
Added left and right movement to Kirby, needed to readjust the shape a little for it to be center of the canvas again.
Link to editor.
Multimedia Programming 1

Added left and right movement to Kirby, needed to readjust the shape a little for it to be center of the canvas again.
Link to editor.

This is me recreating Kirby from my scratch project using P5, just using ellipses to make everything.
Link to my editor

This photo shows the sound effects I put on Kirby’s kick and jump. Which I got from the site Pixabay.



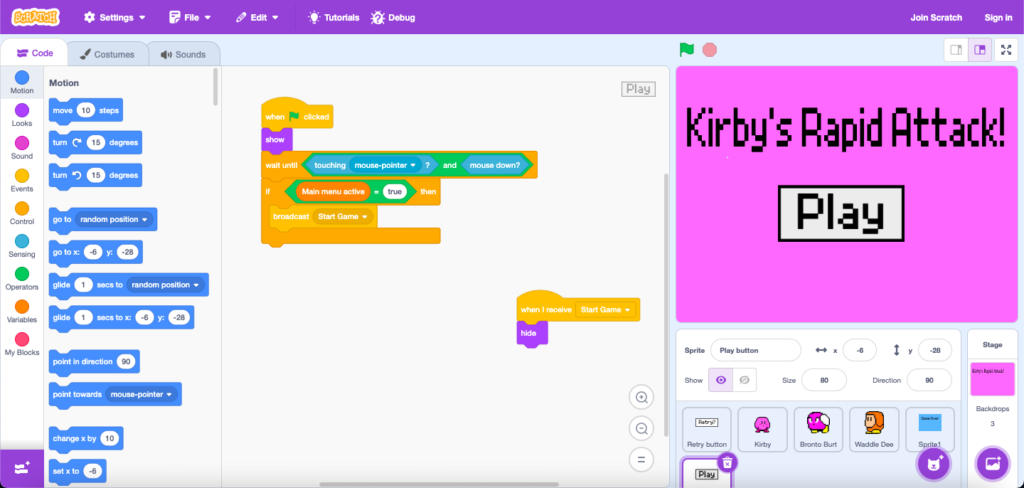
All of these images are showing the code for both main and game over menus, with their also the code of their button.
This is a video showing all the code in action.

This is a image showing the code for a new enemy, that just simply walks forward. I wanted to add a more basic grounded enemy for the player to deal with.


Theses images is of the new enemy and background costumes. Like the last enemy is just a 2 frame animation, and the background is a colorful green forest.
This is a video showing everything I worked on in action. the groundwork is almost done and ready.

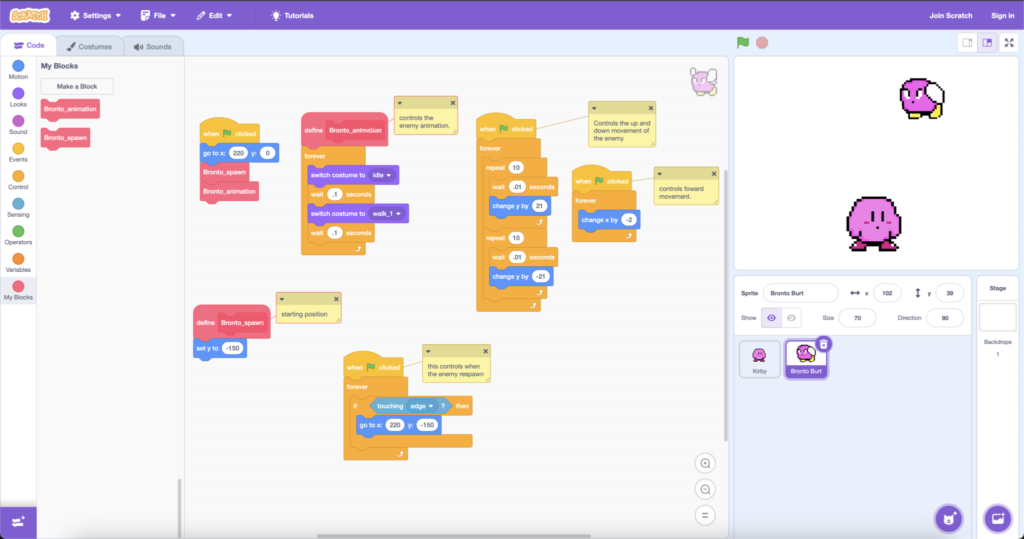
This is an image of a enemy. I wrote code to make the enemy go up and down while moving forward, having it respawn when it touches the edge of the screen.

This is an image of the enemy costumes. Just a simple 2 frame animation of it flapping it’s wings.

This is a in game preview image. still not a whole lot happening here but it’s getting their.

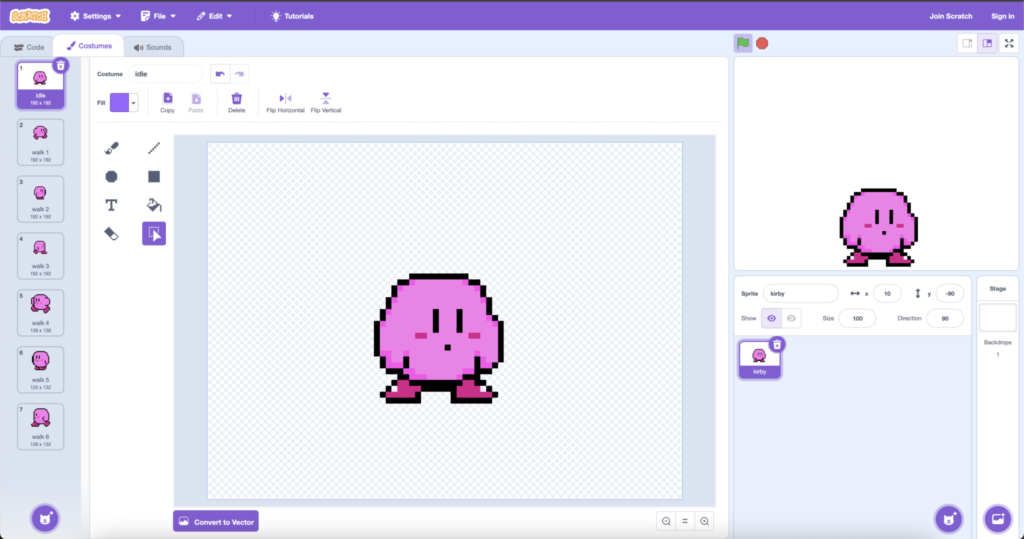
This is a image of the player character. I wrote basic code to make the character move left and right, with all 4 of the costumes frames.

This is a image of all the player costumes frame. I made a 4 frames of animation of Kirby walking forward, after that I duplicated and flipped all the frames for when Kirby is walking backwards.

This is a in game preview image. Not a whole lot is happening besides here just Kirby standing.

A simple animation of Kirby inhaling a enemy and getting it’s ability, Applying some animation basics such as squash and stretch.