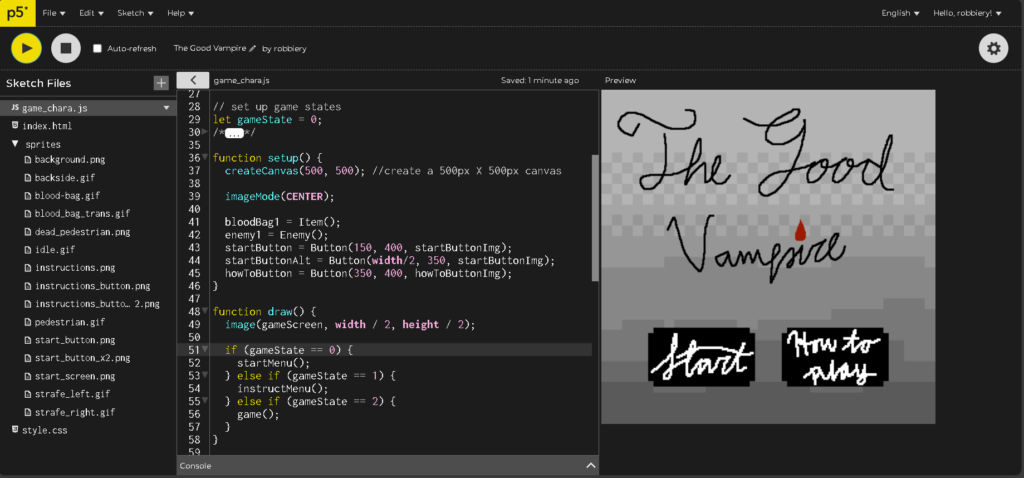
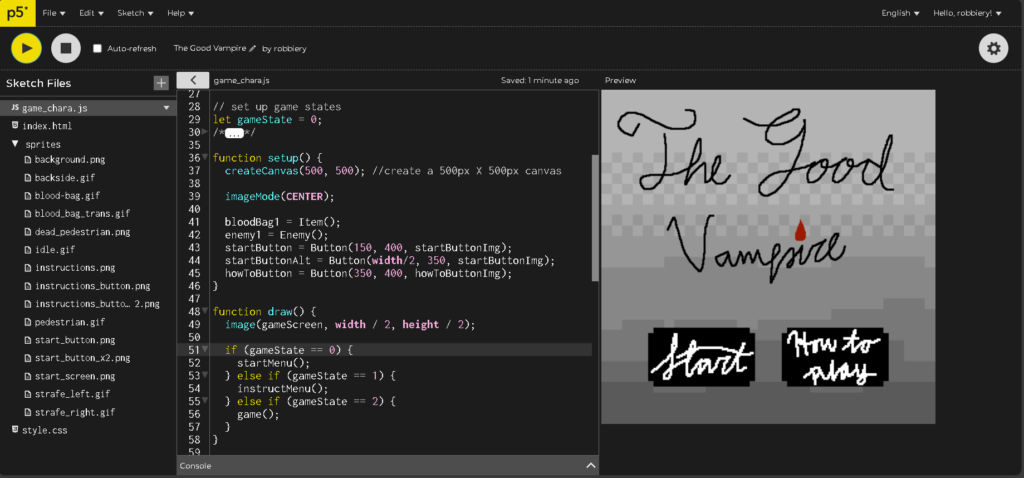
I added a start screen, an instruction screen, a proper background environment and made buttons for starting and accessing the instructions.



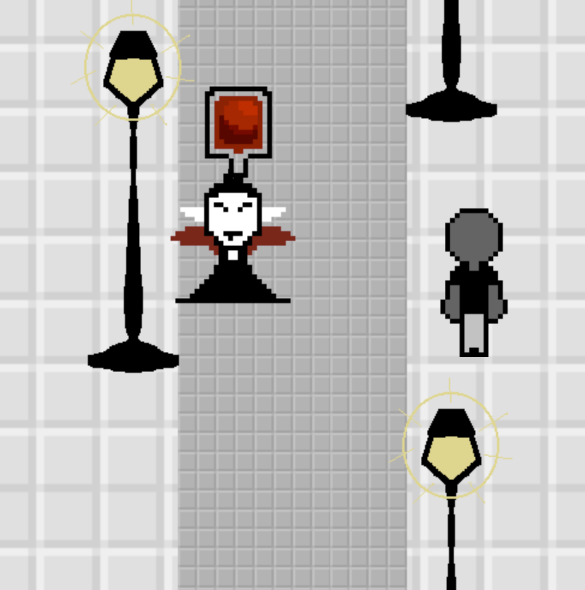
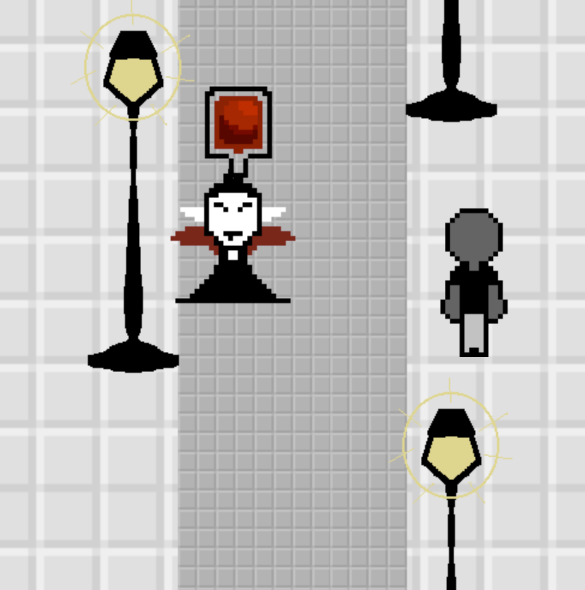
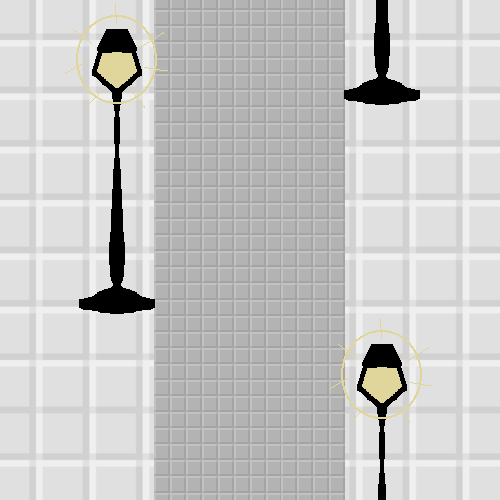
The streetlights are part of the background so there is no sense of depth, just a flat image.
