This week, I improved and increased new codes and then worked on my final stage, start-up stage, instruction stage.
Mario codes:

Goomba codes:

Stage and buttons:









Links:

Multimedia Programming 1
This week, I improved and increased new codes and then worked on my final stage, start-up stage, instruction stage.
Mario codes:

Goomba codes:

Stage and buttons:









Links:

My progress for this week was to add a Goomba as one of the enemies.



In this part, I added three new animations for Gomba to interact with Mario in the game such as walking forward backward rotation and squashing him when Mario jumps on top of him. I also added music to the game during game play, sound when crushing Goomba, Mario’s jumping sound and a death animation and sound. Here is the sound I chose for my game I hope you like it:
Gomba codes and blocks

Scratch Week 3- (Super Mario – Pixel)
For this project, I decided to add a background for this game.


I applied smooth movement to move both to the right and to the left using two different positions of the character, but I have certain issues to make it look correct.

Scratch Week 2- (Super Mario – Pixel)
This is the first time I’m using this site to code; I’m currently feeling a bit confused, but I’m gradually understanding how it works. Here is the code I used to make my character walk, along with the different costumes to show the movement step by step.




Super Mario – Pixel


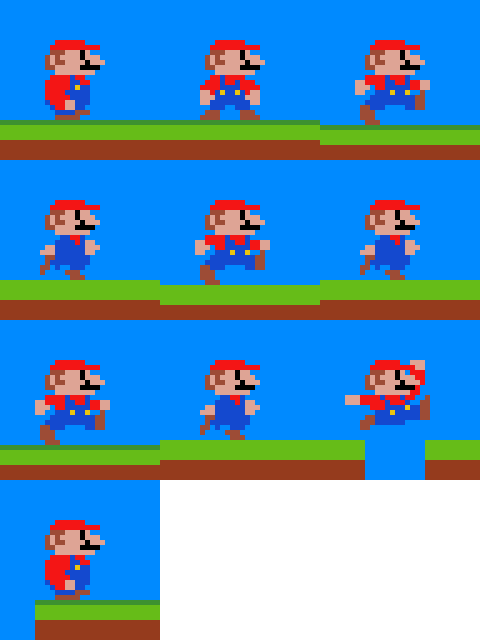
Here is my sprite animation consisting of 10 frames. As you can see, it’s of Mario. This week, I’ve been playing a lot of retro games, and I remembered this one in particular.