



Live Site: https://interactivestory.jcannon252.repl.co/
Code: https://replit.com/@jcannon252/Interactivestory#sketch.js
MMP 310: Multimedia Programming II
BMCC Fall 2022




Live Site: https://interactivestory.jcannon252.repl.co/
Code: https://replit.com/@jcannon252/Interactivestory#sketch.js
For my final project, I decided to make a website with javascript that represents an interactive history of the world cup that was played this year in Qatar.
Since not everyone watches football, I’ll try to keep it simple, adding the teams from the round of 16 to the final.
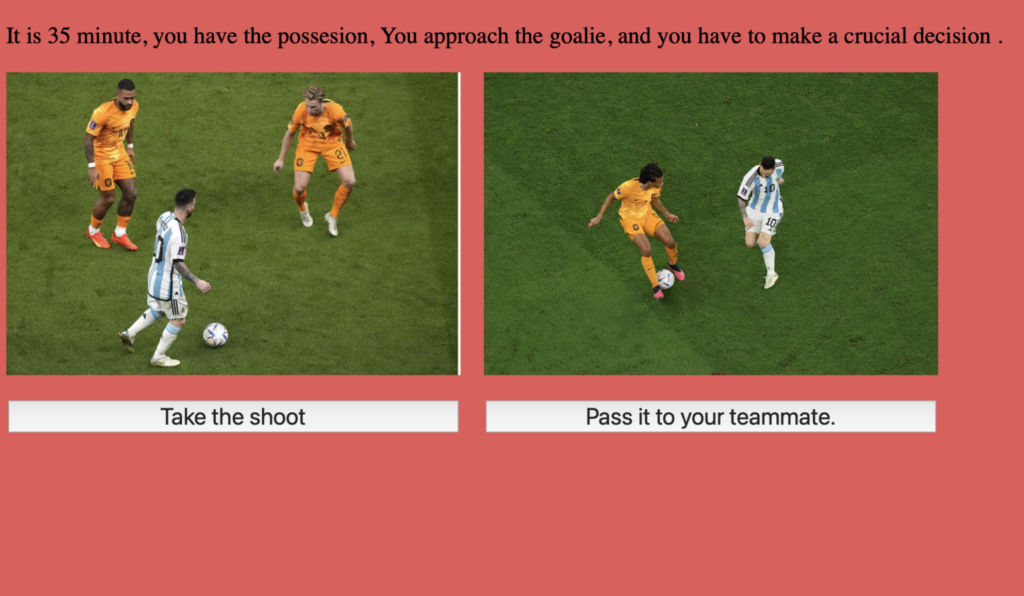
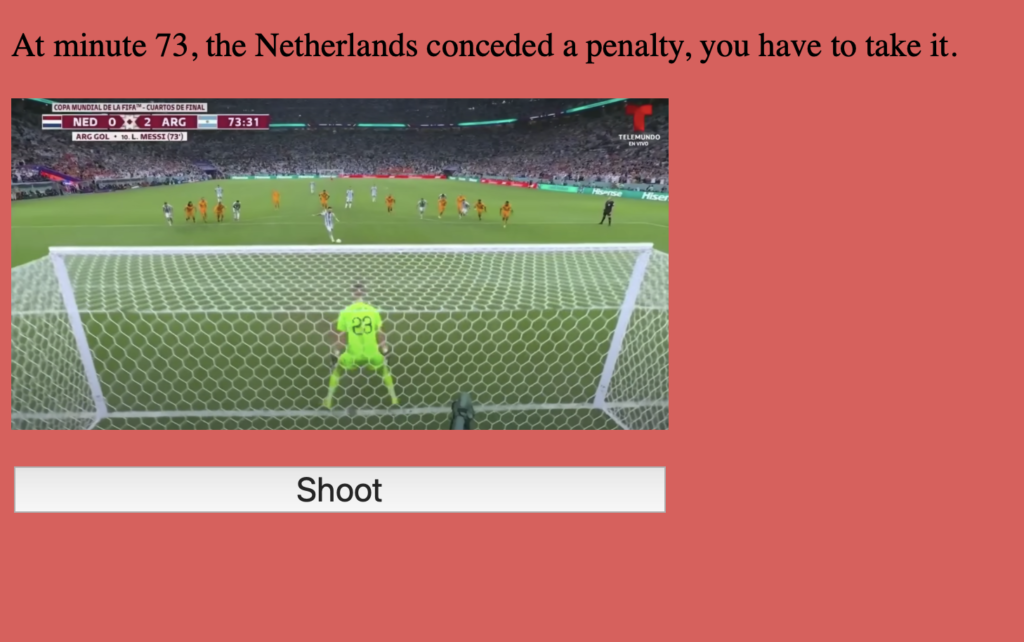
The web app has to be with vivid reddish colors that represent Qatar. The experience that I want the user to have is between suspense and emotion since that is what these important matches transmit. The user will make certain decisions that may or may not be wrong but will not change the course of the story.
The site will have several images to represent each moment, it will also have text explaining the story and what happens as the user progresses, with bright colors, short options, and clear fonts for the user to be entertained with the story.






