here is my code
Posts
harol Rojas – Meme part 1

here is my code
Jonathan_Armella_Meme_Animation

Meme animation by Acsell Heredia


Meme Animated – Gal Ben Baruch



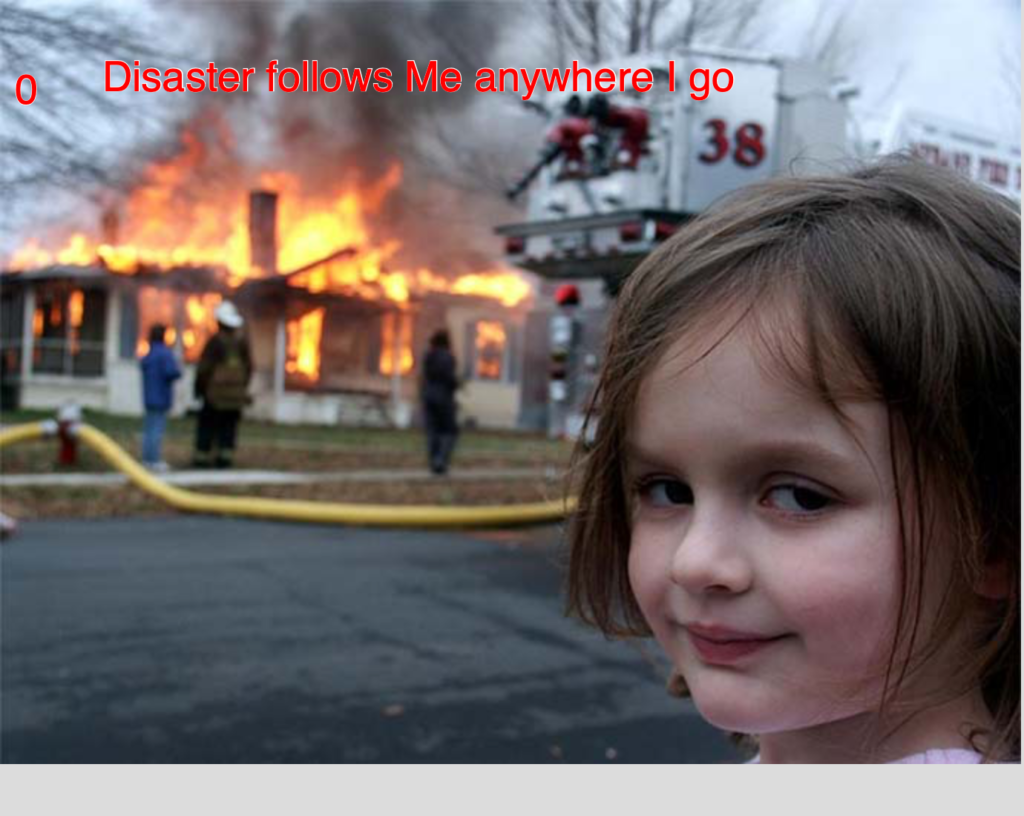
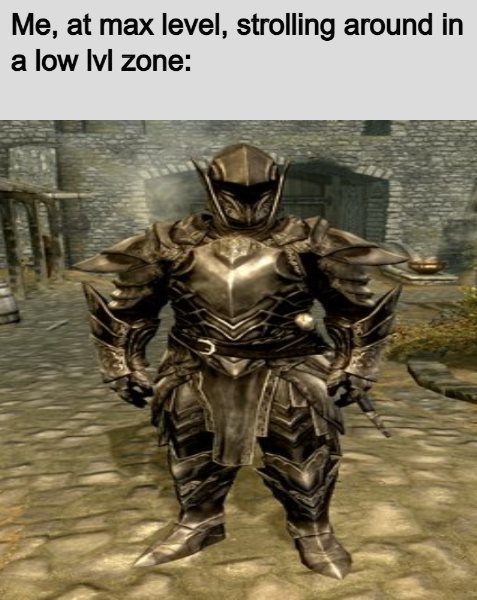
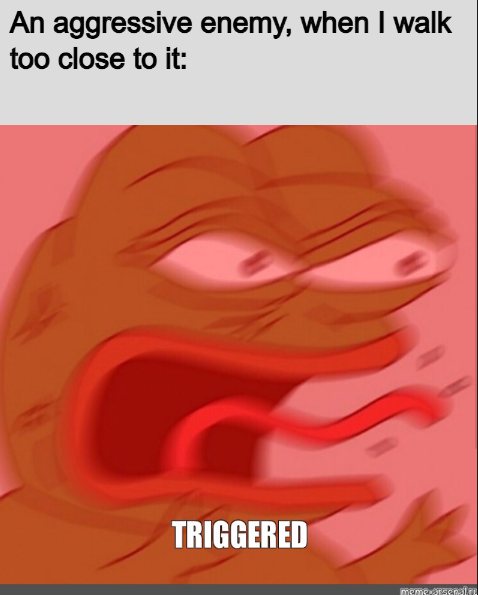
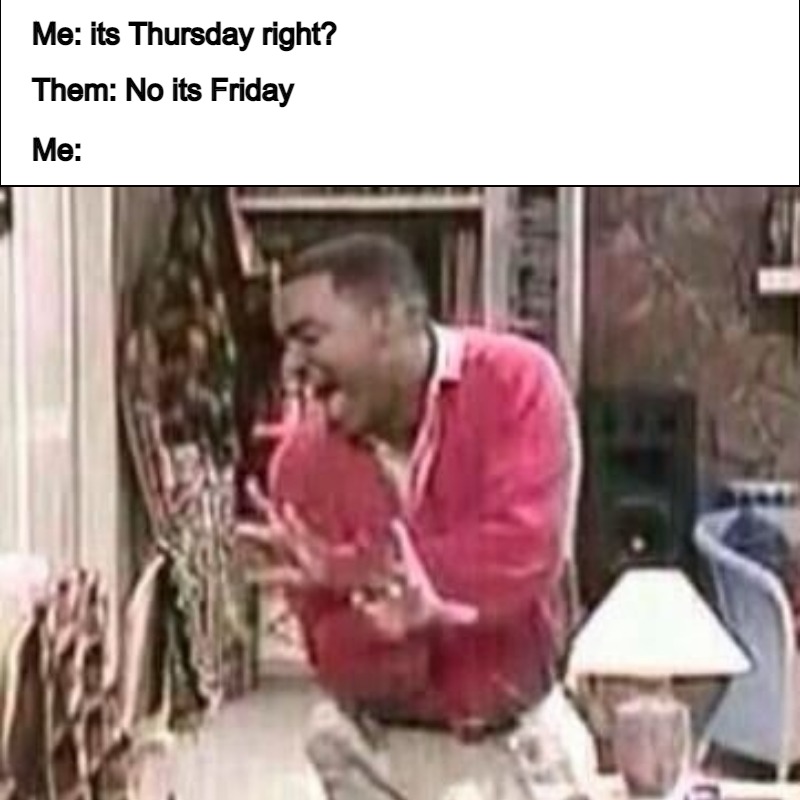
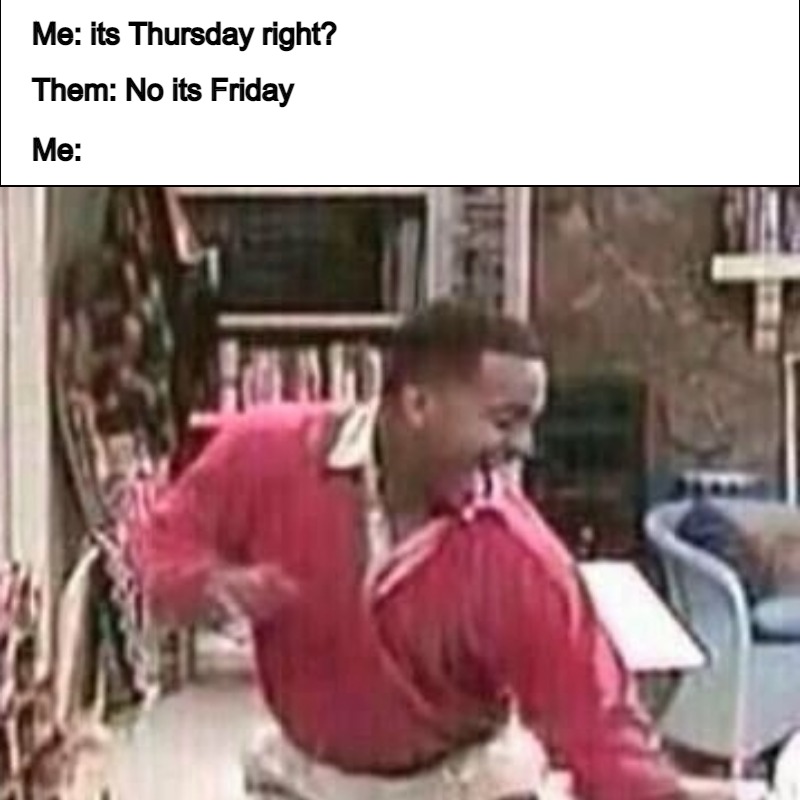
Here is my Animated meme, each click will change the picture, while the 1st will stand still, the 2nd will shake erratically, and the 3rd will zoom and then pop up the face in the picture and will loop back around until you click again.
here is my code https://editor.p5js.org/GalBB/sketches/tkdjIe-VF
Logo/Meme 3
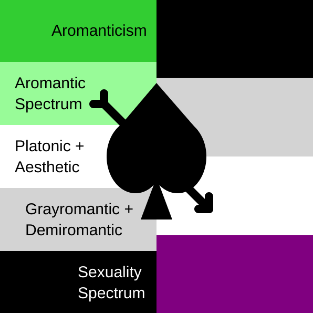
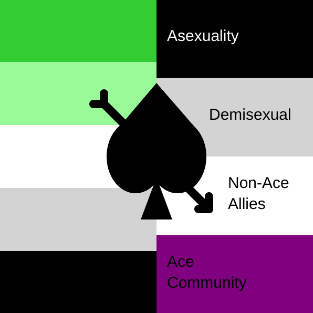
Here’s my attempt at animating my logo. I originally wanted the logo to cycle through the colors black, green, and purple but I couldn’t wrap my head around how to do it without the rgb randomizer thing, so instead I decided to keep it simple and make the logo slightly lighten from black to a dark gray. I guess so the logo could appear like it’s glowing??? I didn’t really put much into it honestly.
Here’s the code.
Jonathan_Armella_Meme_Interactive
Meme project by Acsell Heredia
Logo/Meme Conditional Logic-Reuben J. Medina




