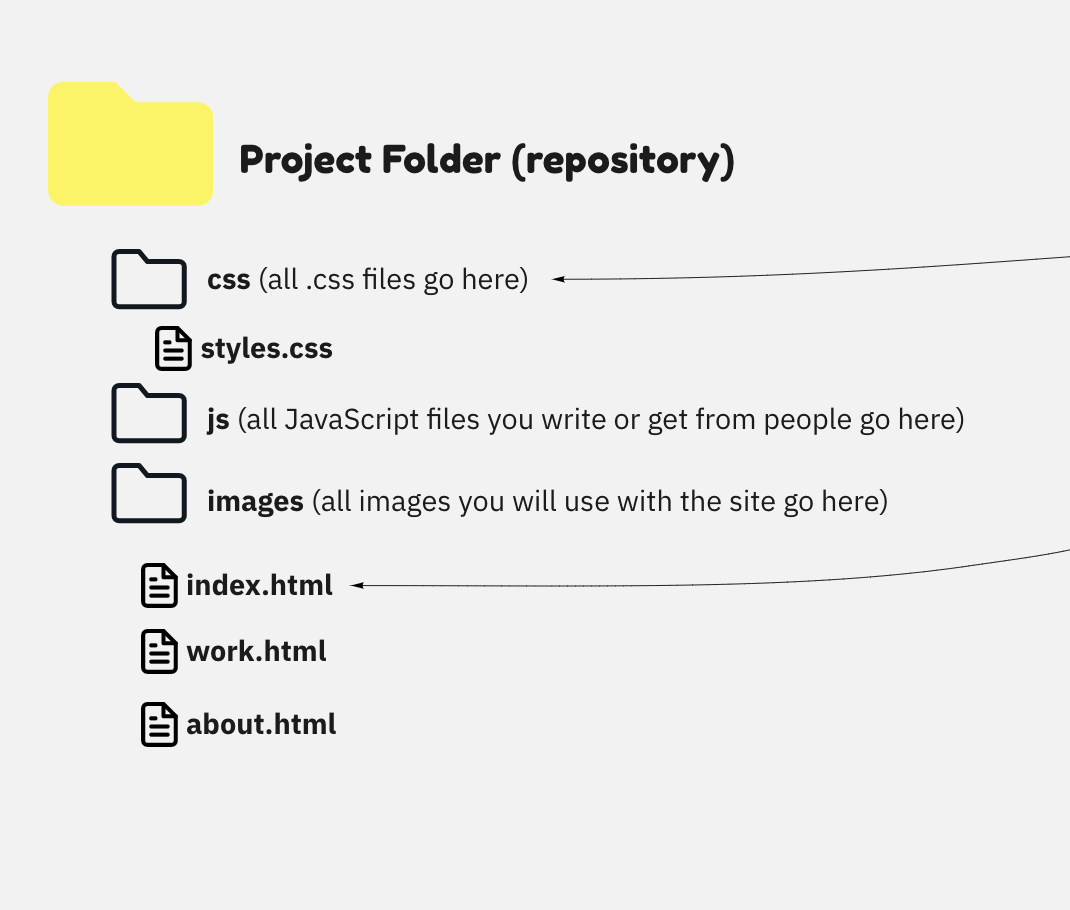
Web Project Files
Basic diagram of the files and folders. Includes links to HTML and CSS Starter Files.