Code: https://replit.com/@luisandresss/web-app-1#index.html
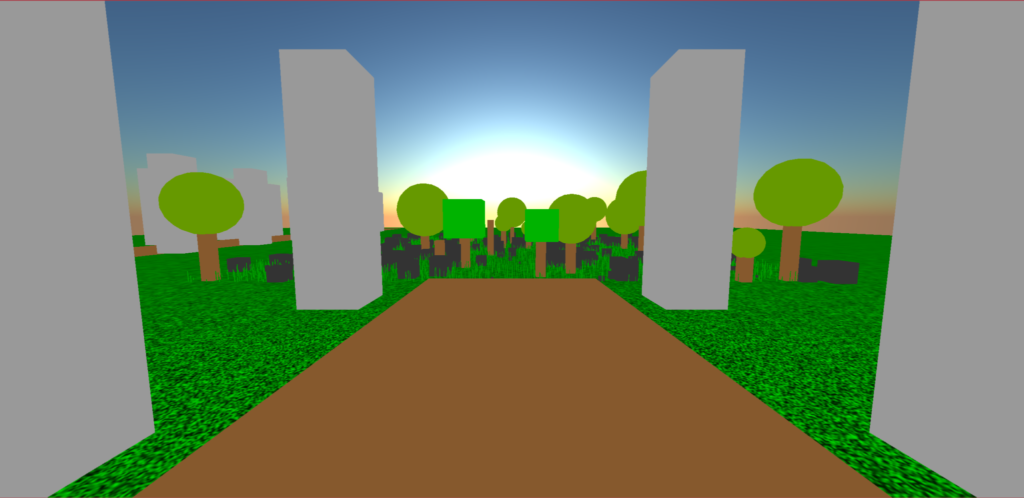
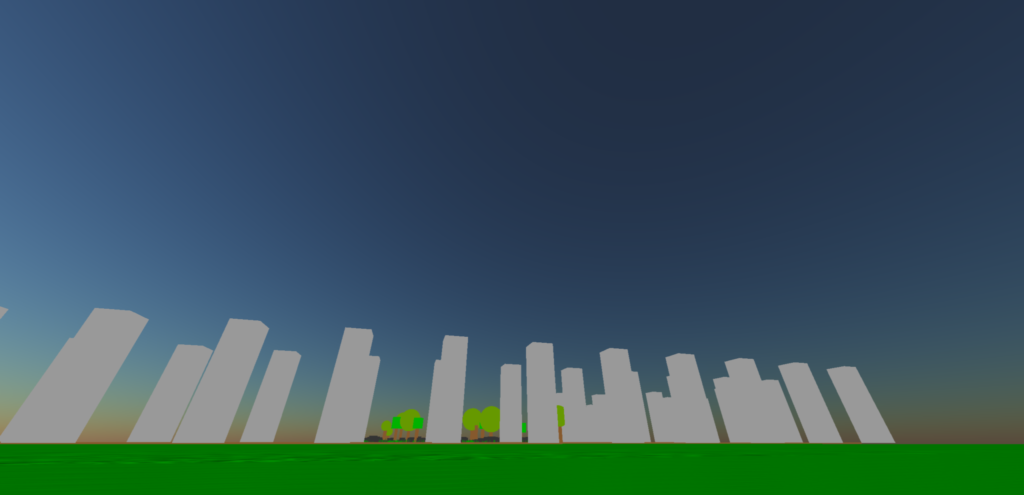
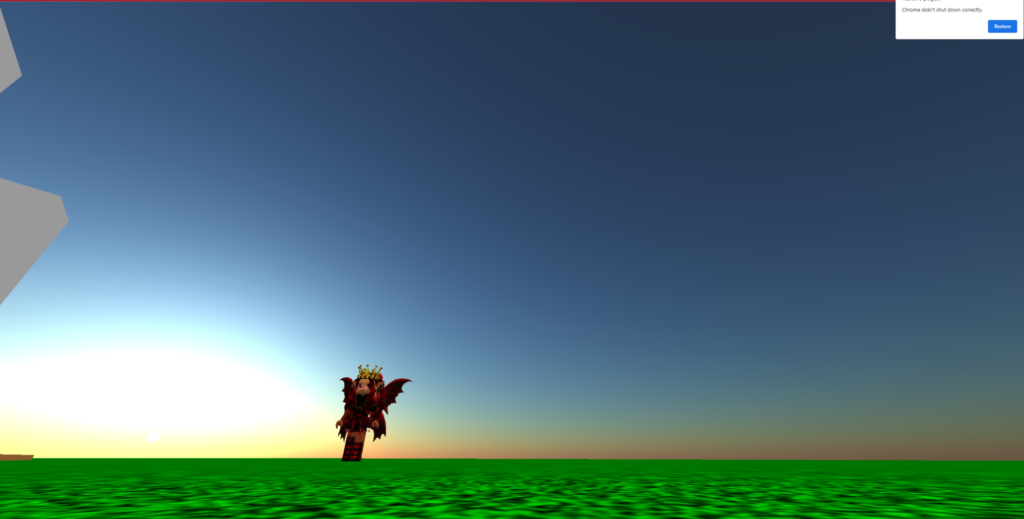
Video
Screen Shots




