
Final Project

Multimedia Programming 1





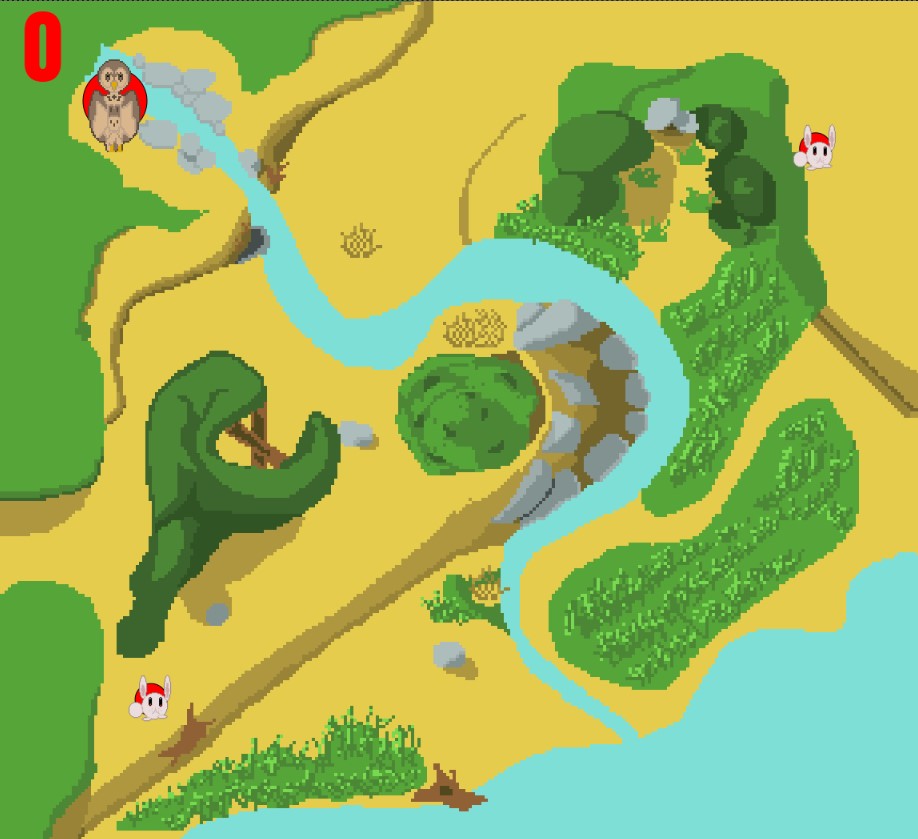
For my final project I, I created a game where the player takes control of a hungry owl hunting for food, chasing animals across the forest.
a simple points collection game, get enough points, and you win!
for these sprites I created, I used these animations:












for the music, I sampled BloodPixelHero ‘s Passive balance from freesound.org.
for sound effects I used:
gprosser‘s splat.ogg, found on Freesound.org
This is where you can see my Final Draft of my game before I post a more completed final project.
p5 collection list: https://editor.p5js.org/sharlemagne33/collections/1HCdTGthy
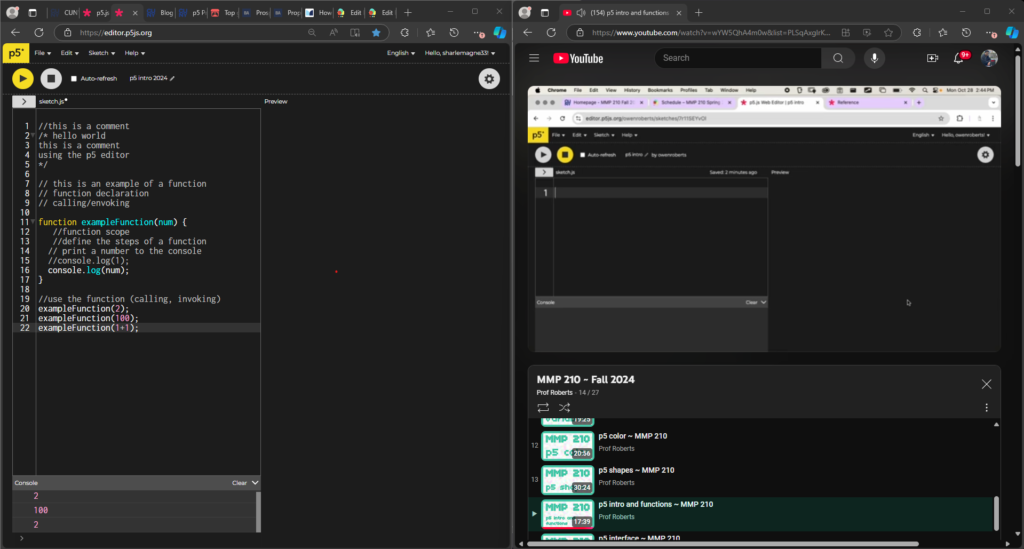
Starting off Blog 6, we starting to dip our toes into the p5 editor by learning about functions. I learned the process for all of these things by watching the videos taken of the class. and following along, as seen in the screenshots below.

