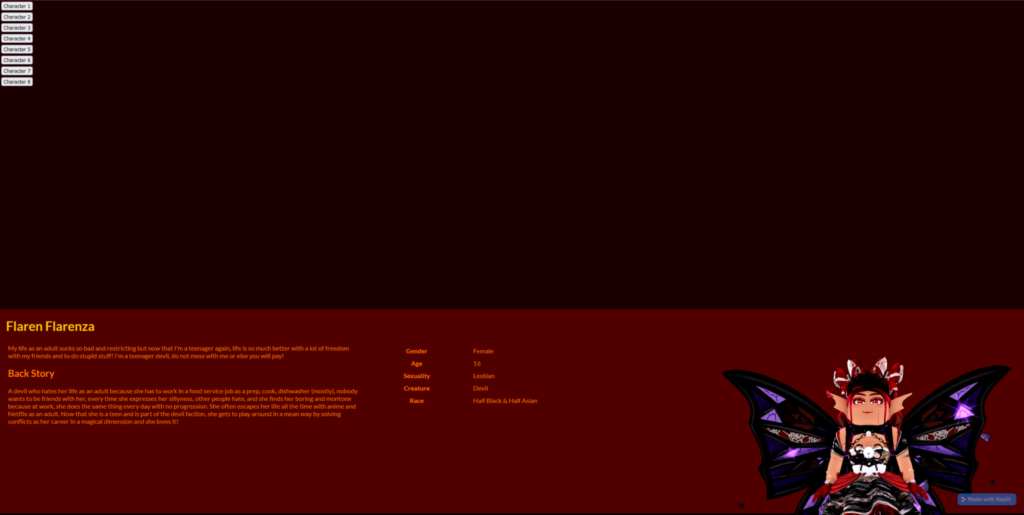
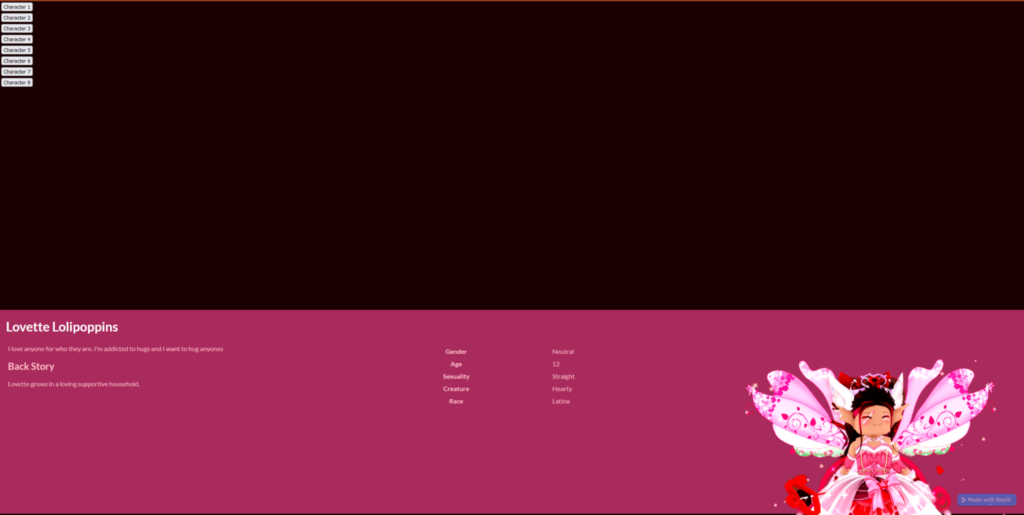
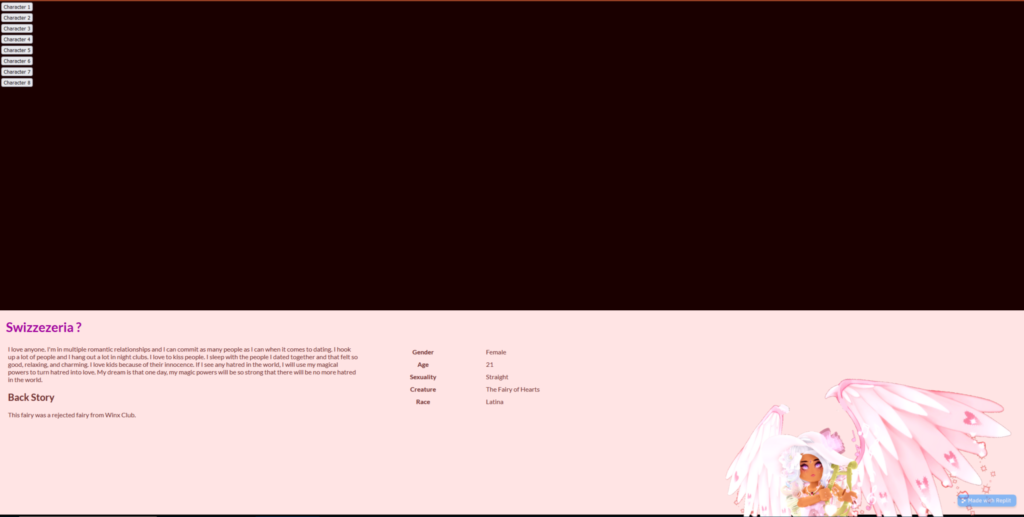
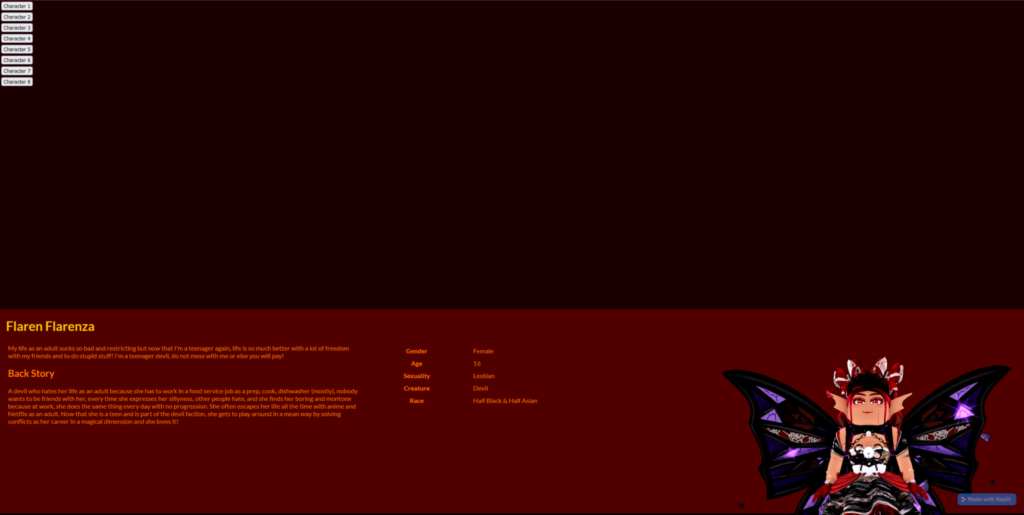
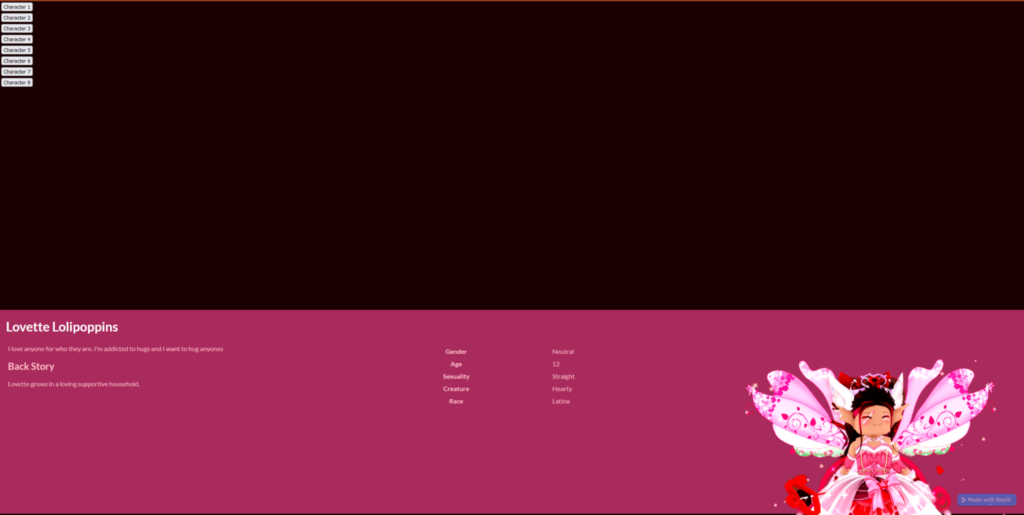
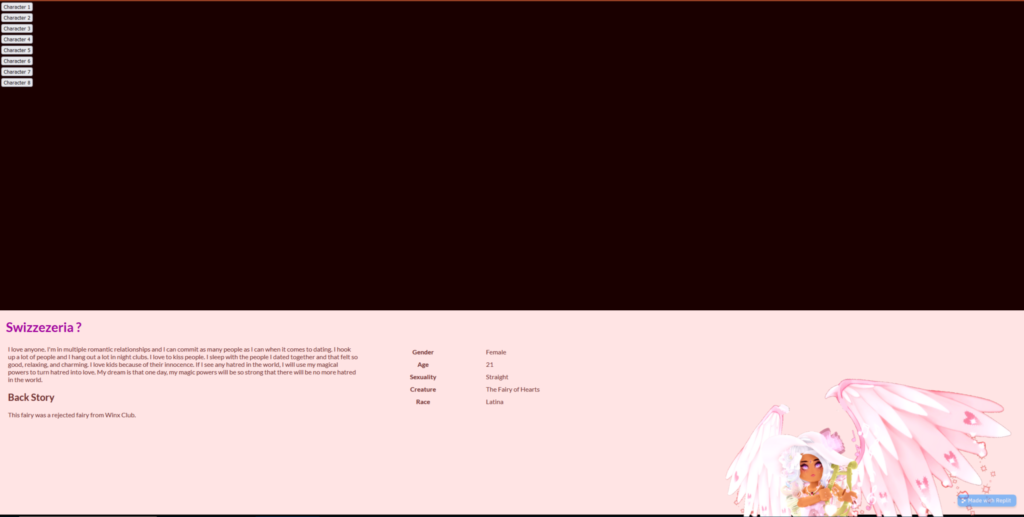
I’ve made a fictional character database thing. Select a button and it pulls up the information for the fictional character.



Live site:
https://finalproject.fgeorge1543.repl.co/
Code:
MMP 310: Multimedia Programming II
BMCC Fall 2022
I’ve made a fictional character database thing. Select a button and it pulls up the information for the fictional character.



Live site:
https://finalproject.fgeorge1543.repl.co/
Code:
