Programming Intro + Collisions
Scene Manager + Collecting Items

Designing with Tilemaps
MMP 270: Introduction to Video Game Design
BMCC Spring 2022
Programming Intro + Collisions
Scene Manager + Collecting Items

Designing with Tilemaps





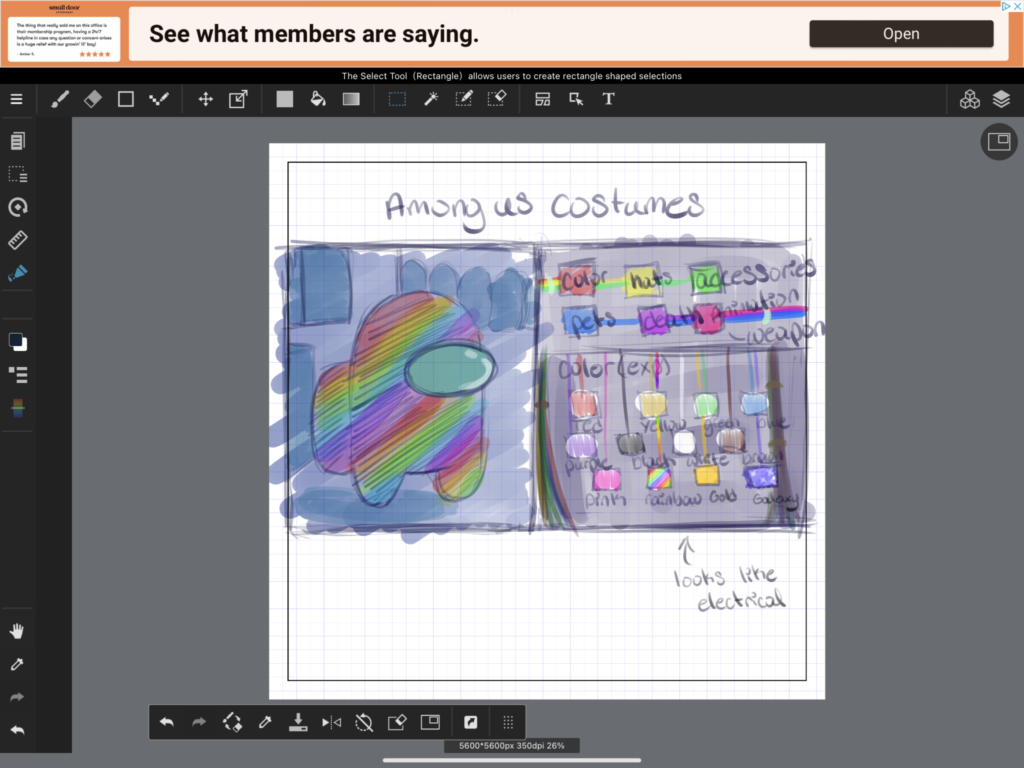
I started out with the draft of the game that I wanted to create, I knew at first that it was going to need a lot of artwork for the character, items, and buttons. Each of them needed their own artwork, so the player can tell which button goes with what.


This is the background, where the among us characters will be on the “left” and the buttons and menu will be on the “right”. Like how it’s shown in the drafts.










These were all the customs among us players. So the player can choose what one they wanted.