Multimedia Programming 1
I added a start screen, an instruction screen, a proper background environment and made buttons for starting and accessing the instructions.



The streetlights are part of the background so there is no sense of depth, just a flat image.
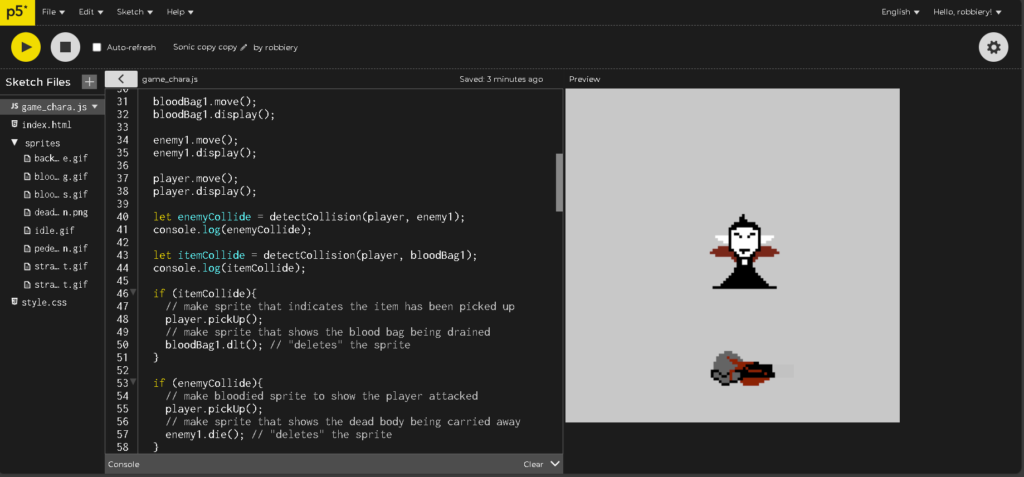
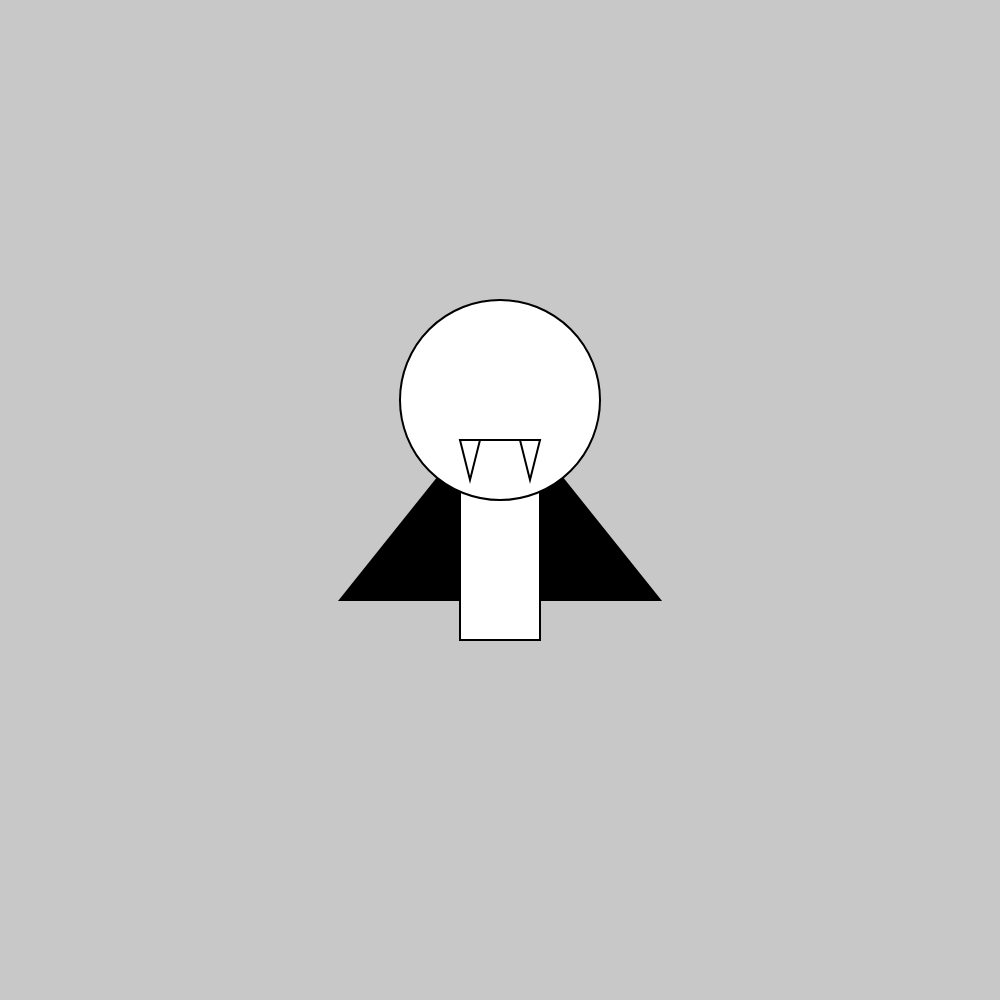