Video
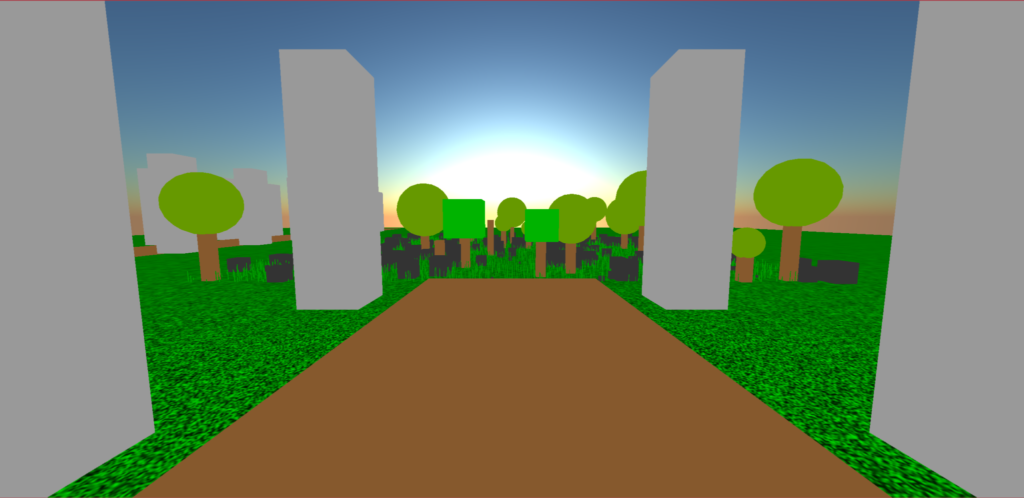
Screen Shots




The project link (live):
https://three-demo-mmp310-bmcc-part2.glitch.me/
The project link (editor):
https://glitch.com/edit/#!/three-demo-mmp310-bmcc-part2
By Frances George
For the final project, I will create a p5 processing project about a fairy tale museum filled with fictional characters.
I will use Replit coding platform to do work on this project since Replit is much more user friendly than p5 Processing and Glitch editors. I’ve used p5 processing to edit works but when I attempted to download the project used in the p5 editor I got bad gateway error message most of the time and the times that I didn’t get a bad gateway error message, p5 processing downloads the zip file project on the computer but media assets (images, sound,etc.) doesn’t load because it’s corrupted and I had to spend a lot extra time to fix up the assets to get it working correctly and I don’t want to go through that again. The project will be an interactive website with fictional characters.
When someone presses the keys in “QWERTYU”, it will show a circle and the color and sound depends on which key the user presses on their keyboard.
Q=Red
W=Orange
E=Yellow
R=Green
T=Blue
Y=Magenta
U=Purple
Link:
https://tone-p5-francesgeorge-part2.fgeorge1543.repl.co/
By Frances George