



Live Site: https://interactivestory.jcannon252.repl.co/
Code: https://replit.com/@jcannon252/Interactivestory#sketch.js
MMP 310: Multimedia Programming II
BMCC Fall 2022




Live Site: https://interactivestory.jcannon252.repl.co/
Code: https://replit.com/@jcannon252/Interactivestory#sketch.js
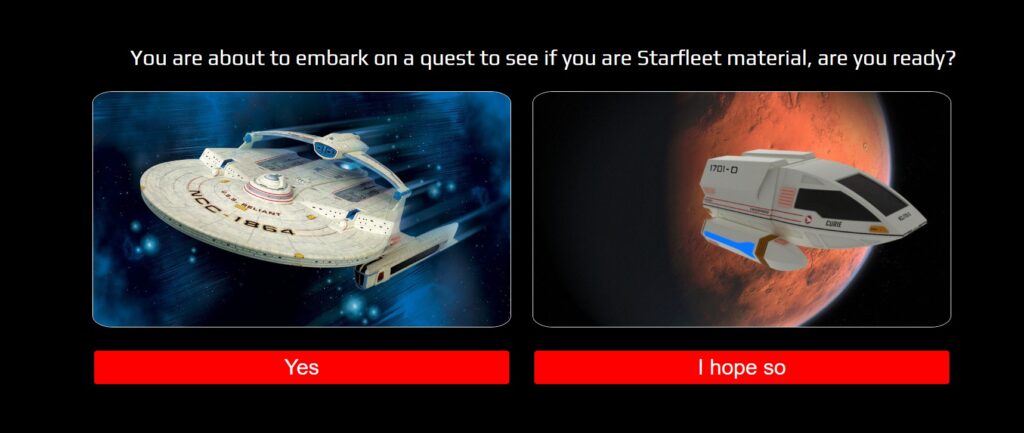
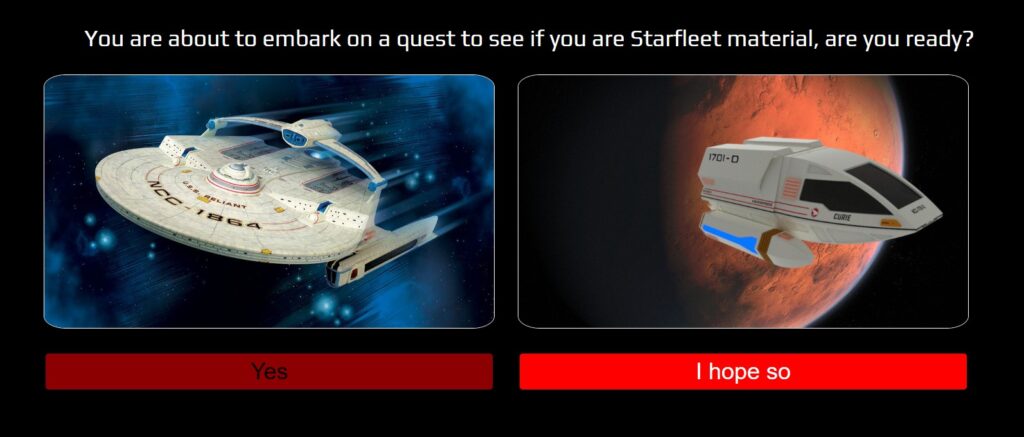
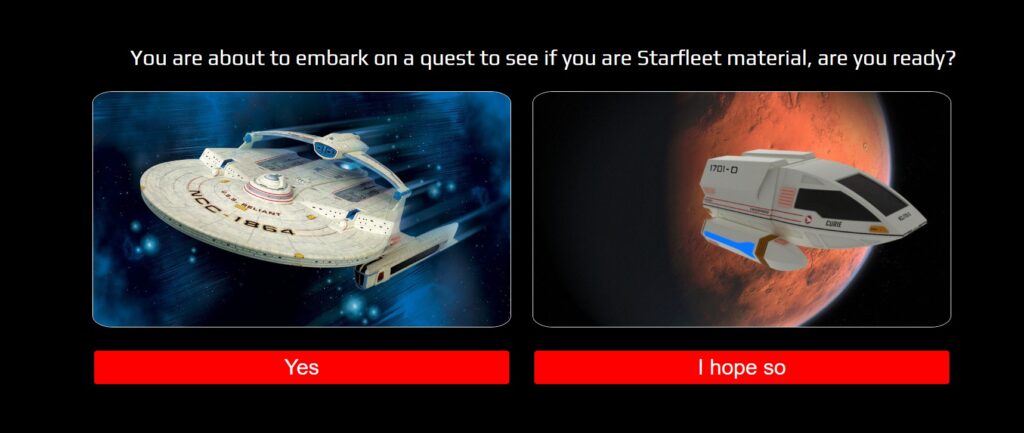
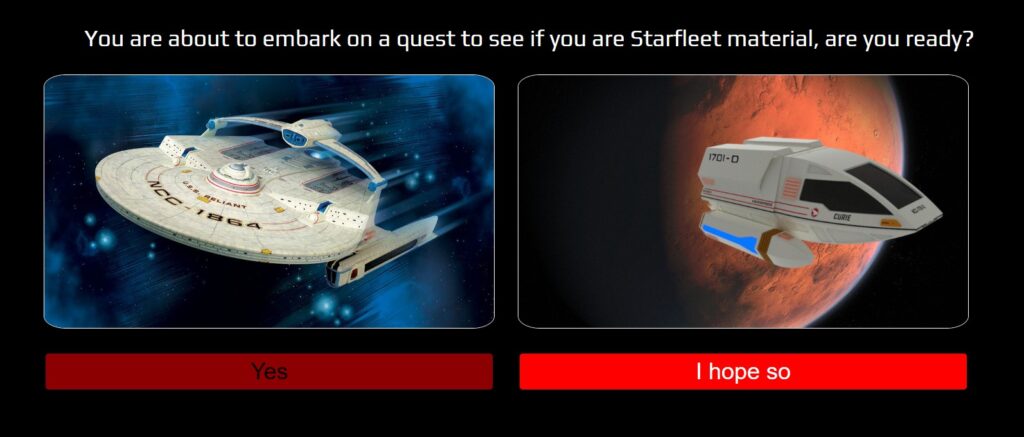
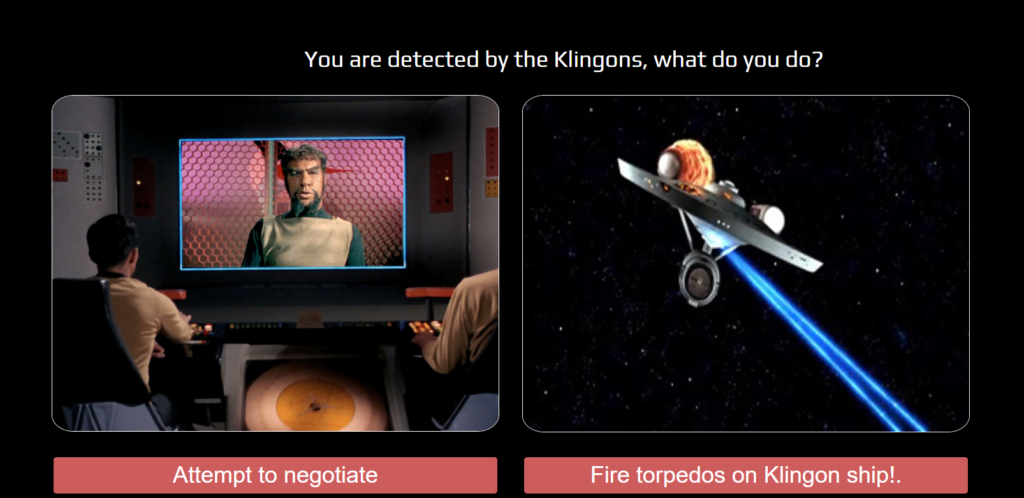
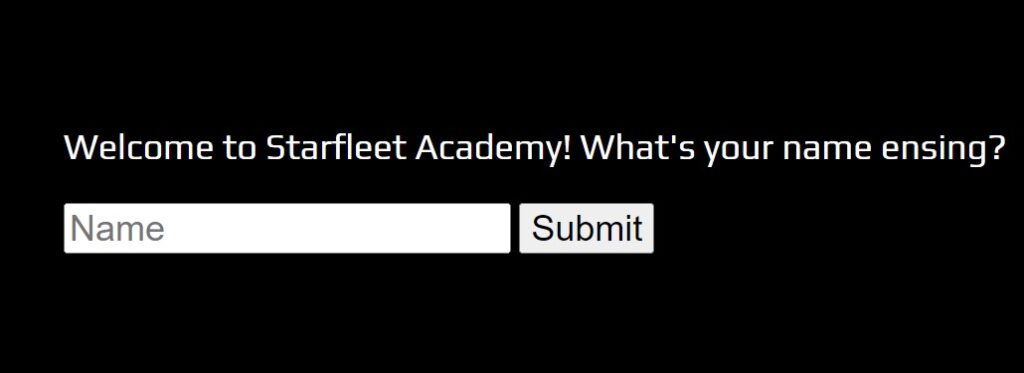
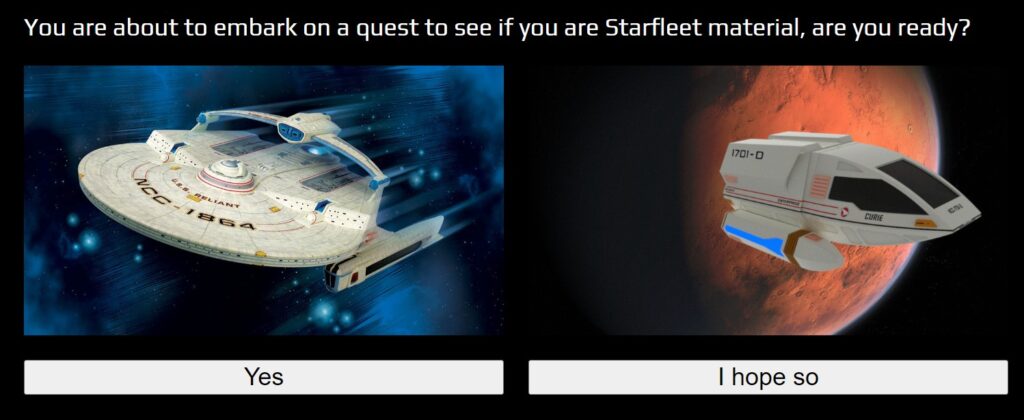