The concept is that the player character is a young vampire trying to get by, so he feeds off of blood bags instead of people because murder is bad!
This is not entirely functional and posted for the sake of today’s class, there is a list at the bottom of the post of the things I intend to add after class.
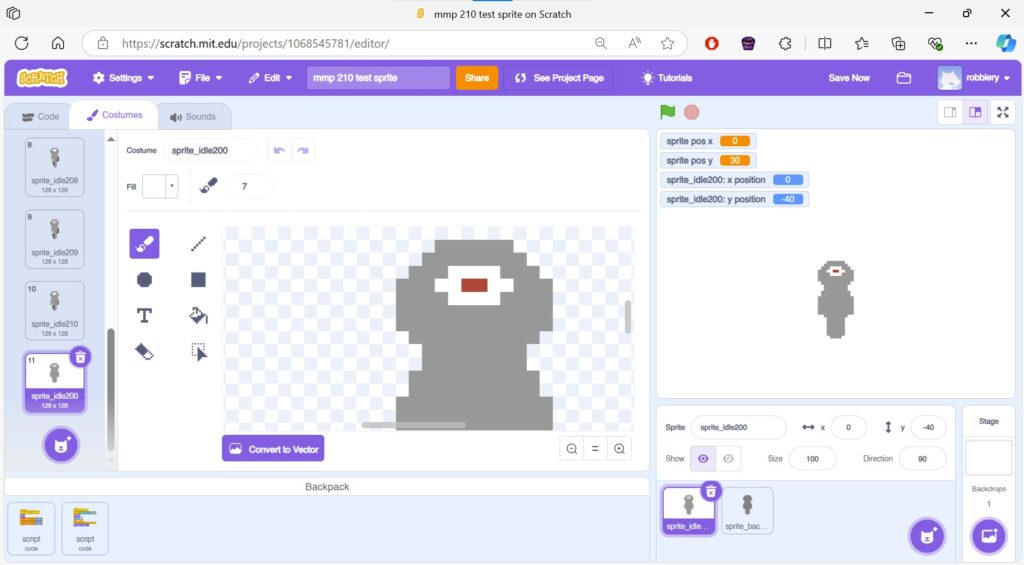
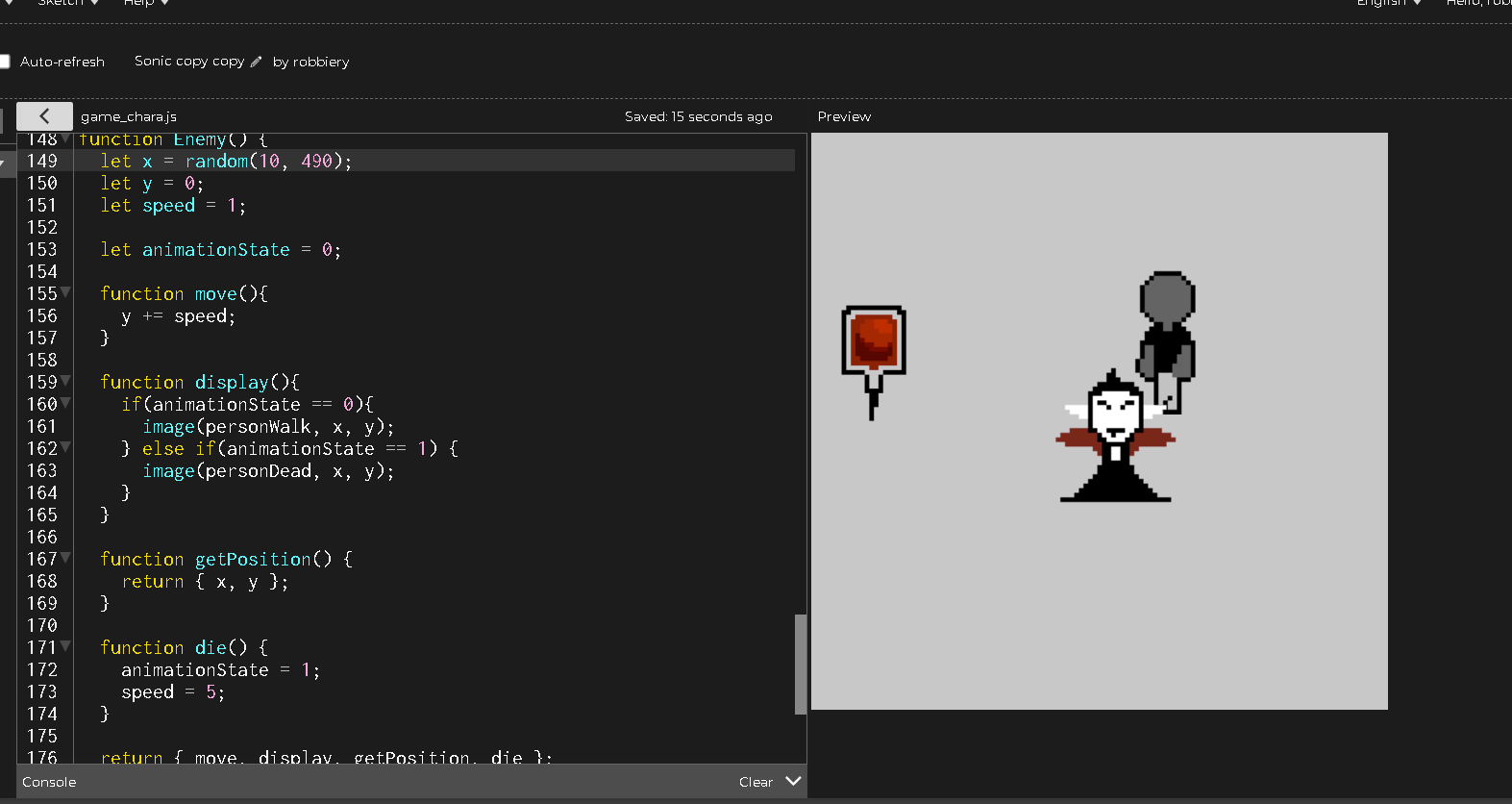
