Week 1, Starting off with Piskel: Avatars in 64×64.




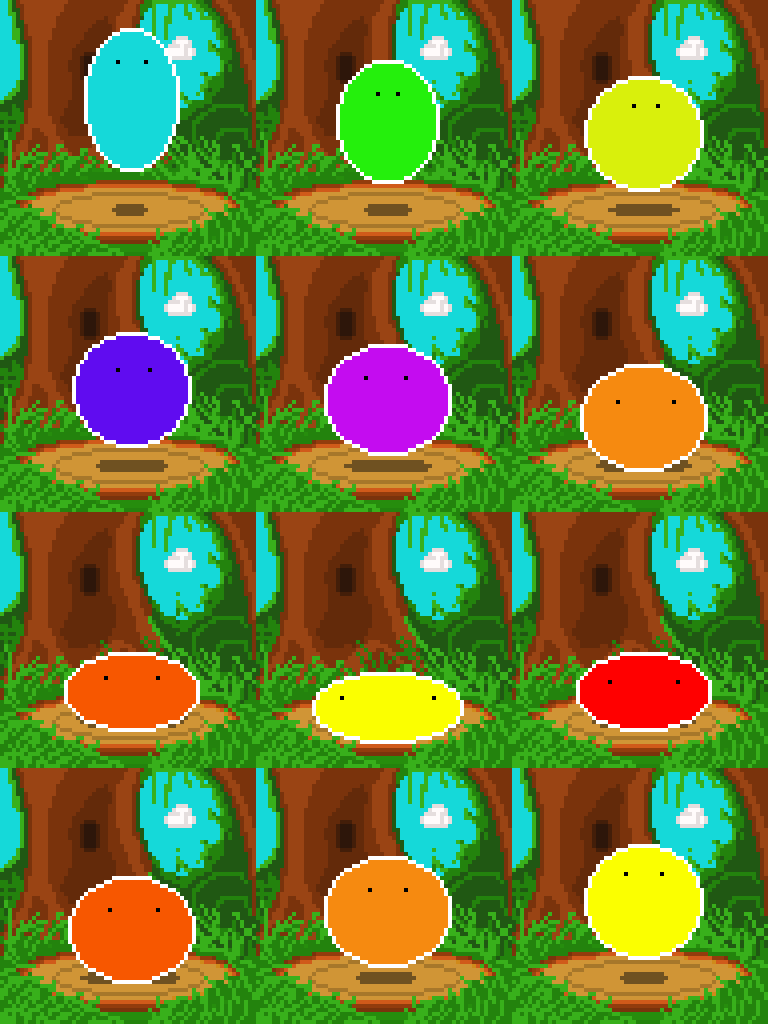
Though it wasn’t a requirement, I have the unfortunate curse to need my work to have effort, otherwise I can’t care for the things I create (said every neglectful father everywhere). I started off learning how Piskel animation works by watching the video for MMP210 and creating the black ball. For my second creation I made a rainbow flashing slime in a forest. I’m not too good with creating environments(yet) so I did the best I could with the trees & shading.
Week 2, Understanding Scratch.



