
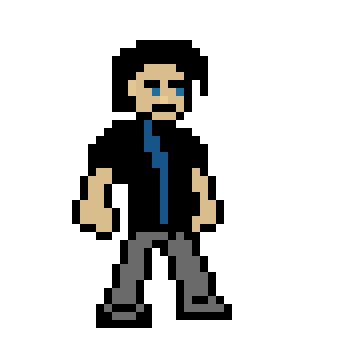
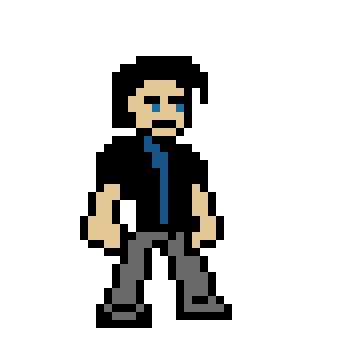
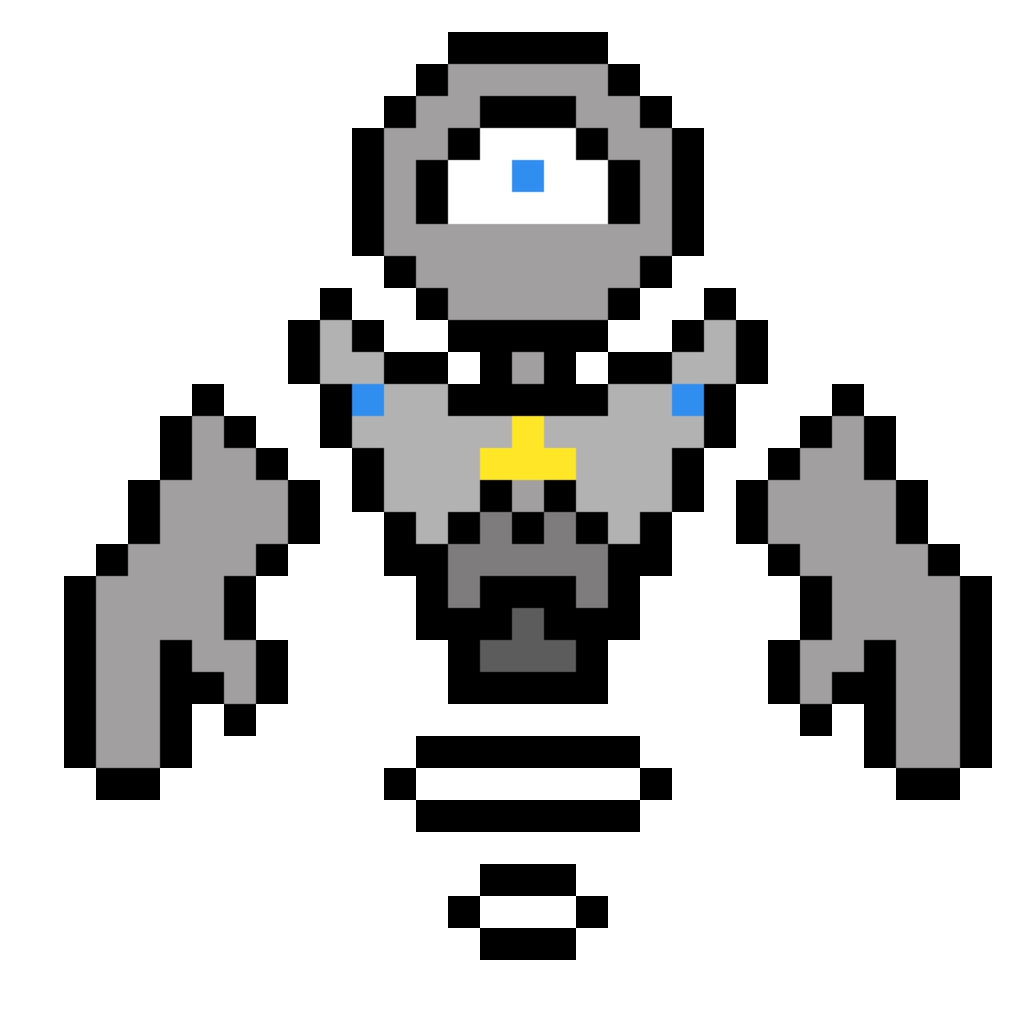
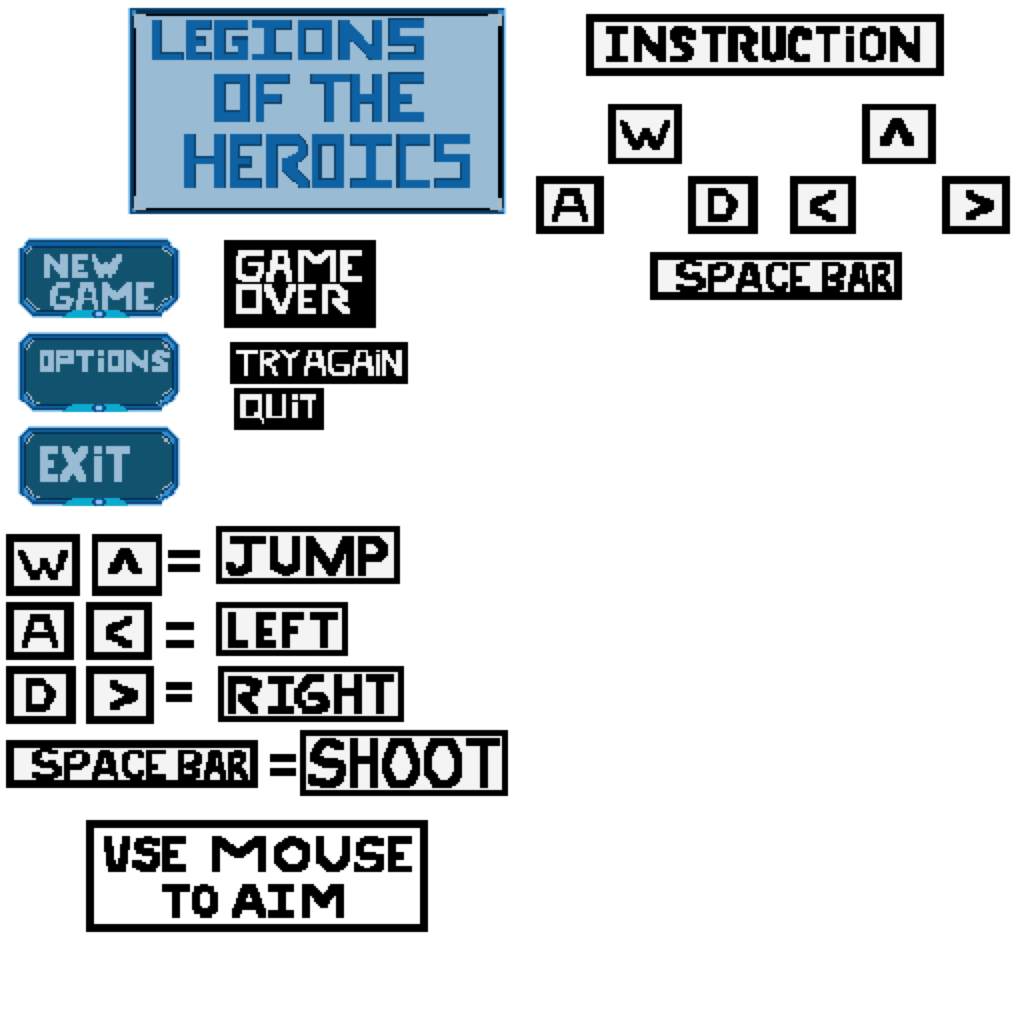
For my User Interface Design, I wanted the home titled screen to have a science fiction style. The name of my game is called “Legions of the Heroics” since the theme of my game takes place in the future. Legions are AI robots and make up the majority in this world. In the options section, will allow the User to look at the instruction of how to control the player.