The following are the sprites for the player character, the human “enemy” (it’s more like an obstacle), and the blood bag item, respectively.







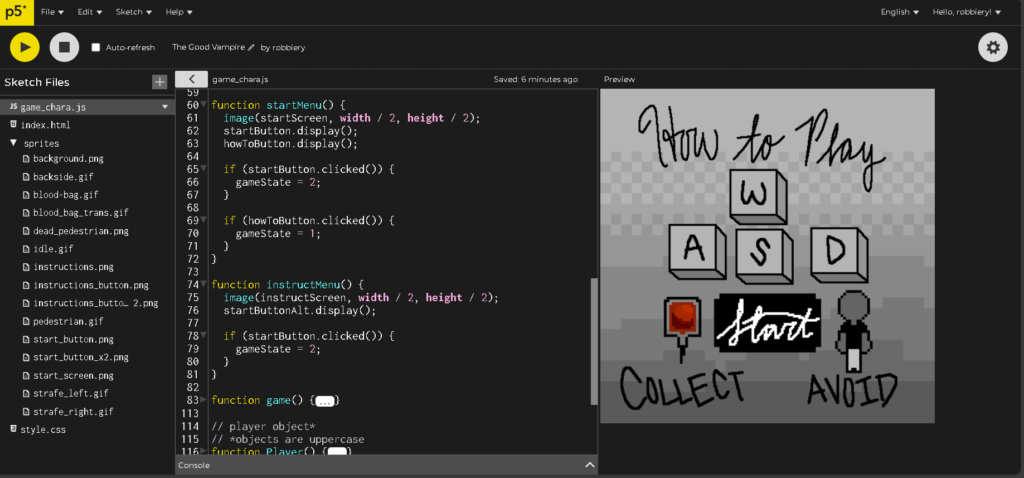
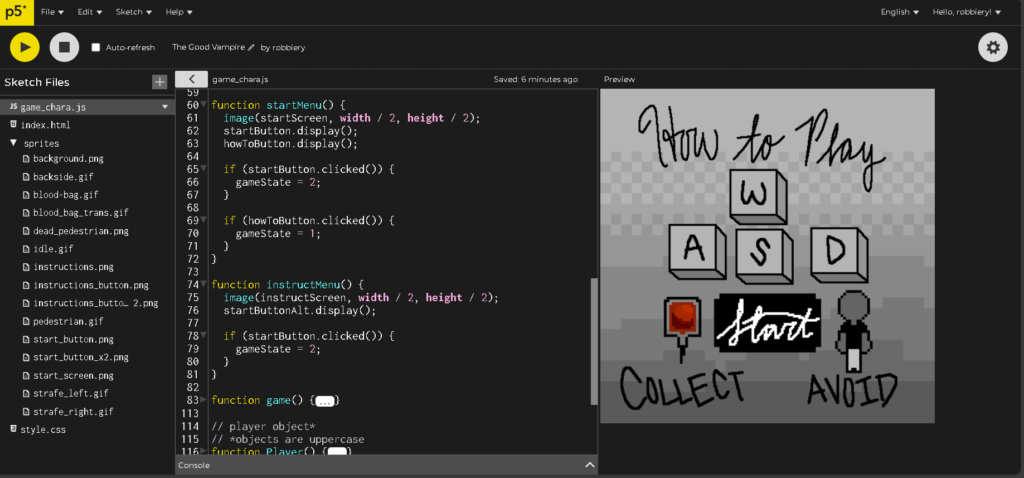
The following are the screens that I made for the start menu, the instructions menu, and the gameplay environment.