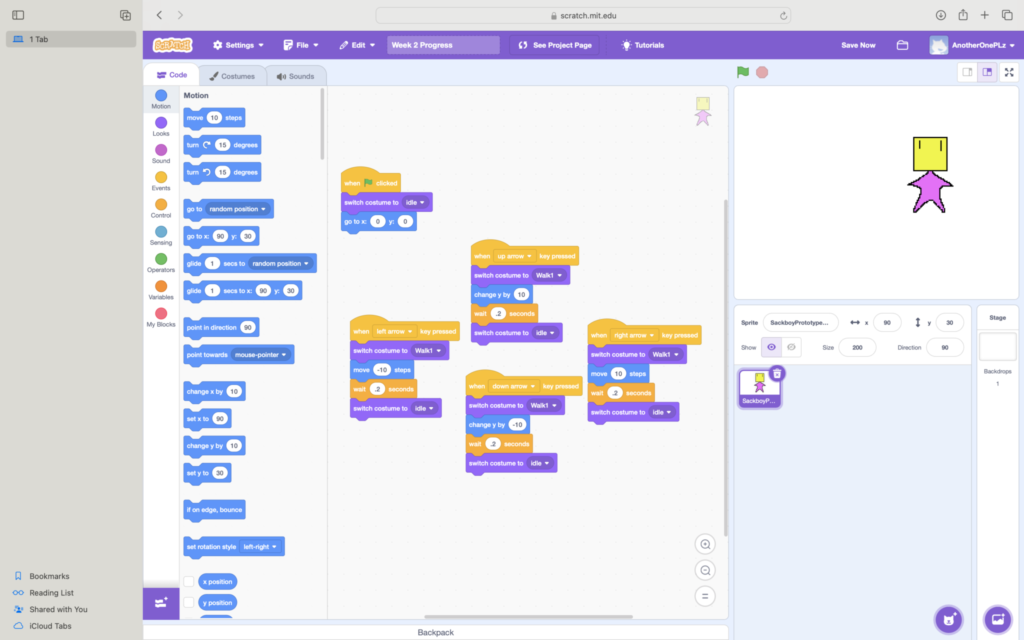
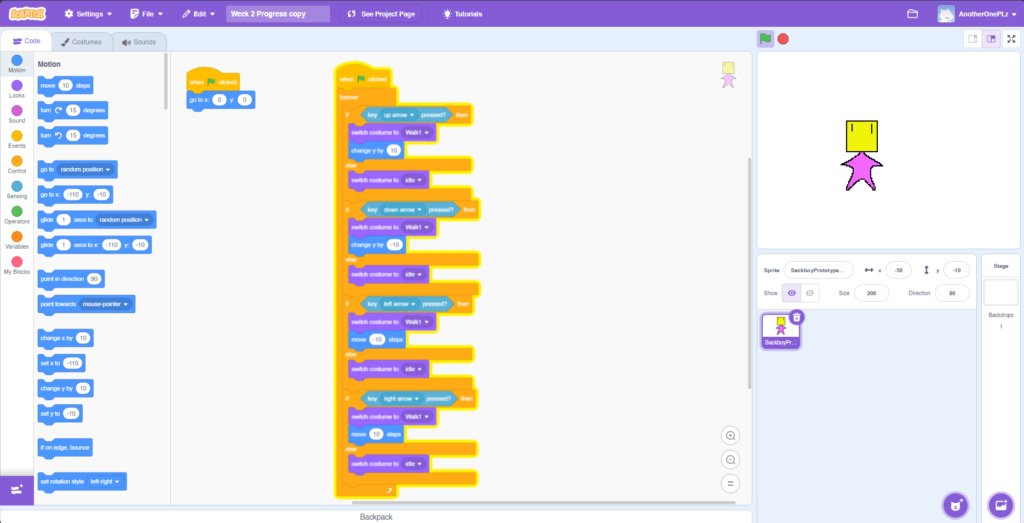
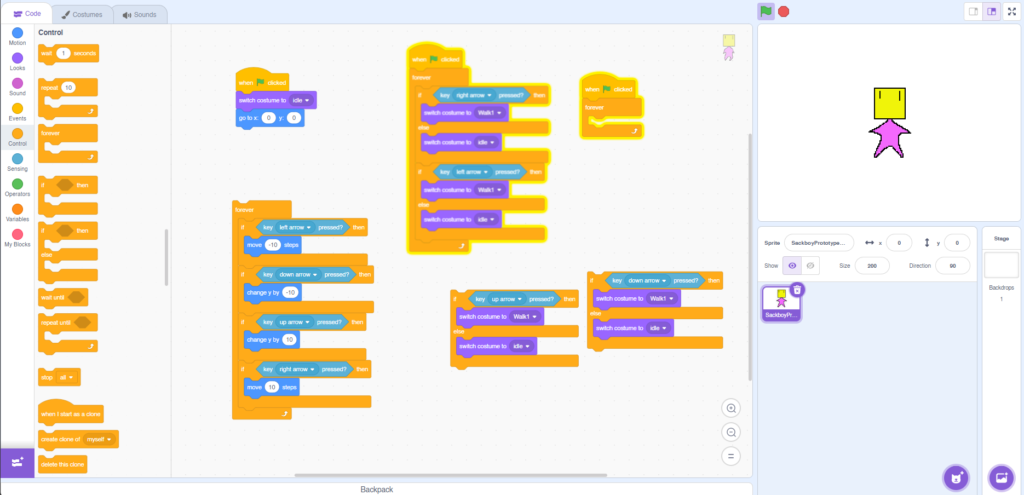
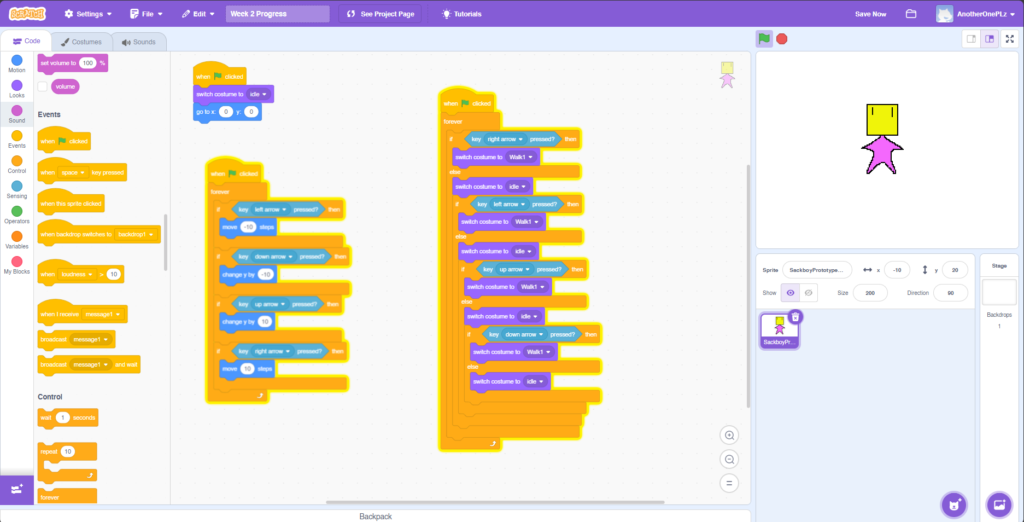
These images are my first attempts in using Scratch and try to understand how the program functions, and before we learned that animation and movement are commonly kept separate.
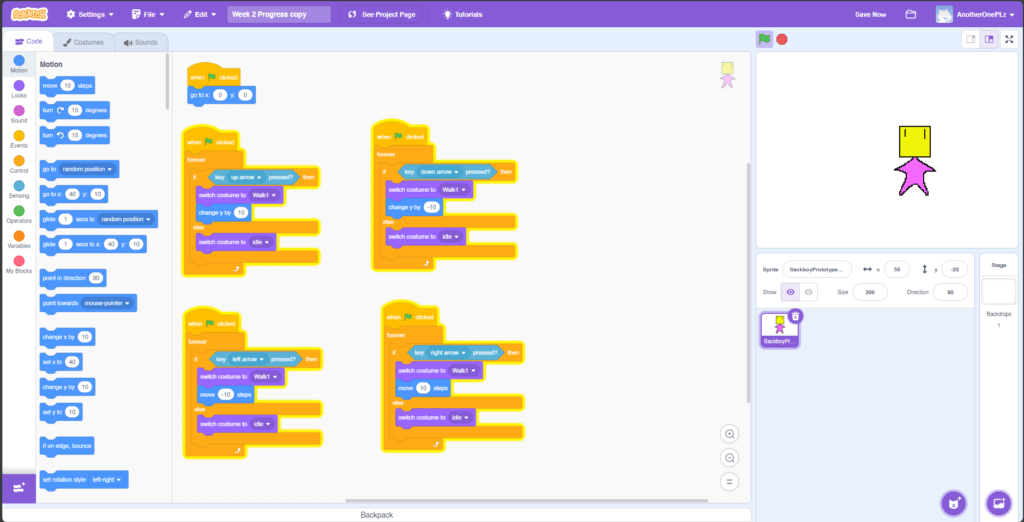
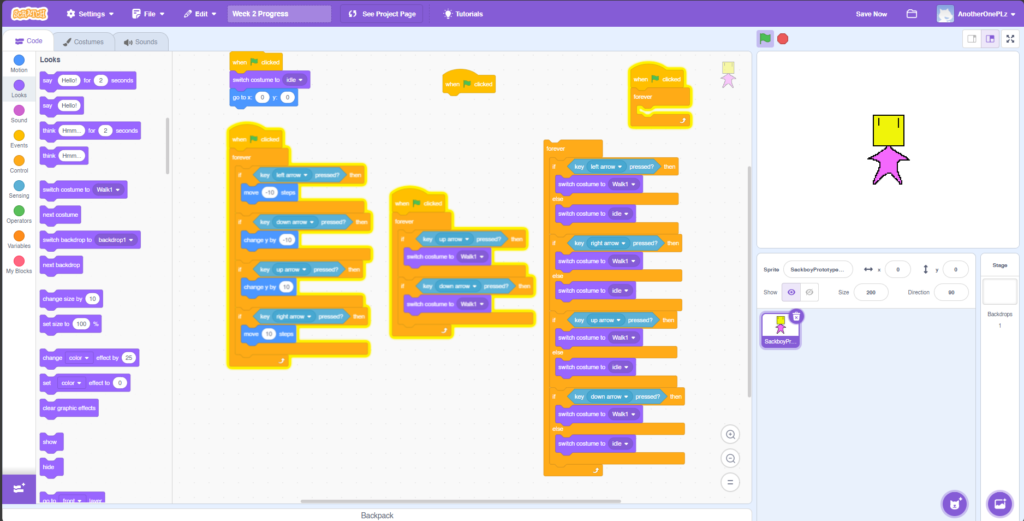