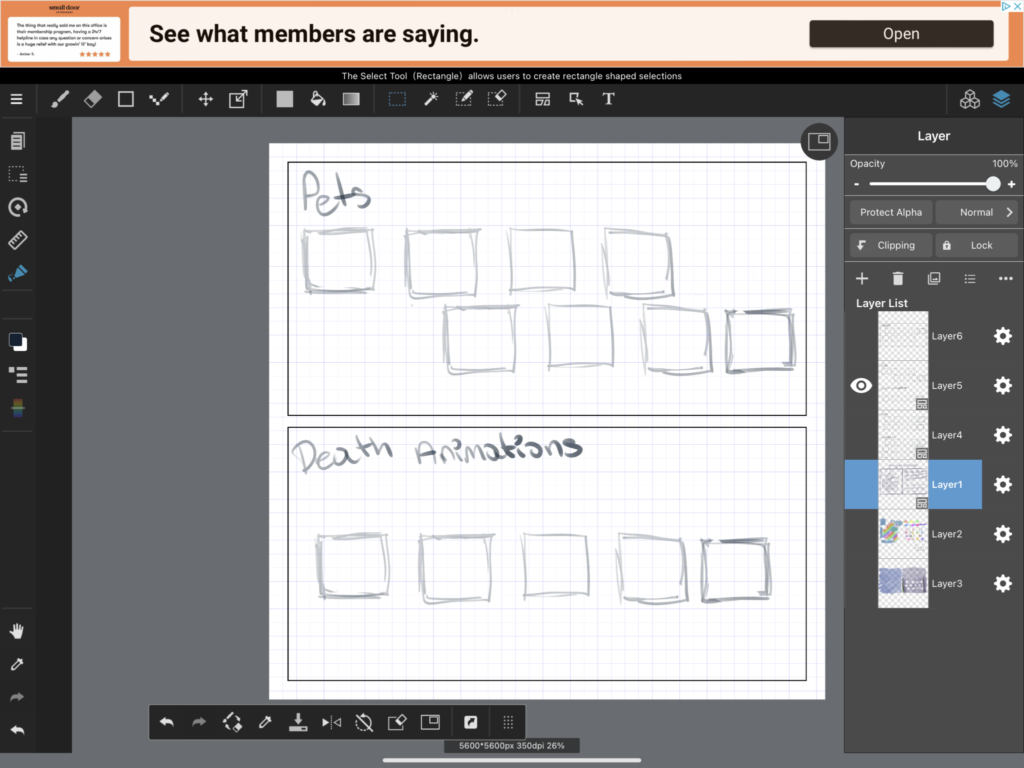
These were the different menu buttons, I was going to add death animations but it was too difficult to animate or try to get it to work a certain way. So I just dropped it.











All the colors in the color menu button.








All buttons in the hat menu.






All buttons that are in the accessories menu.






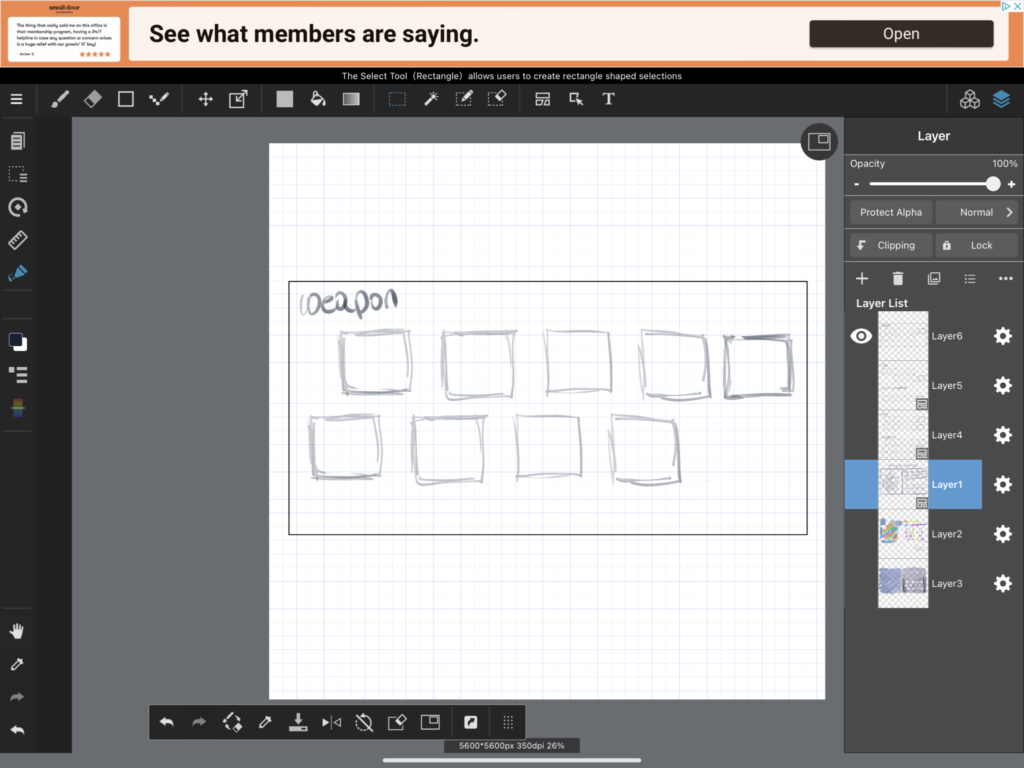
All weapons.