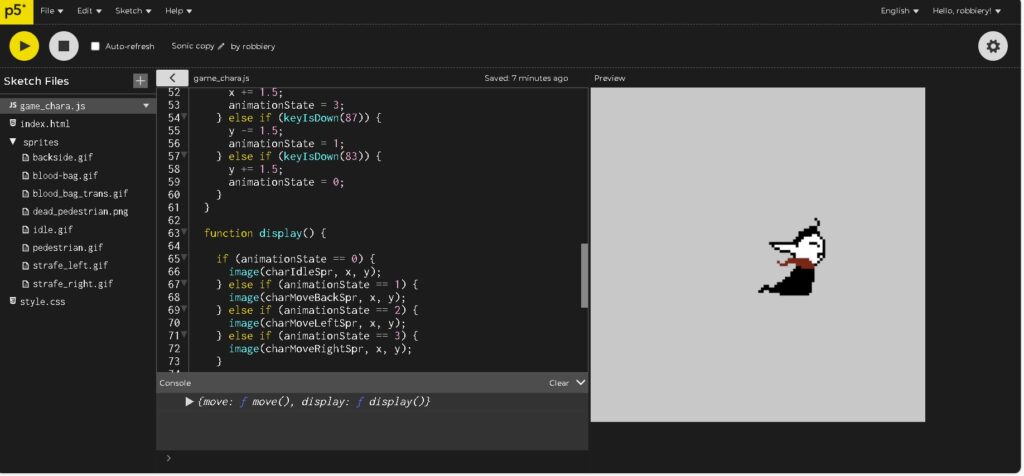
Code: https://editor.p5js.org/robbiery/sketches/4QTAKAMGz
Here is a list of things I need to add before I can upload it to itch.io:
The collisions in and of themselves were not the hard part, but figuring out how to remove the sprites from the canvas was difficult as there’s no easy way to remove preloaded images. I decided to make them slide out of the canvas, and it makes sense with the dead bodies (once I edit the sprite) but less sense with the blood bags.


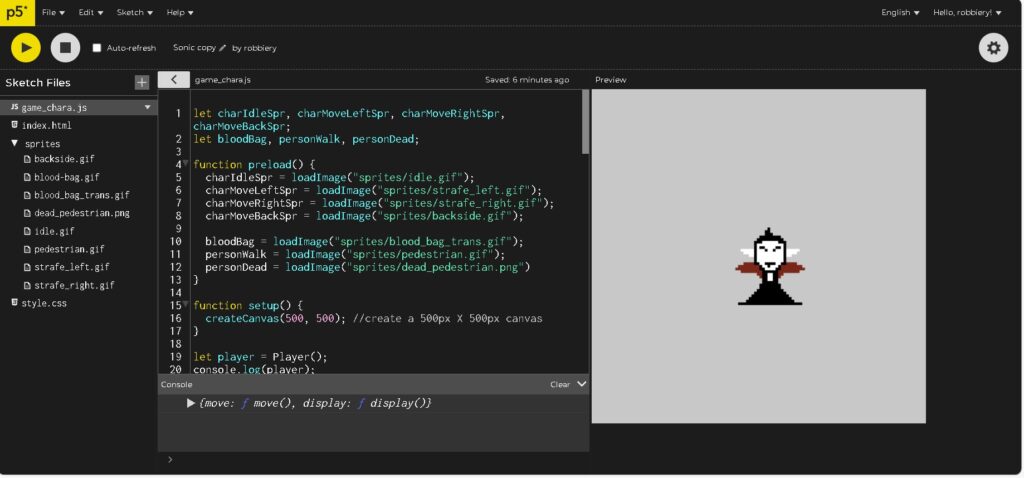
I made animations for the character’s movement each cardinal direction. The other image files are of a collectible item which increases the player’s score, an “enemy,” and a death state for the enemy. I only have the Player() object here as I want to set up the arrays before I tackle the enemies and the pick-up items.