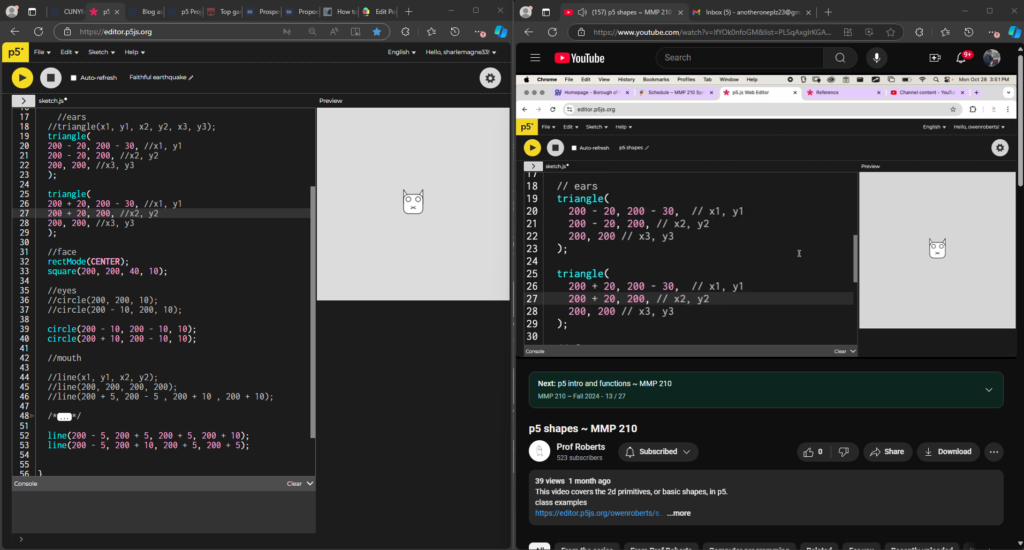
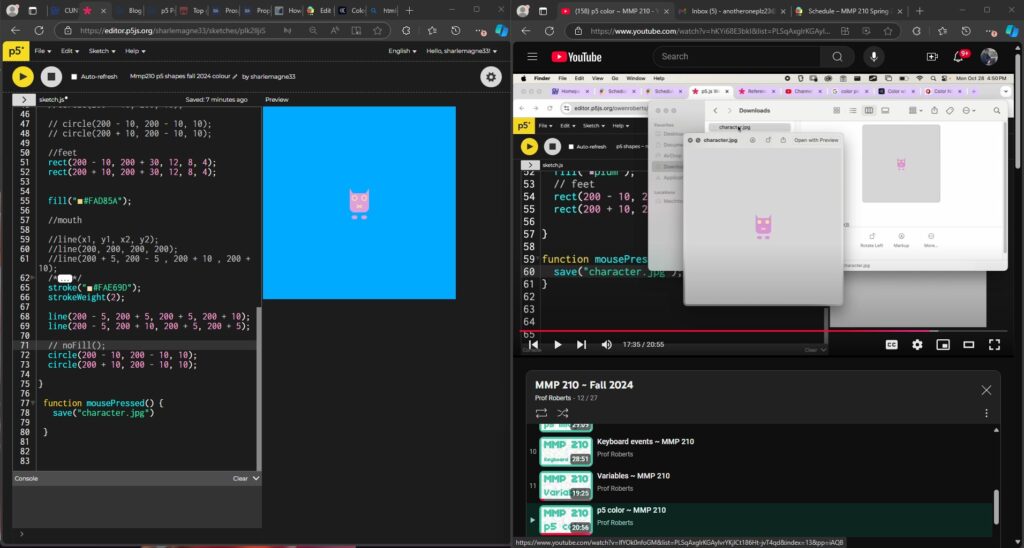
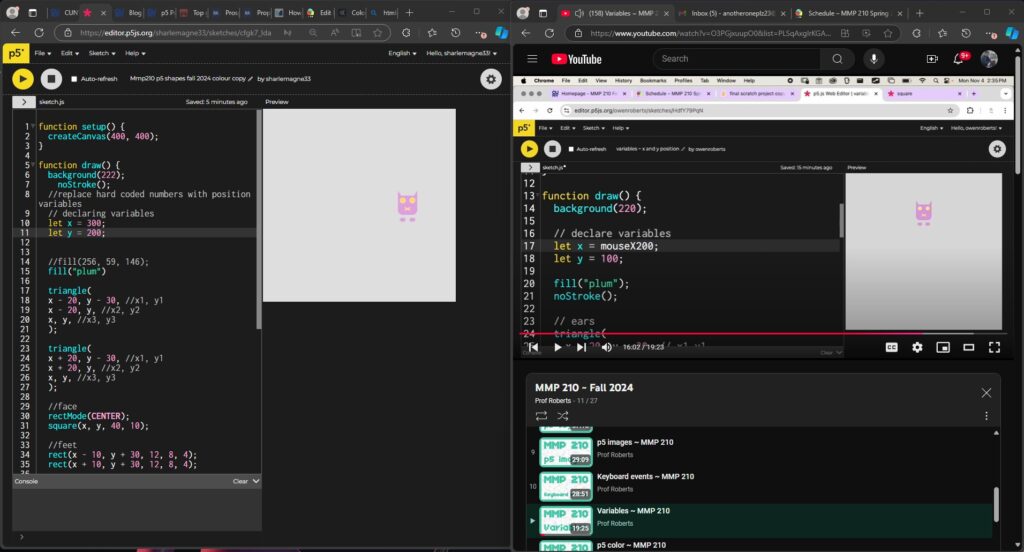
followed by learning shapes and colors in p5.