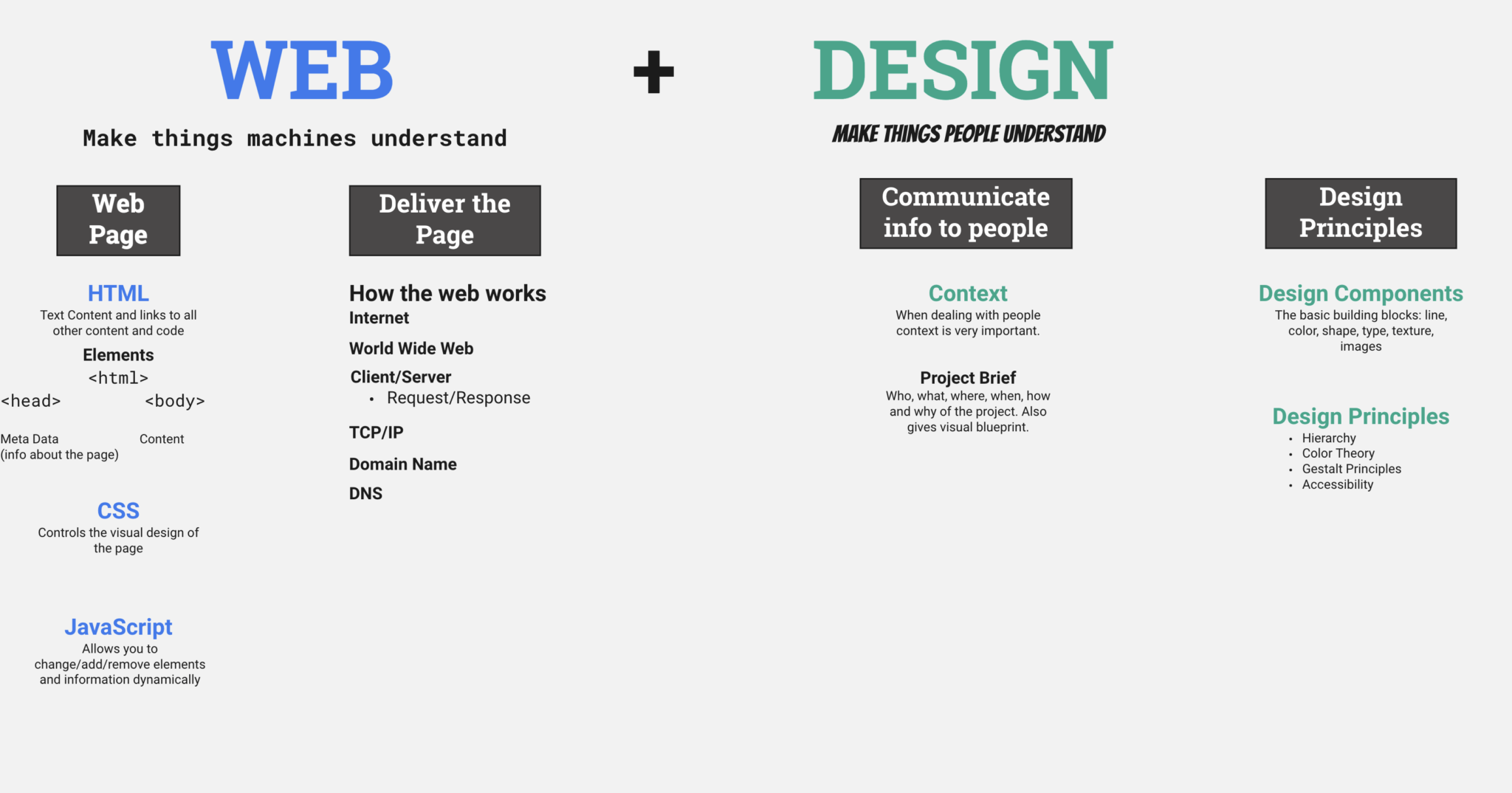
Web + Design
Very general overview of web design.

JavaScript Basics
Visualization of JavaScript concepts and how they’re related

Gestalt Layout Principles
In this miro we covered three of the principles and then you tried using them in a basic layout.