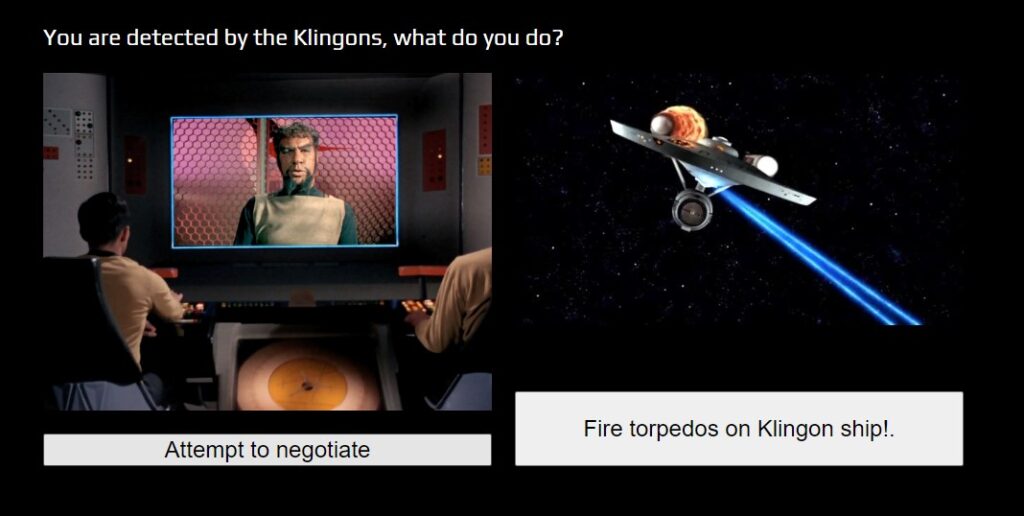
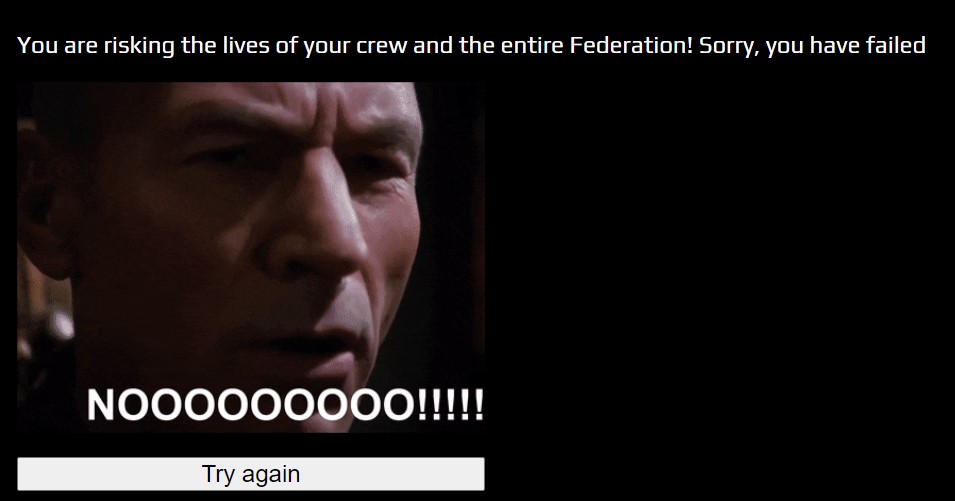
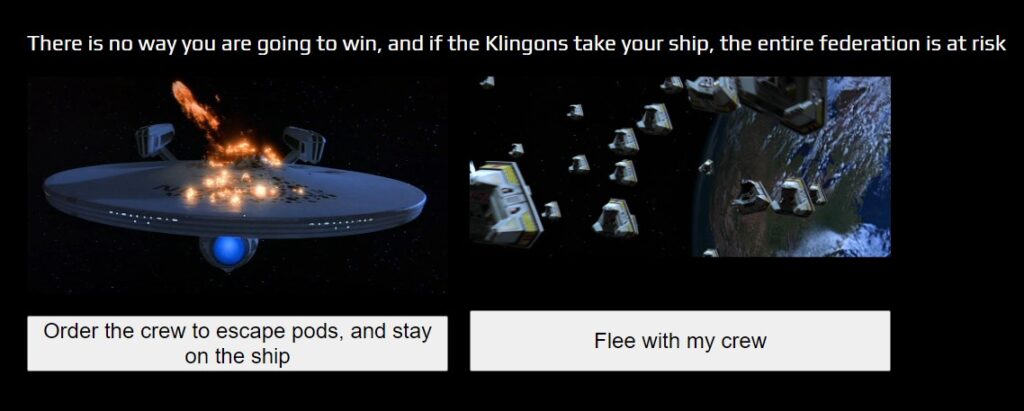
For my final project I will be expanding on the interactive story / web app assignment. I want to focus on the design elements and refine the aesthetics of the site. I also want to add audio to various pages, and create an animation of a starship. I would like the animation to be created with THREE.js, allowing the user to move the camera view with the mouse to see all angles of the ship (however, I am not exactly sure how I would go about accomplishing this).