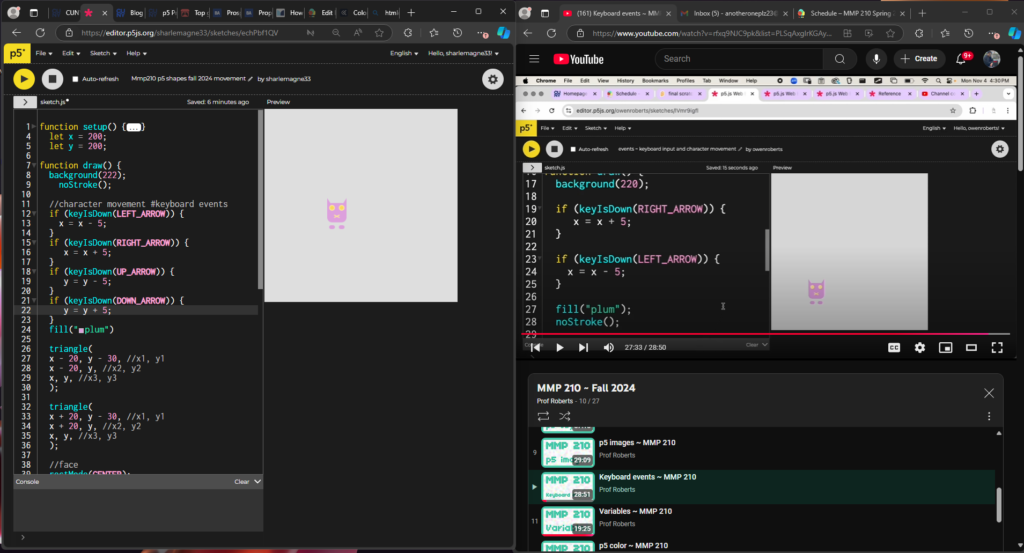
Blog 7, for this week we worked on Variables and Events in the p5 program, and for the sake of learning I’ll continue using the character from the lessons to do so.
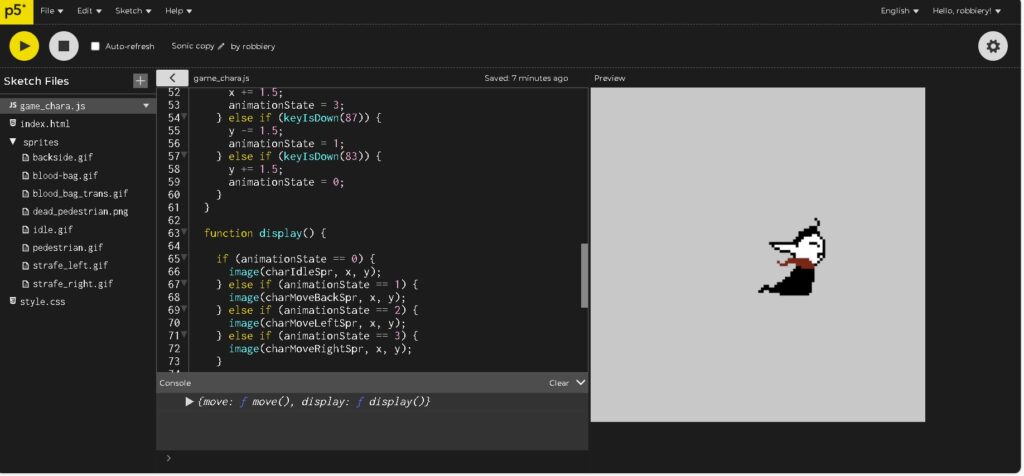
Starting off we replaced all the x & y positions into variables using the let function.

After replacing the hard coded numbers with variables, we worked on the moving the character in our scene using the “if” function. In my case I was able to get the character to move in both Axes.

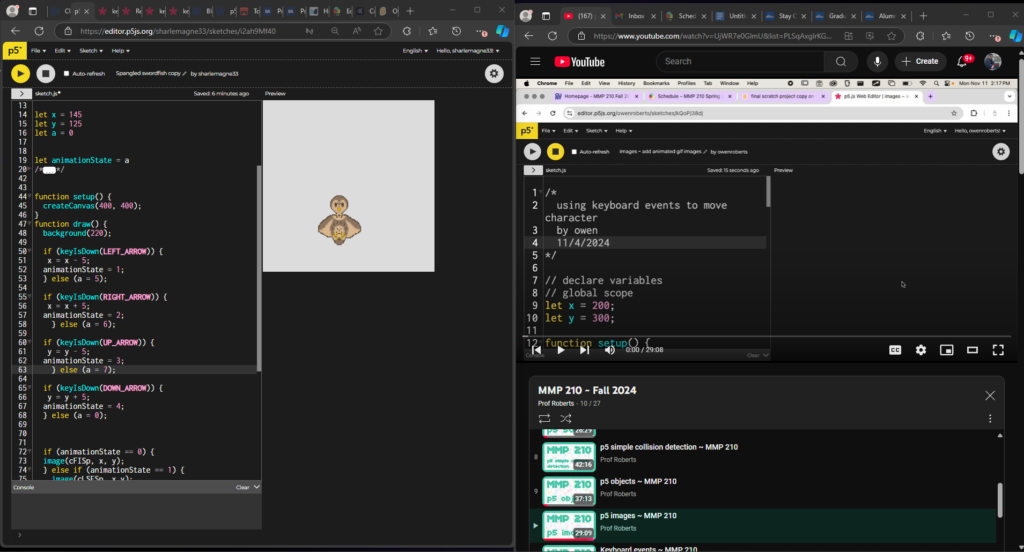
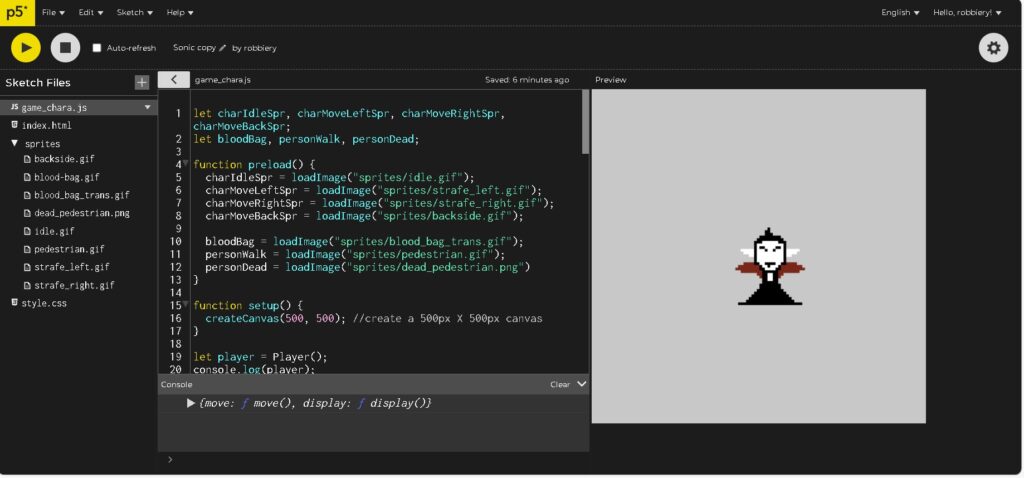
Moving on the Blog post 8. This week it seems were moving into using images & objects in p5. I decided I would remake my scratch game here in p5, so I began working on getting the animations in with new Idle animations.