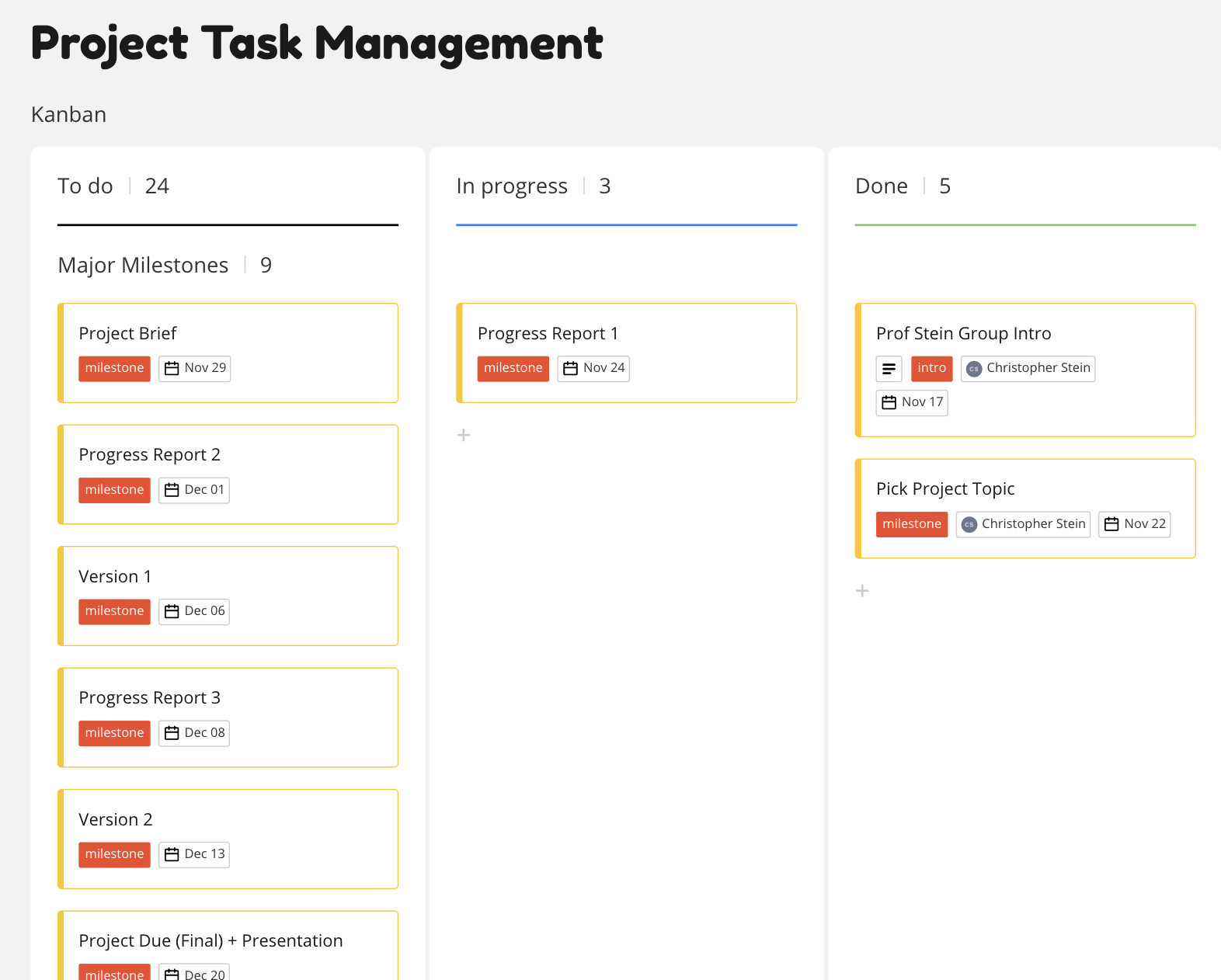
Example Group Project Board
This is an example of the Miro boards you’re using to manage your groups.
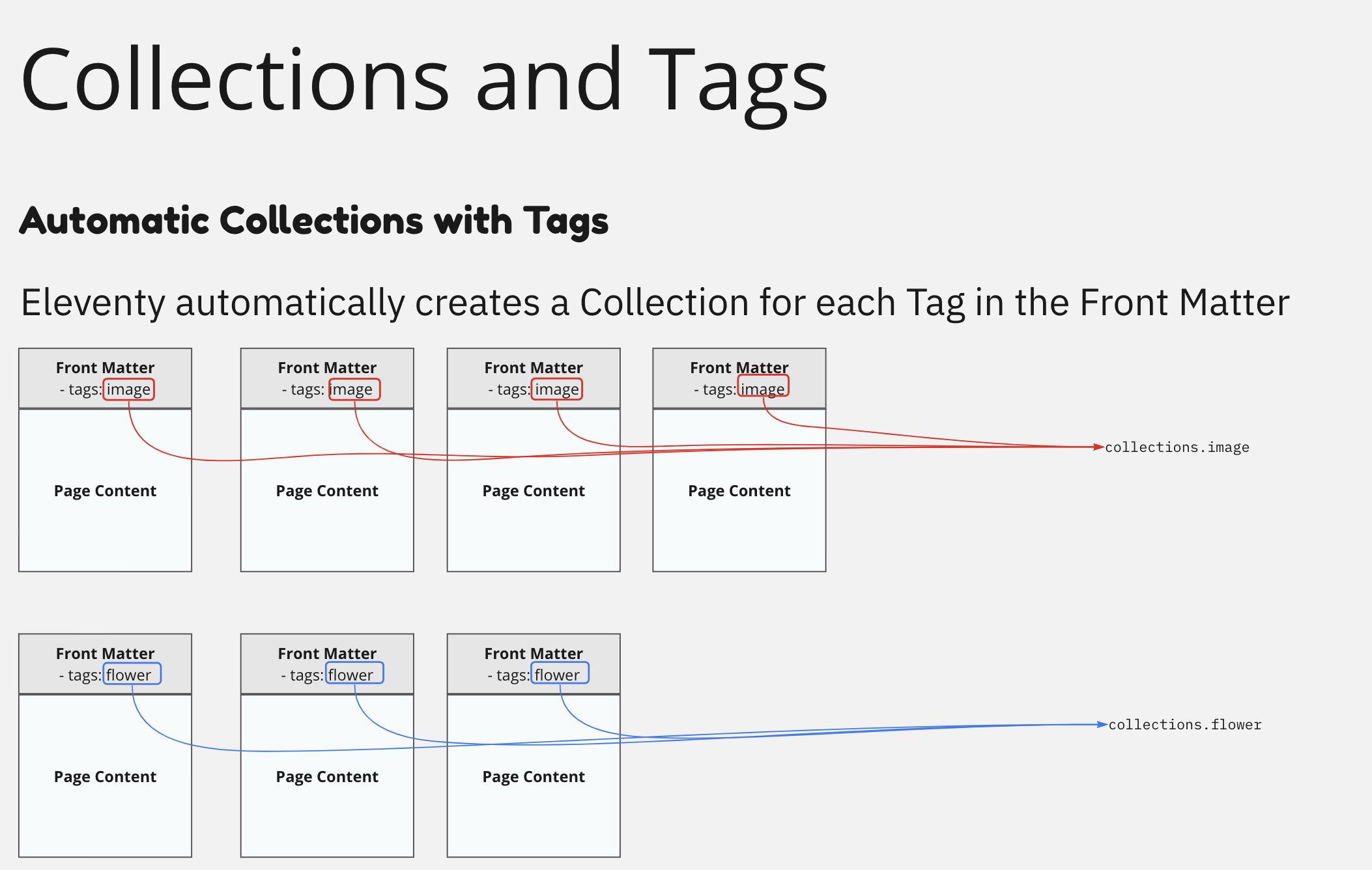
Eleventy

Eleventy Concepts
Process to clone or forke

Web Design Workflow Overview
Compares how to work on a web site in a basic site, GitHub Pges and the Eleventy Workflow

Templates and Collections
How the Nunjucks template language works with collections. List example and Card example.

Eleventy Build Process
Outline of the way 11ty builds the output files from the input files.