The Following images are documentation of the multiple failures I faced when trying to make smooth movement well ensuring the animations played.




And it wasn’t until an hour later would I find a solution that worked completely by accident, well gaining no idea as to why it worked, amazingly I saw a pattern in the solution we normally won’t see in this course till we reach CSS.

After ensuring I knew how my character movement/animation worked, I began to work on my Sprites and really develop an idea of what type of game I wanted to create.
Week 3: Sprite creation and Development.
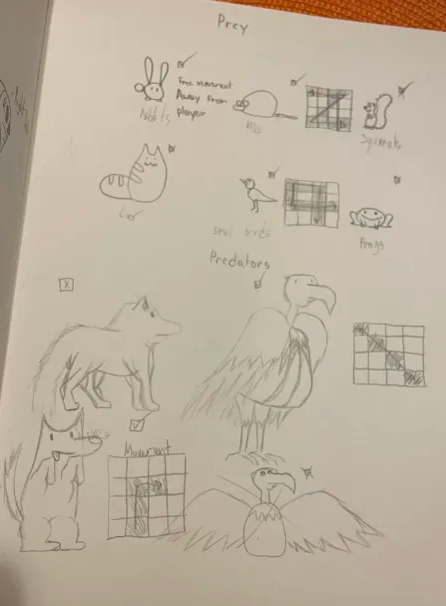
Though I love the Little Big Planet series, I’ll be abandoning my little test sprite moving forward with my scratch game. so I began drawing up concepts for something simple.