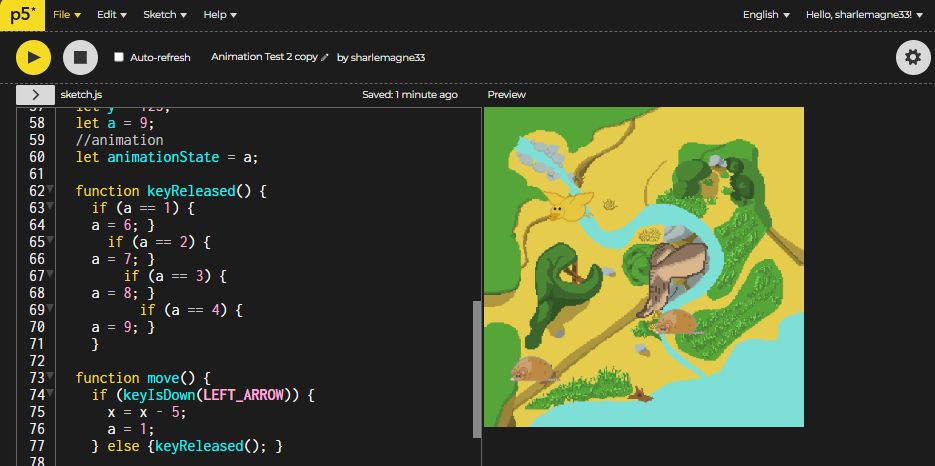
I couldn’t believe it for the life of me, I’ve hit the same stupid animation brick wall I hit in Scratch where the animation state won’t go into the Idle animation after the key is no longer pressed. So, I continued to the next video, Objects.

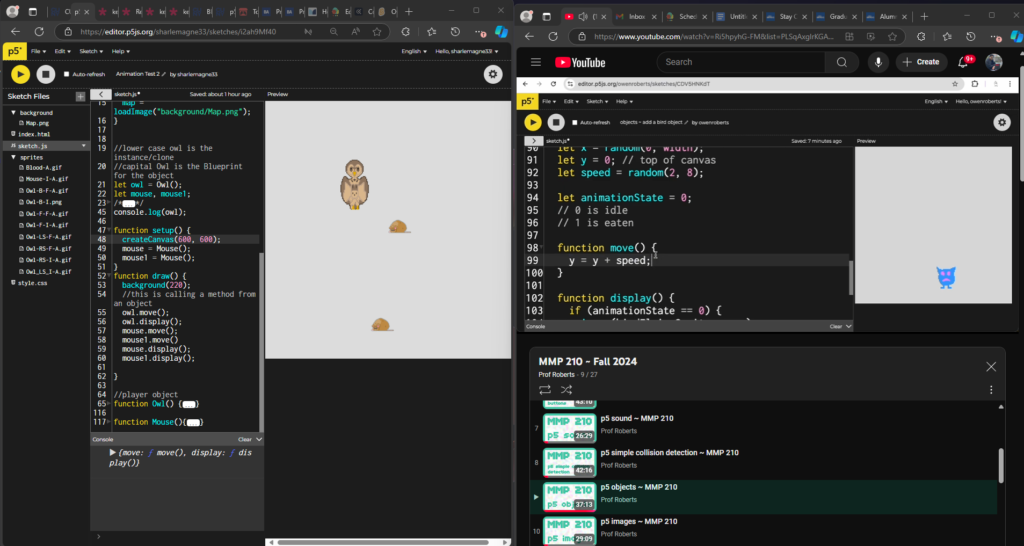
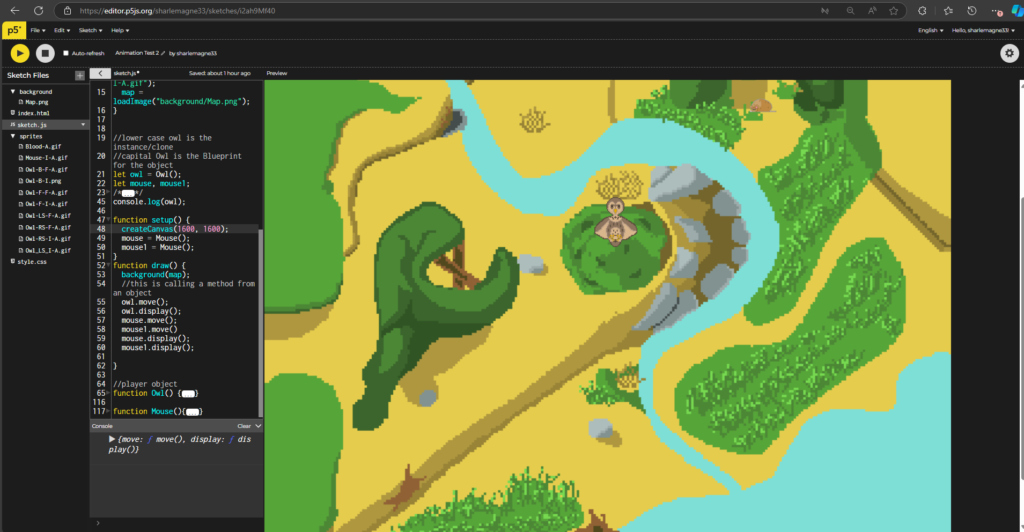
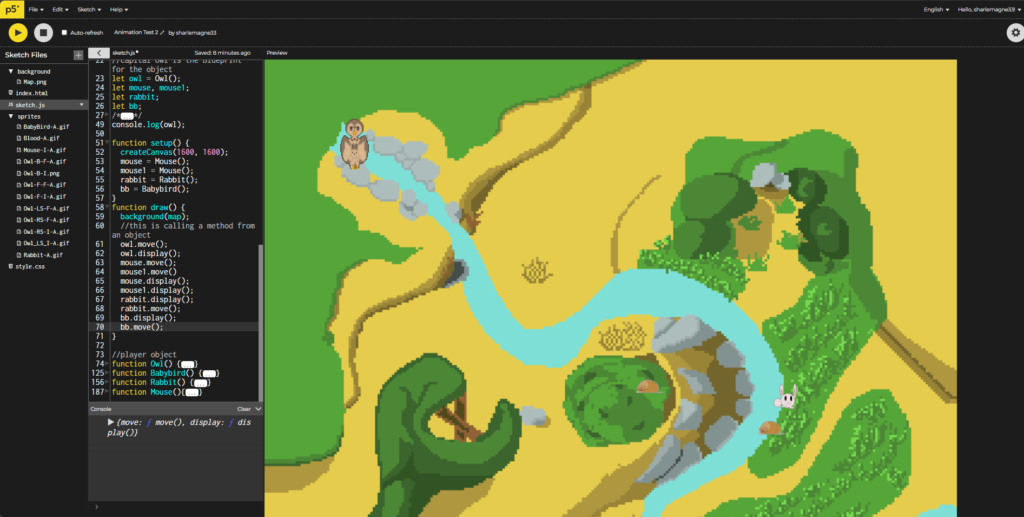
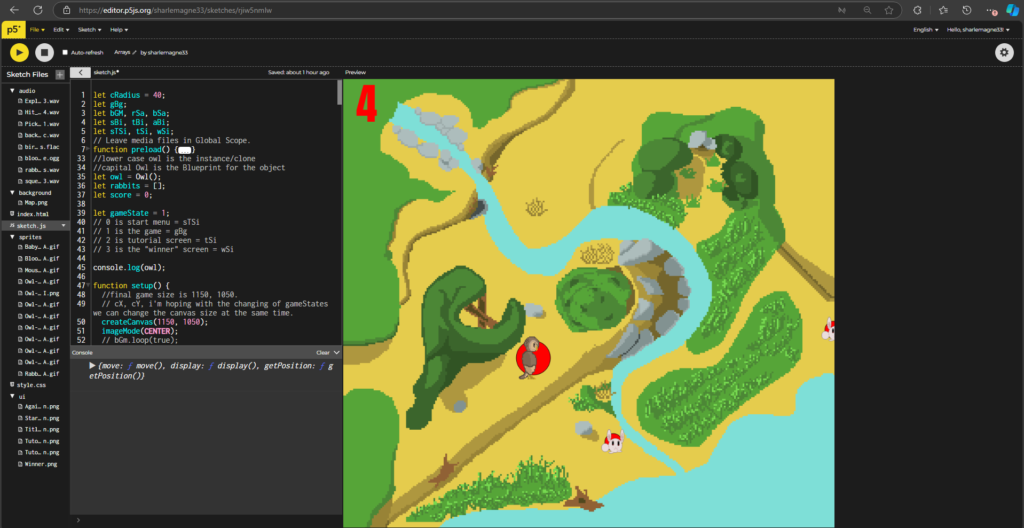
Starting off imported the easiest creature from my scratch game, the mouse. Then wrapping up this week and skipping ahead a little bit to see if I could, I imported the entire map and the rest of the animals into p5.