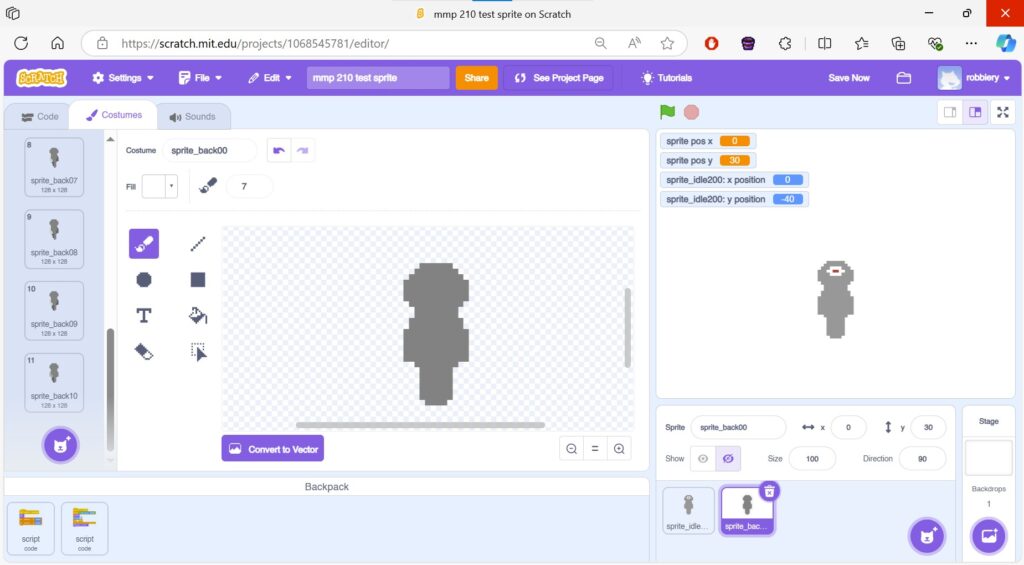
Made an entirely new character, this one’s a vampire.

I made it so it can move in all directions.

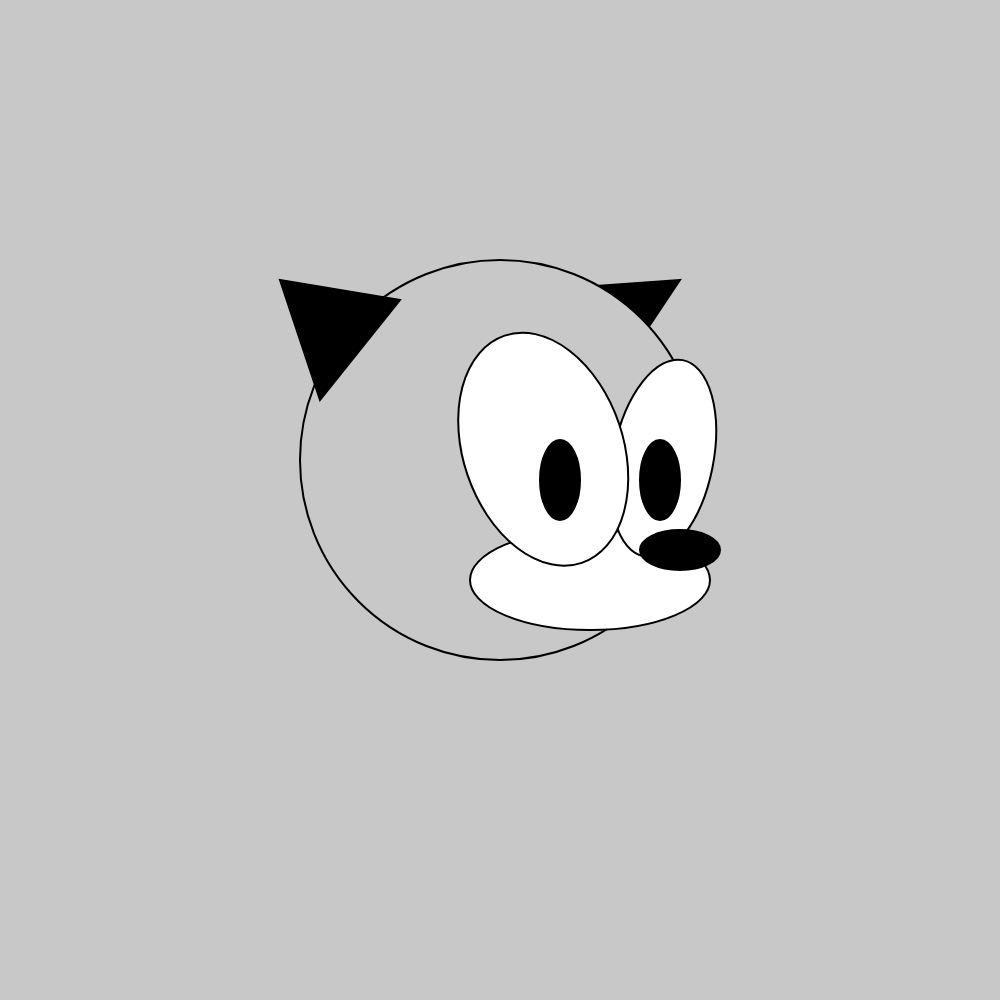
I tried recreating the 1920’s animated character Felix the Cat in p5.
