With this code, when you click the circle a new one appears

MMP 210: Multimedia Programming I
BMCC Spring 2024
By Jour Morton





The animation I’ve designed includes a functionality that enables it to alter its color and expression in response to a finger sweep on a mousepad.
The animation undergoes the following changes as the mouse is moved in different directions (left to right)
1. When the mouse is stable, the image remains fixed.
2. The eyes and wheels become larger When the mouse is moved straight down the middle to the bottom.
3. When the mouse is moved to the bottom left, the color changes from olive to green, and the eyes and lips move left.
4. When the mouse is moved to the right, the eyes and wheels become smaller, and the color changes to orange.
5. When the mouse is moved to the bottom-right, the eyes and wheels become larger again.



https://editor.p5js.org/BritkneeM1/sketches/QFZg97_8d
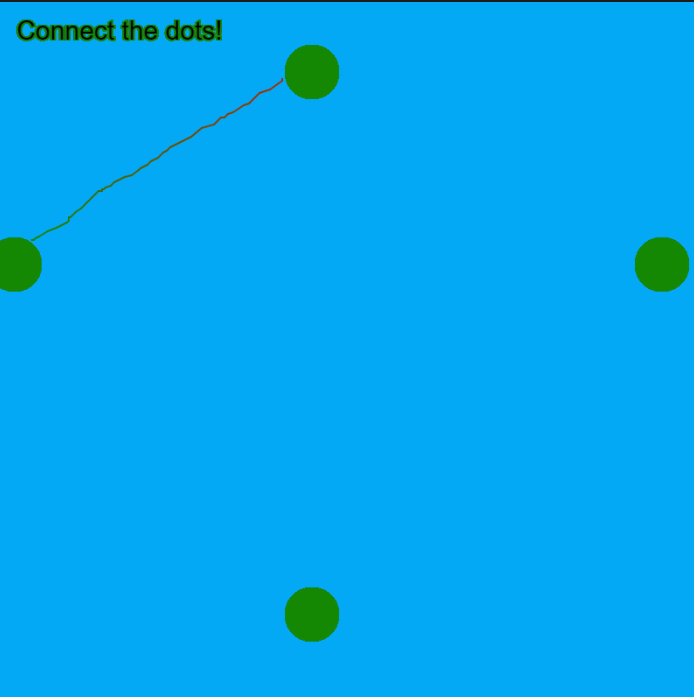
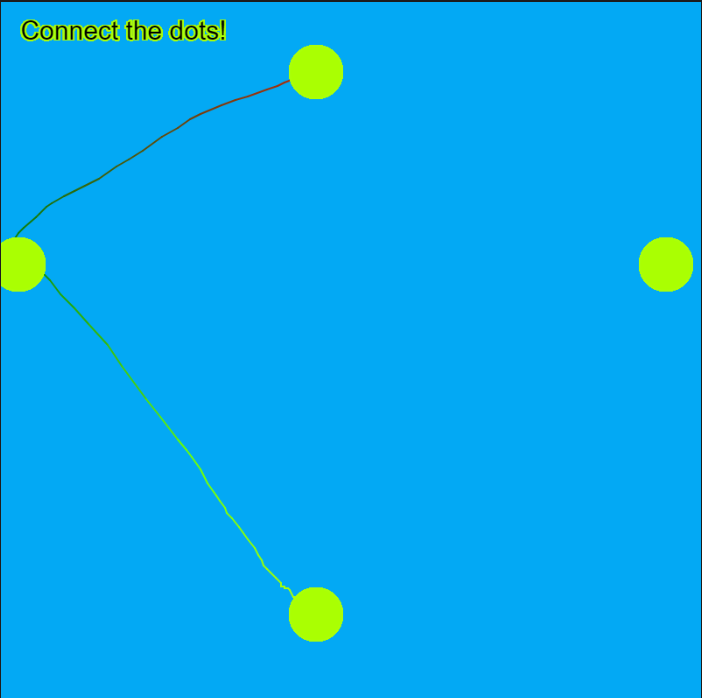
Connect the dots while a click and drag your mouse( the dots also changed colors) and to reset just click the background:)
My design allows the user to draw on a continuous line.
p5.js link: https://editor.p5js.org/Victoriabelandriarr/sketches/H5V7sK3MY

Step 1

Step 2 and I guess 3
I made a man who is singing, and you can change the size of his mouth by moving your mouse up or down.