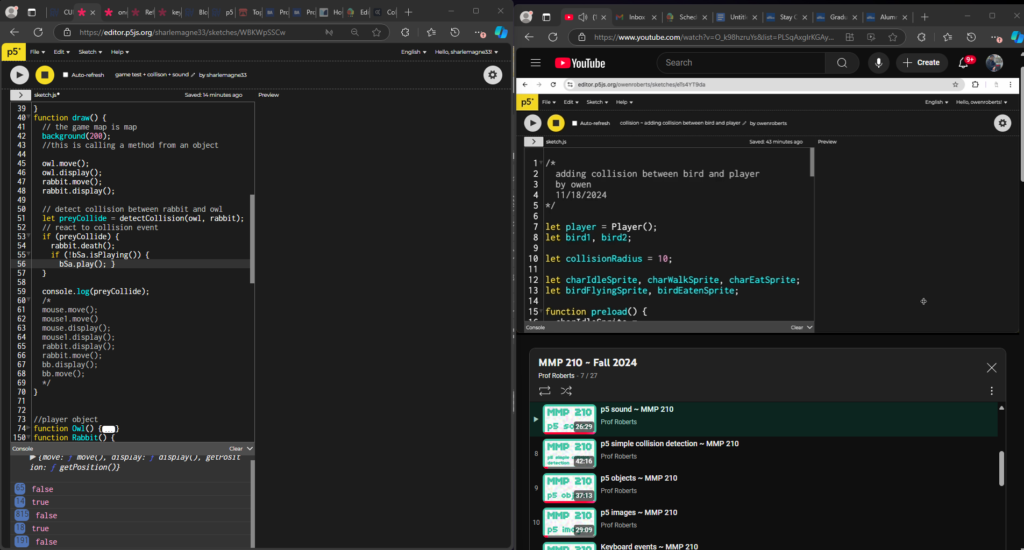
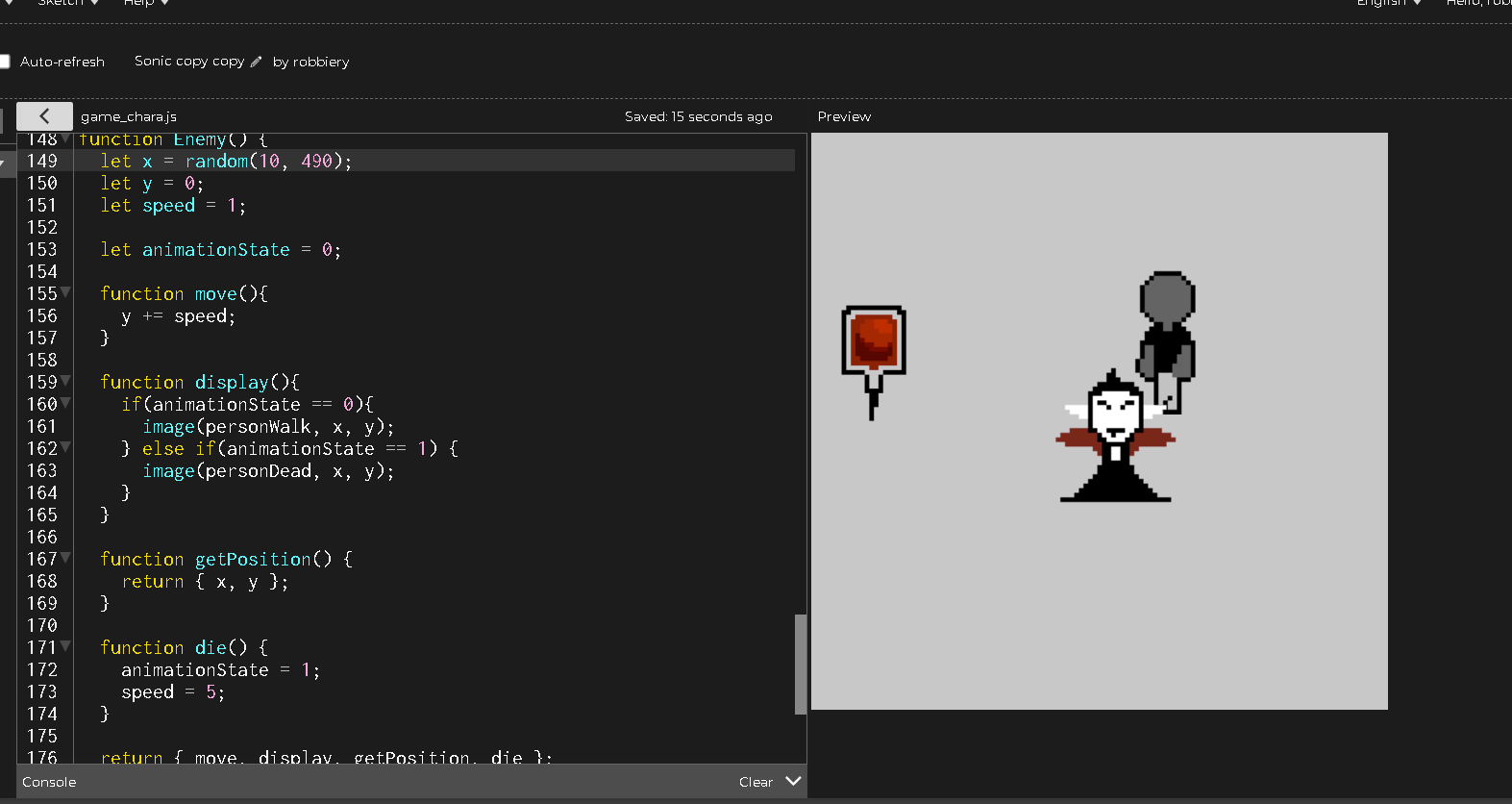
Blog 9, crazy to think it’s almost over. This week we worked on collision detection and sound. I also figured out how the to make the keyReleased function work for the idle animations.