All pets.
Here’s a little gameplay!!



Here’s how it looks with different items on and the background altogether. It took a really long time to draw out all the buttons and icons but I am overall really happy with the result!
I didn’t really have any attachment with the original game of Among us, it was a fun game to play overall, and seeing other streamers play it. Personally, it wasn’t my favorite game but I still liked creating a more in-depth customization game on Among Us.
My game is called Among Us Customs
here’s the link to play it; Among us Customs by Christy322 (itch.io)




These are my rewards spread sheets, the first one is called “deviled egg” which is an collectable item in the game, it is animated to look like its eaten. the second one is the heart that gives the character lives.
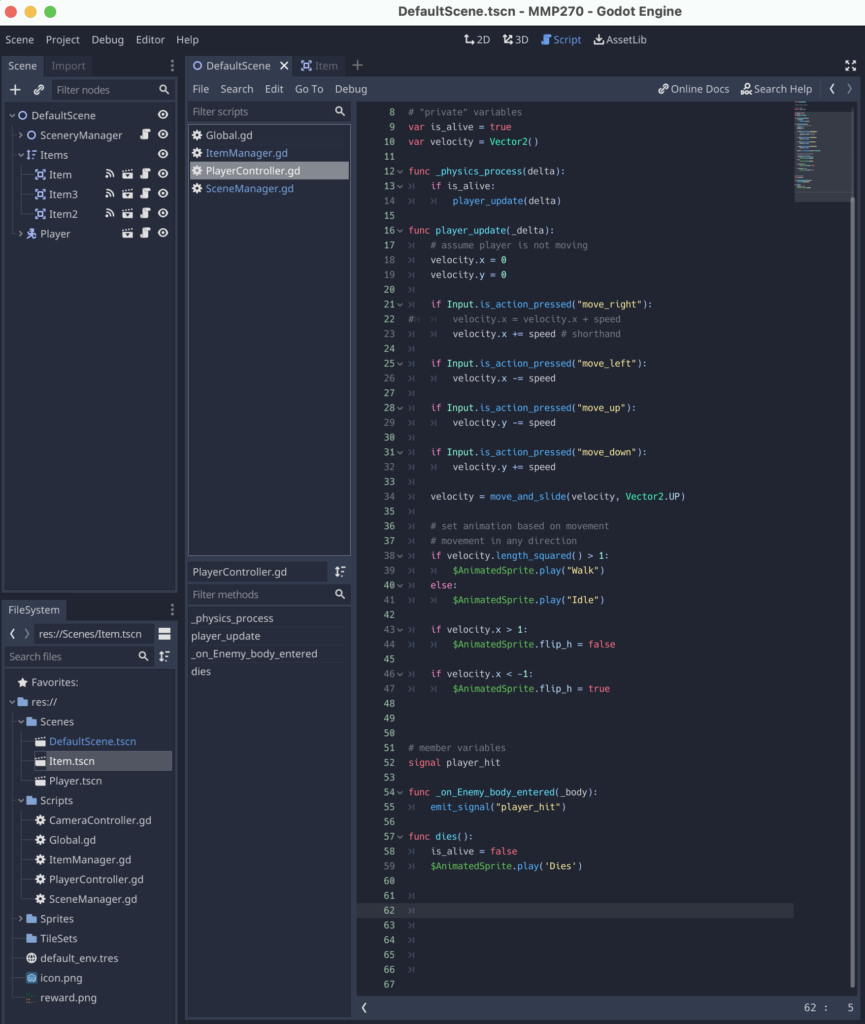
Collecting items and scene manager:



I created ItemManager.gd script, added SceneManager.gd script, and updated the PlayerController.gd script.



There are three items that could be collected in the scene. The system would count how many items the main character has collected when collecting a new one.
Here is the demonstration:
This shows my character collecting items.
extends Area2D
export var item_type = 'apple'
signal item_collected
var item_is_collected = false
func _on_Item_body_entered(body):
if not item_is_collected:
emit_signal("item_collected", item_type)
item_is_collected = true
$AnimatedSprite.play("Collected")
func _on_AnimatedSprite_animation_finished():
if item_is_collected:
queue_free()