Live site: https://interactivestory.jcannon252.repl.co/
Code: https://replit.com/@jcannon252/Interactivestory#script.js
Using A,S,D,F,G,H,J,K to play a weird tune while shapes move.
CODE: https://replit. com/@jcannon252/toneassignment3#script.js




Live Site: https://fish-updated-with-perspective-controls.glitch.me
Code: https://glitch.com/edit/#!/fish-updated-with-perspective-controls


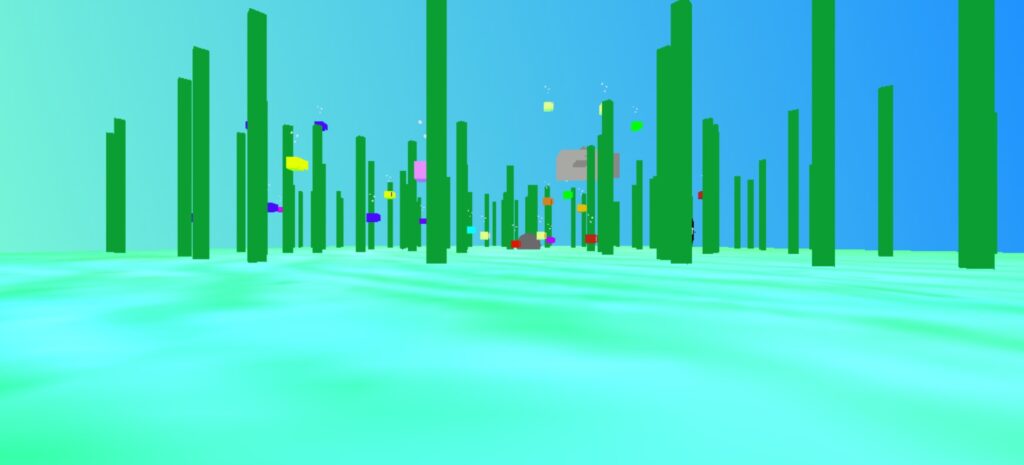
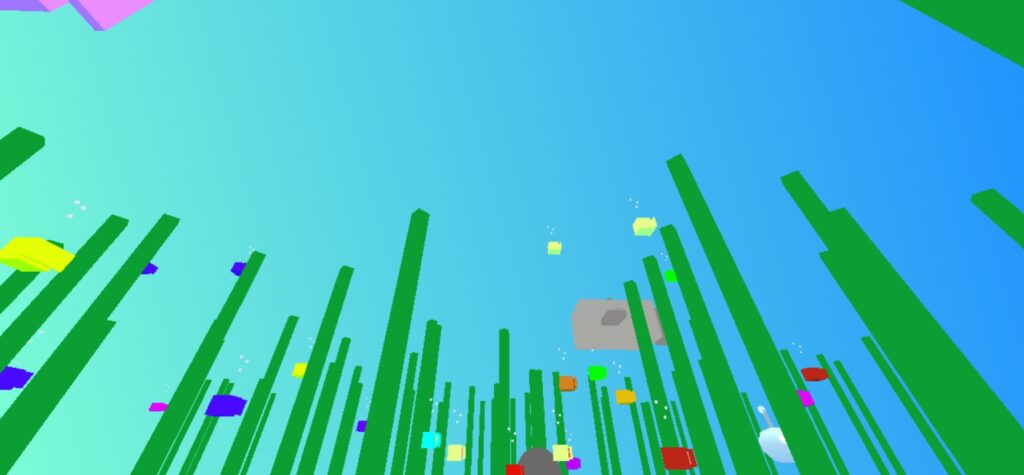
This is my very low key ocean. Box geometry sharks and fish unbothered by each other. ha!
Link to code: https://glitch.com/edit/#!/lumpy-indigo-secretary
Link to Live Site: https://lumpy-indigo-secretary.glitch.me