
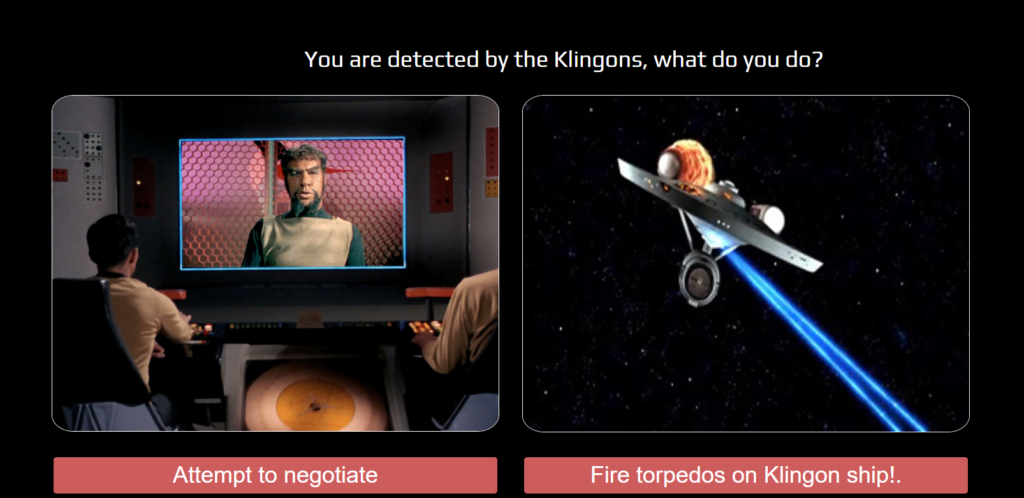
For my final assignment I would like to further work on my interactive story by incorporating sound to it. I want to find a way to have music playing in the background as you go throughout the story. I could accomplish this by having the webpage automatically start playing music or figure out how to incorporate a button to control the music.