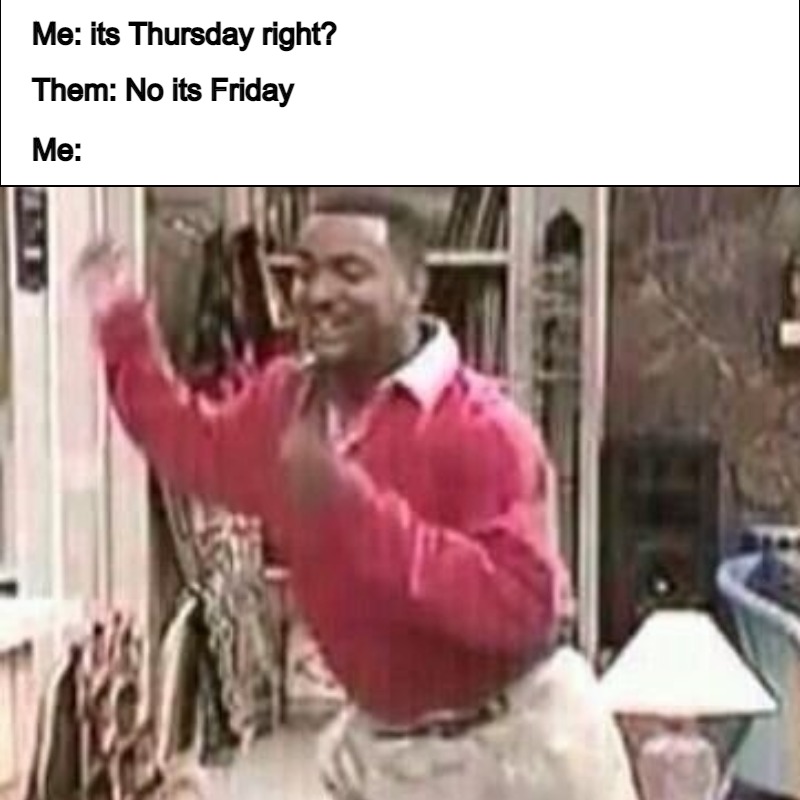
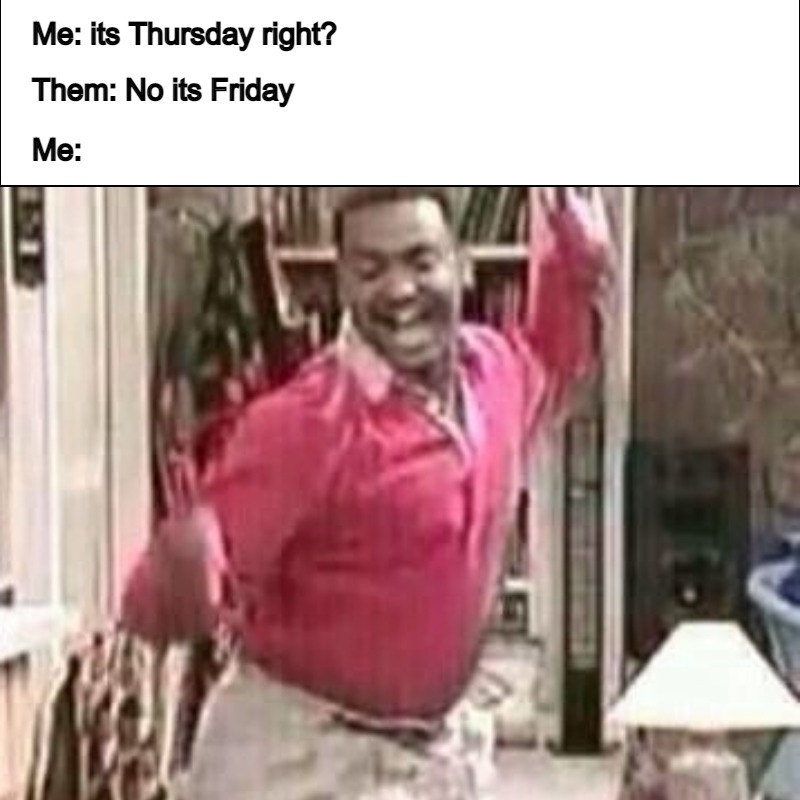
This is my meme for the conditional logic. when the mouse is pressed on the image it will change to replicate the Carlton Dance. Here is my link.