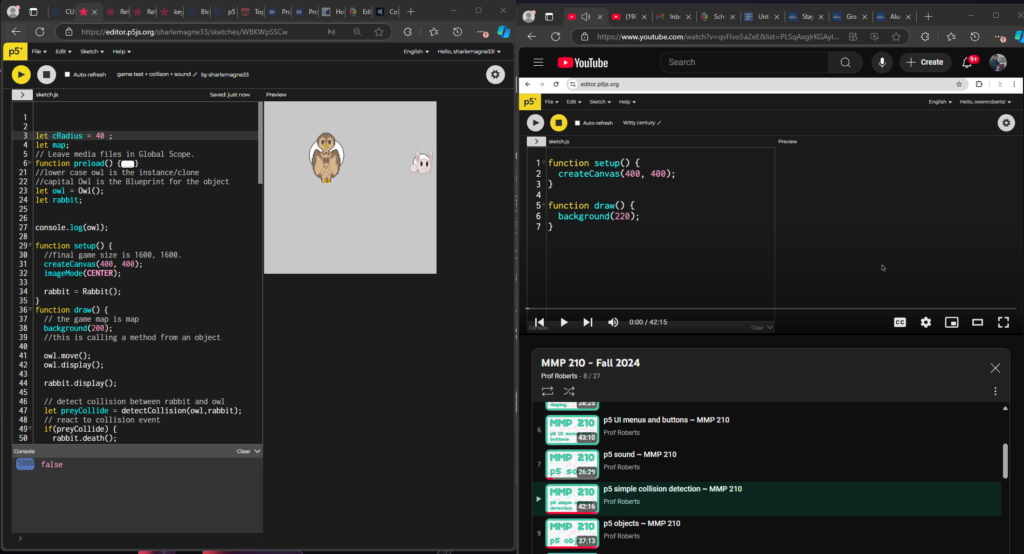
I’ve completed the simple collision video and implemented the code to the Owl and Rabbit in my game, the issues I’m having at the moment is that I don’t know how to stop the movement, play the animation only once, and how to reset the rabbit after.

so moving forward, we went into implementing sound. we added the background music and how to play sound on collision, but I still haven’t figured out how to my previous issues except from resetting the rabbit after collision, but the death animation won’t play out before that. I really wish the video talked about turning off collisions after 1 frame like it mentioned on “p5 sound” at the 21:38.