Video demo of game:
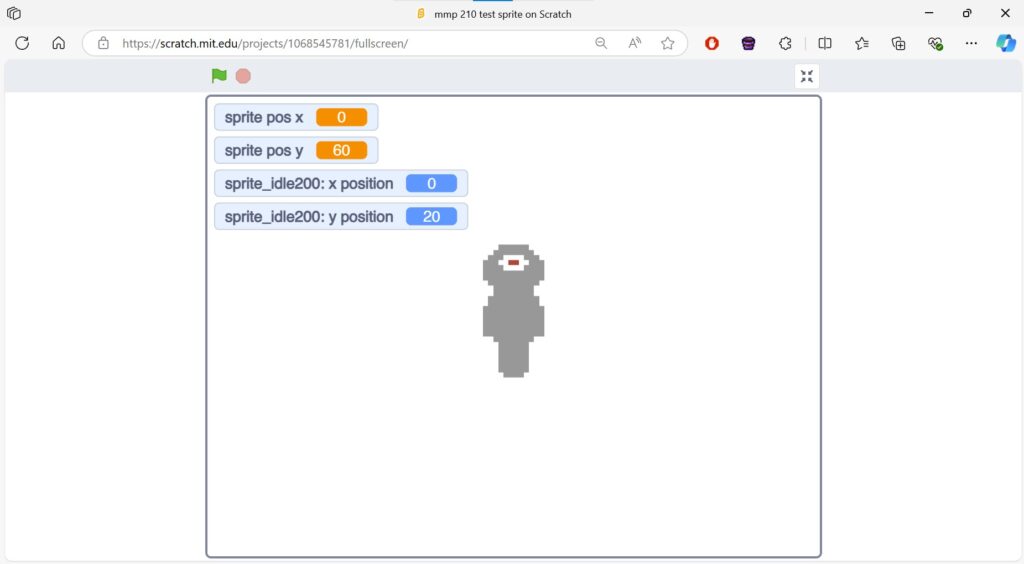
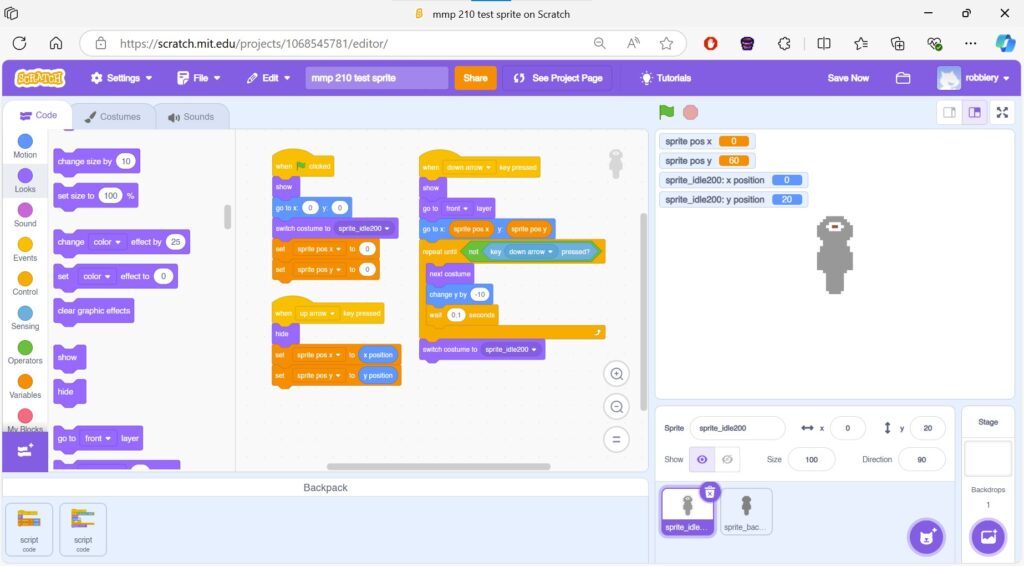
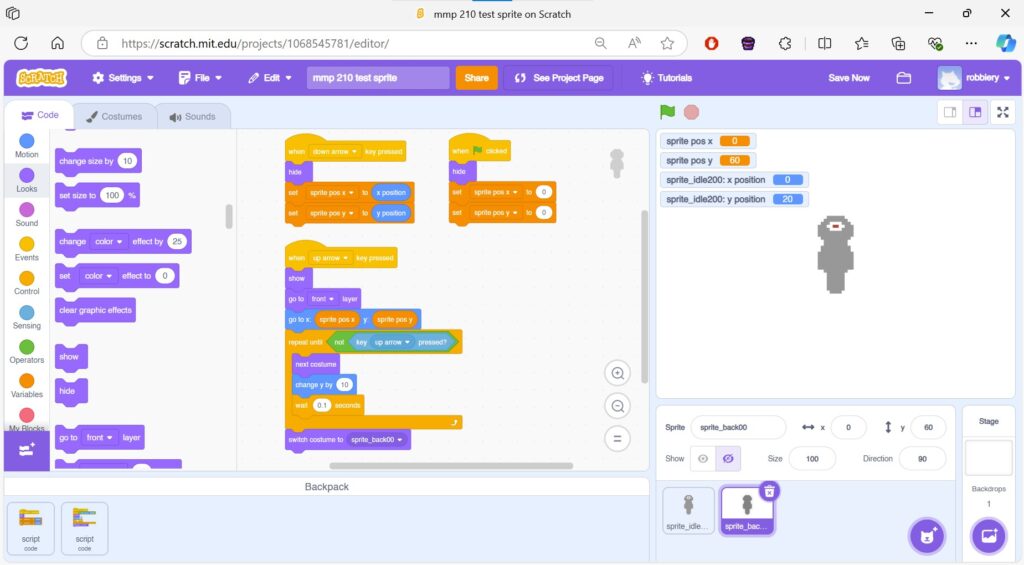
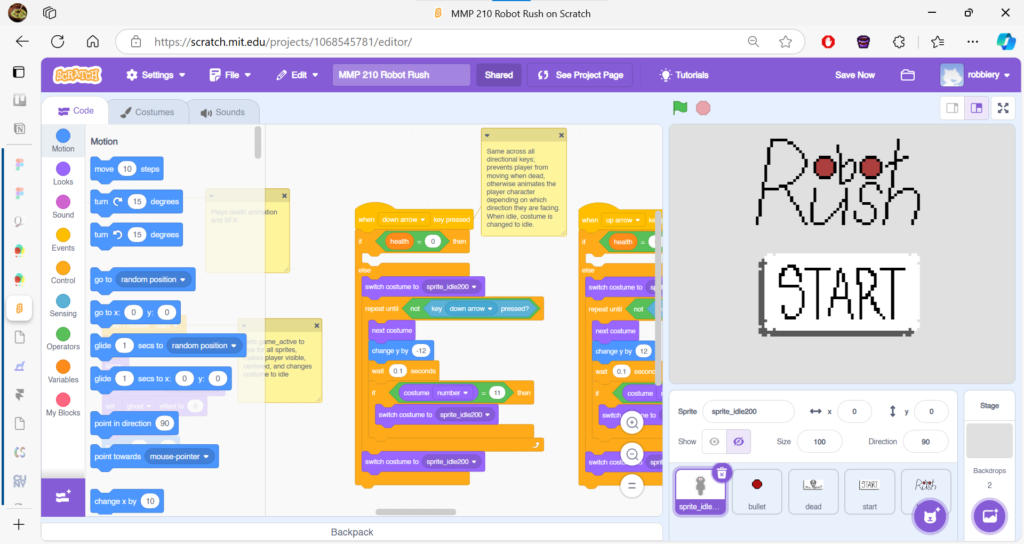
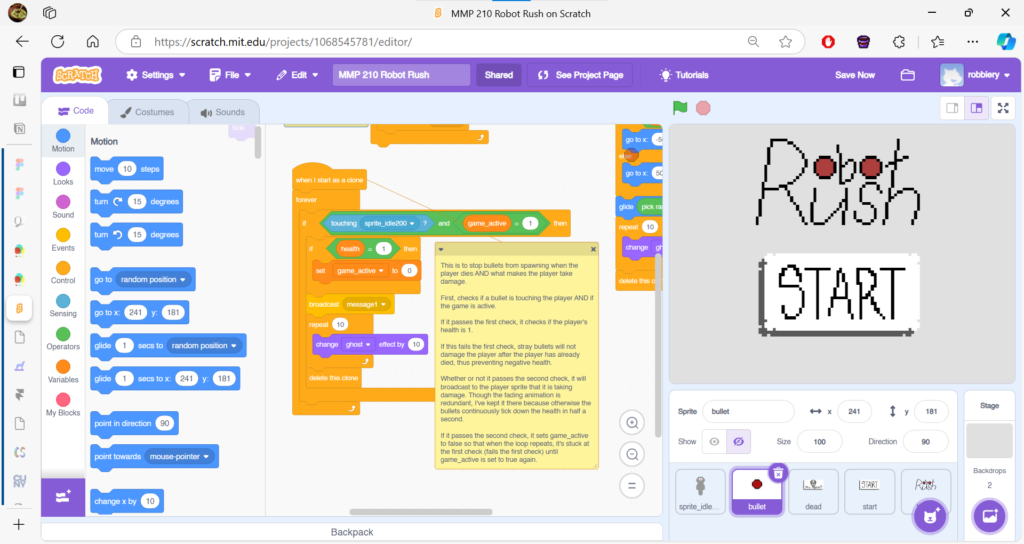
I’m just going to ramble about my experience with this project. This has been a bit of a roller coaster of a project, purely because I’m much more used to text based coding and Scratch’s simplification with blocks means I need to find the specific block for my needs. It took much longer than necessary to find the block that would allow me to loop between a specific range of costumes. This code is infinitely more compact than what it used to be, which was spread across different sprites for different directions.

Scratch is also odd in that because it’s not super robust compared to high level programming languages, some actions such as broadcasting messages take too long to occur and if things aren’t happening fast enough, it breaks the code. Then there’s comparisons, which is honestly really easy in text-based coding, not so much in Scratch. Sometimes, it does not do the comparison you expect it to do or doesn’t do it at all.

There’s more I would like to add, like power-ups and an animated health bar but I think with a Scratch game, less is better. I like how clean my game came out, I’m not one to mess with something that works.
Very rough version of my “bullet hell” game. Reset screen is broken, instead of clicking “Try again?” I recommend just clicking the green flag twice.