The project link (live):
https://three-demo-mmp310-bmcc-part2.glitch.me/
The project link (editor):
https://glitch.com/edit/#!/three-demo-mmp310-bmcc-part2
By Frances George
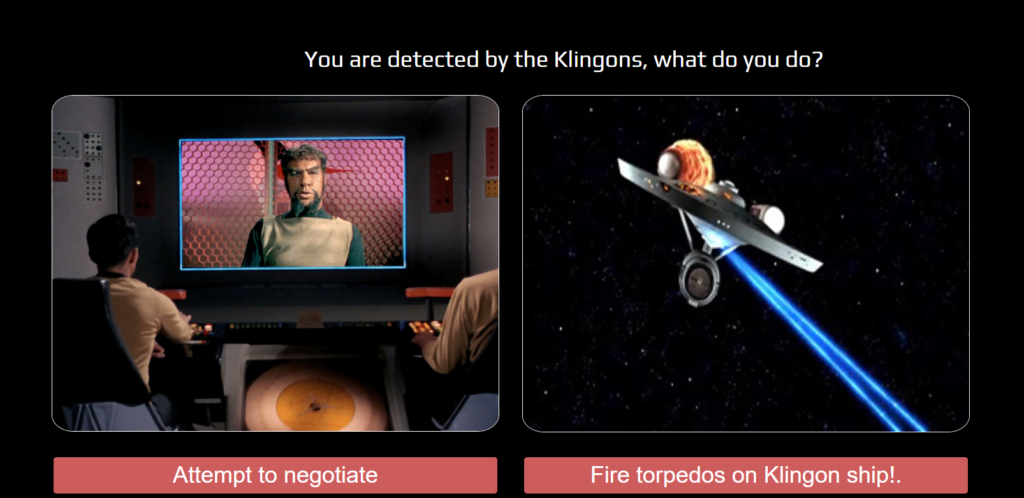
For my final project I will be expanding on the interactive story / web app assignment. I want to focus on the design elements and refine the aesthetics of the site. I also want to add audio to various pages, and create an animation of a starship. I would like the animation to be created with THREE.js, allowing the user to move the camera view with the mouse to see all angles of the ship (however, I am not exactly sure how I would go about accomplishing this).


For the final project, I will create a p5 processing project about a fairy tale museum filled with fictional characters.
I will use Replit coding platform to do work on this project since Replit is much more user friendly than p5 Processing and Glitch editors. I’ve used p5 processing to edit works but when I attempted to download the project used in the p5 editor I got bad gateway error message most of the time and the times that I didn’t get a bad gateway error message, p5 processing downloads the zip file project on the computer but media assets (images, sound,etc.) doesn’t load because it’s corrupted and I had to spend a lot extra time to fix up the assets to get it working correctly and I don’t want to go through that again. The project will be an interactive website with fictional characters.





Live: https://dragon-ball-adventure.thecommonperson.repl.co/
Code: https://replit.com/@TheCommonPerson/Dragon-Ball-Adventure#script.js