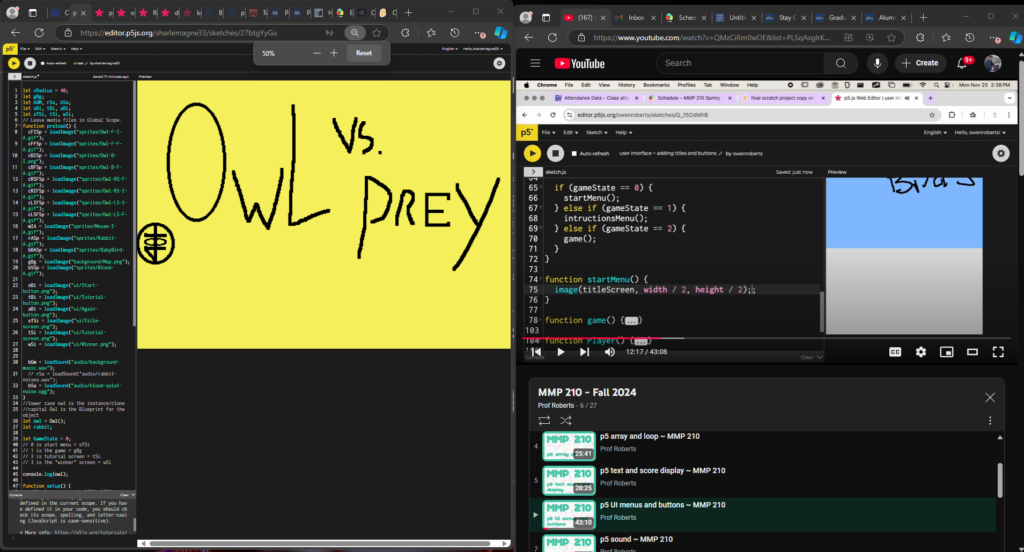
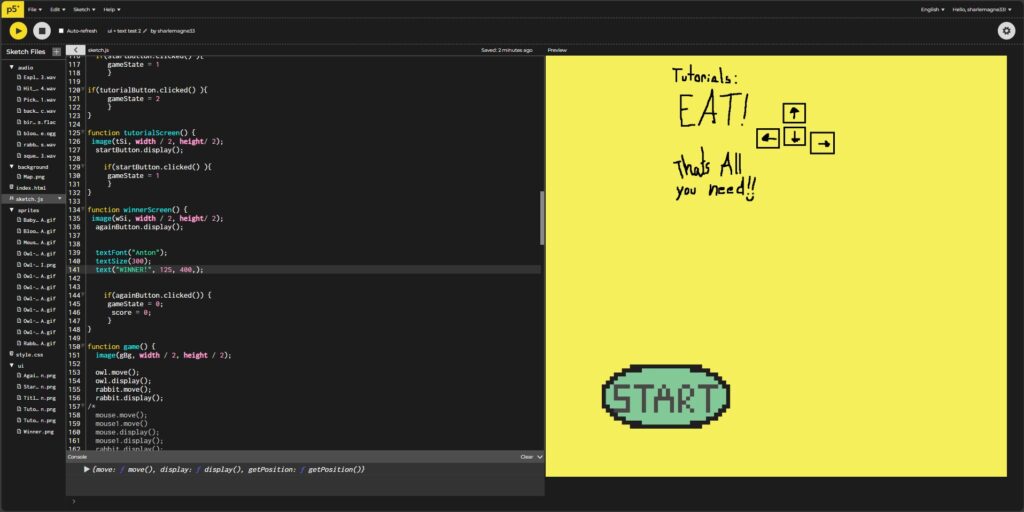
blog 10, ui screens, texts, and score displays.

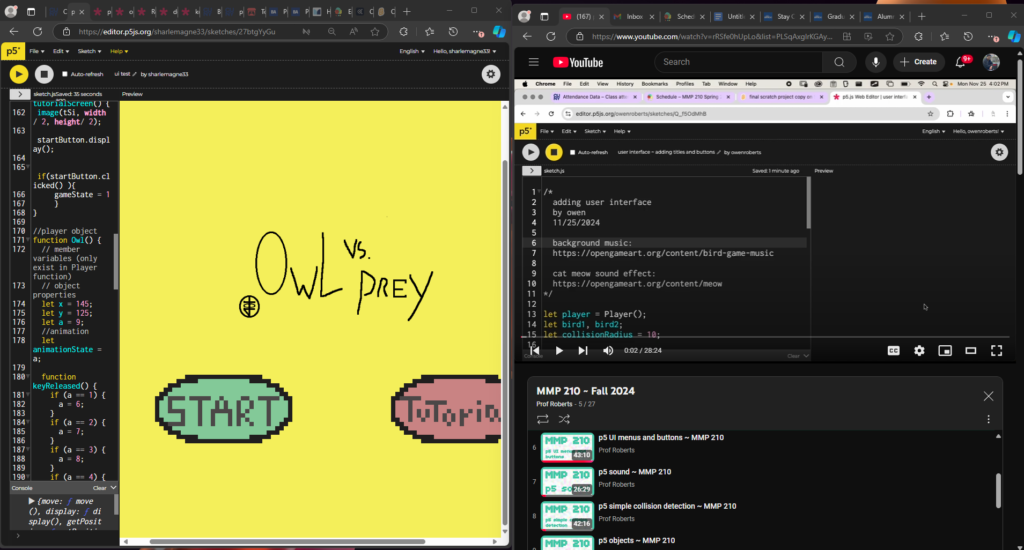
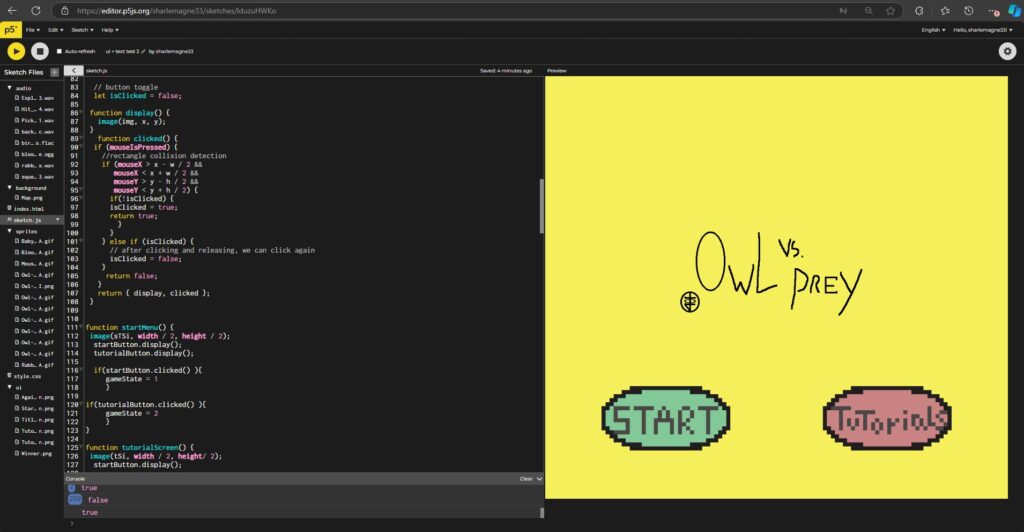
after a long coding session of figuring out how to make usable buttons and setting up our screens for different game states, Finishing the videos, we got the start screen working with the game.

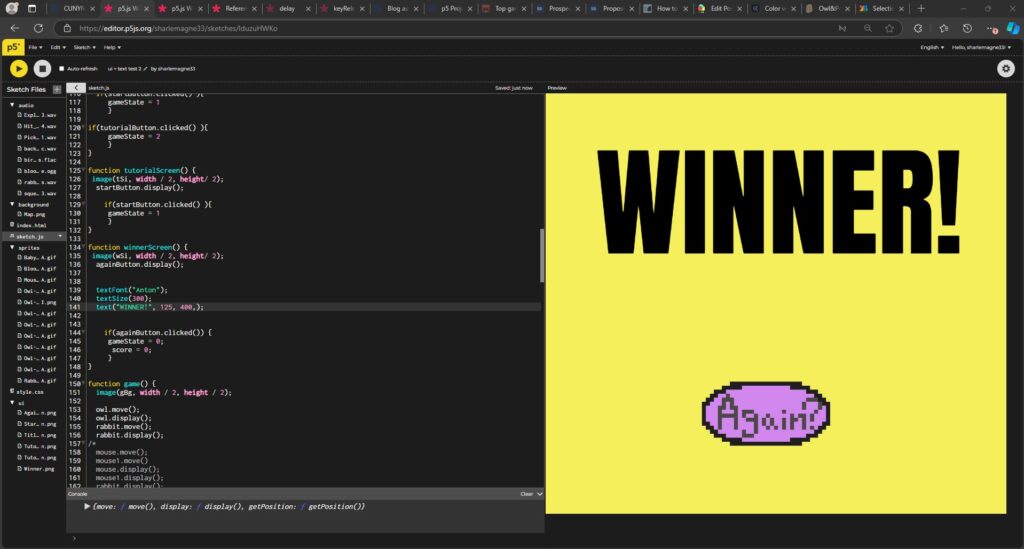
after a long and grueling process, we’ve got the ui basically completed, all the menus have working and usable buttons, the score counter works and even trigger the win screen that gives the player a button to return to home.



for some sick twisted fate of god, the sound start to fail, no errors, just no sound at all. I don’t know what it did.
Moving onto arrays, trying to implement them with my rabbit broke the code, again, for like the 50th time, so i’m rewatching the video until I get a bolt of inspiration like all the other times before.
after 1 hour of step-by-step rewatching and imitating the code on the video, I finally figured out all the code for my collisions were set to my “rabbit” and not my “Rabbit”.

with that completed, I just need to implement my other animals, and somehow fix the audio, figure out how to delay the reset of the animals so the death animation plays, and for the movement to stop completely during the death animation, remove the collision debugging, stopping the background music loop when you get to the “winner” screen, and than I’m done.
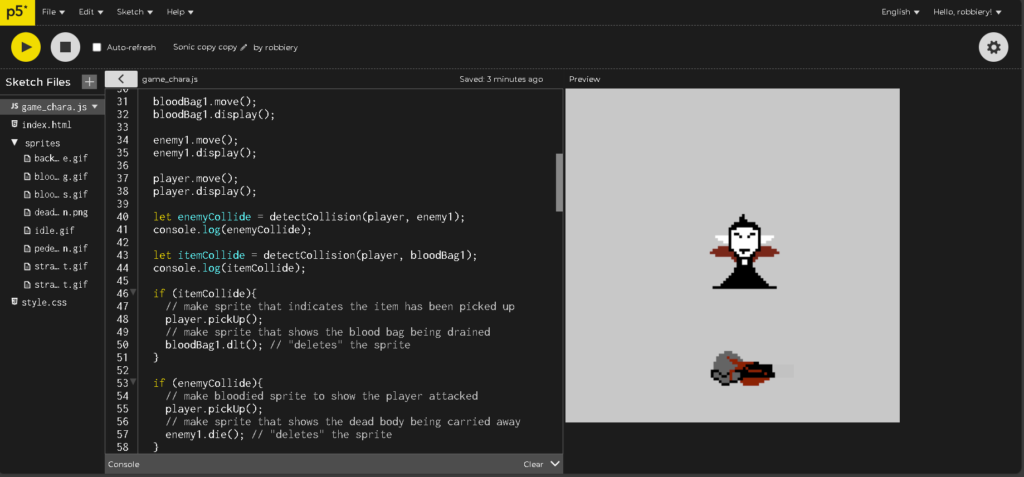
The collisions in and of themselves were not the hard part, but figuring out how to remove the sprites from the canvas was difficult as there’s no easy way to remove preloaded images. I decided to make them slide out of the canvas, and it makes sense with the dead bodies (once I edit the sprite) but less sense with the blood bags.


I made animations for the character’s movement each cardinal direction. The other image files are of a collectible item which increases the player’s score, an “enemy,” and a death state for the enemy. I only have the Player() object here as I want to set up the arrays before I tackle the enemies and the pick-up items.


For my final project, I developed a 2D game where the player navigates a character moving left and right to dodge falling fish. The game features a life system, animated waves, and a start page. If the player loses all their lives from colliding with fish, the game resets.
Link to the game: https://editor.p5js.org/AviIzrael/full/c4NoP6RIv
For the player sprite, I used these animations:


For the fish sprite, I used this animation:

For the hearts, I used these files:



For the Start Page, I used these files:



For the background music I used the song: https://opengameart.org/content/sea-music-ambient-futuristic
For the sound effects, I used: https://opengameart.org/content/impact


I was able to add sound to my game. I was also able to add collision. My game is coming together very nicely



I was able to make my Blue Alien character move from left to right and I added birds to fly in at different speeds




This updated game introduces animated character movement, with the player switching between idle and moving animations based on input. Falling fish objects, using dynamic sprites, move at varying speeds and reset after reaching the bottom, adding visual variety. The ocean background features small, animated waves for a more immersive environment. Additionally, the game now includes a life system, where the player starts with 3 hearts, represented by hearts, displayed in the top-left corner. The player loses a heart when a fish touches the center of the character’s GIF. Upon losing all three hearts, the game ends and resets to the start page. The start page shows a title, a start button, and movement instructions, with the game starting when the start button is clicked.
https://editor.p5js.org/AviIzrael/full/c4NoP6RIv