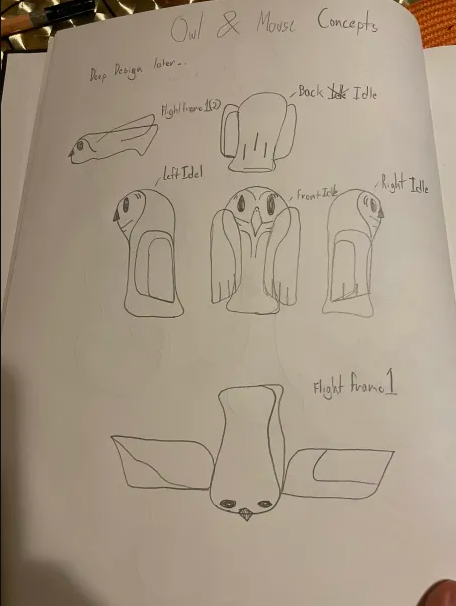
I decided on a simple point-collection type of game, based on predator vs prey. I had multiple options to choose from, but in the end I decided the main character would be and Owl.


After drawing up concepts, with some experimentation, I finalized a Sprite for the Owl.



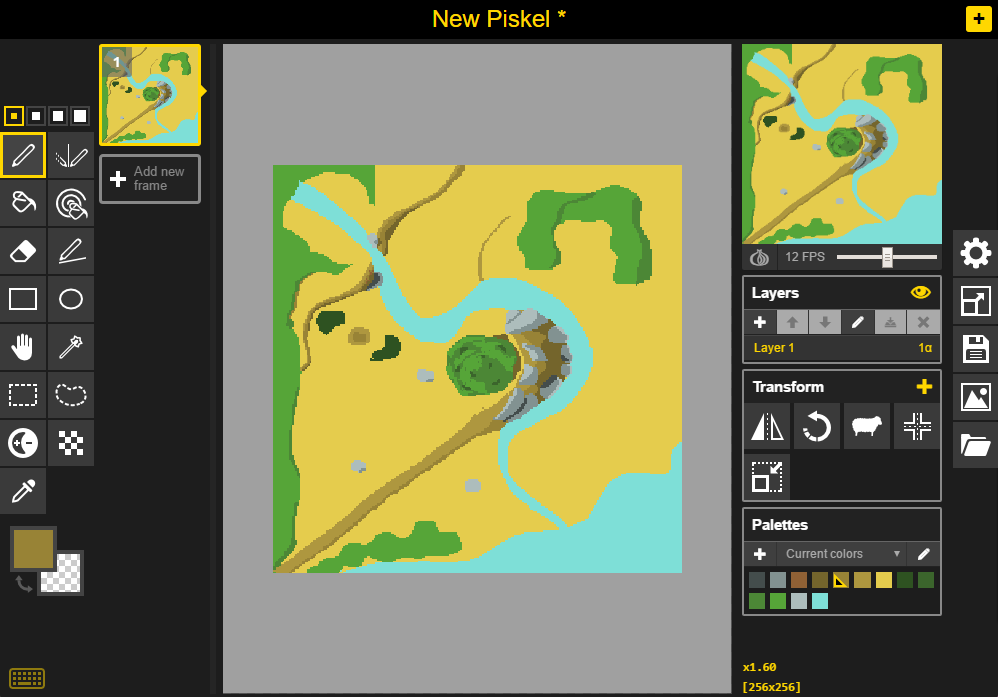
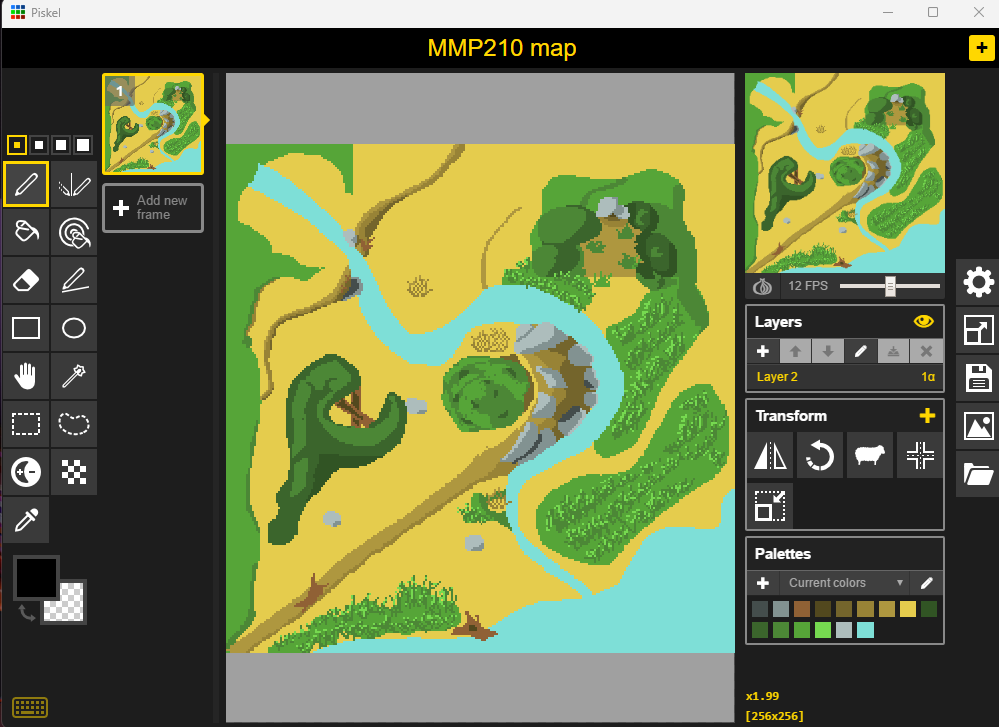
Finally wrapping up the week with Stylizing a New background for the game.


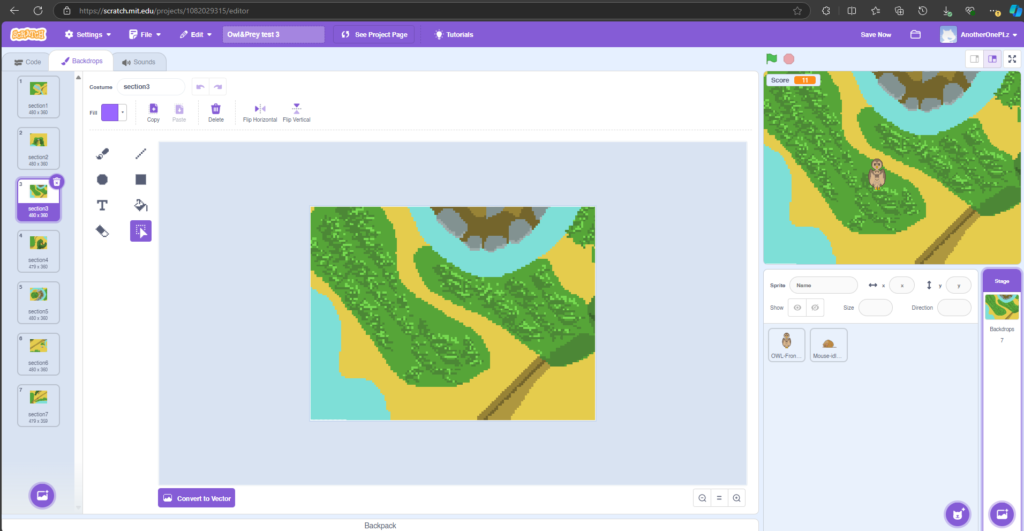
Literal, Hours of experimentation later and I finally figured out a way to make pixelated grass that I liked without google-ling other reference matters, in hindsight I should’ve. but I finally map a half decent map for my players that I could respect.

I made this map 288 pixels because I’ll be cutting it into 9 sections, with stage changes as the character reaches the end of each section.
Week 4-5: Meat & rough build.
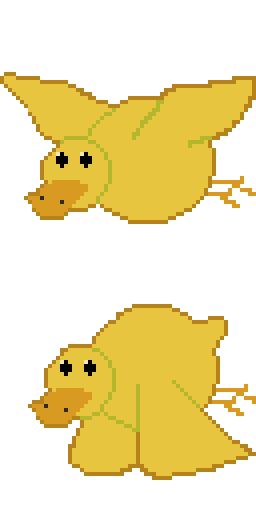
I finally created the sprites for the “points” in my game, each with at least 1 extra frame of animation, and could move on to the actual technical portion of the creation process.



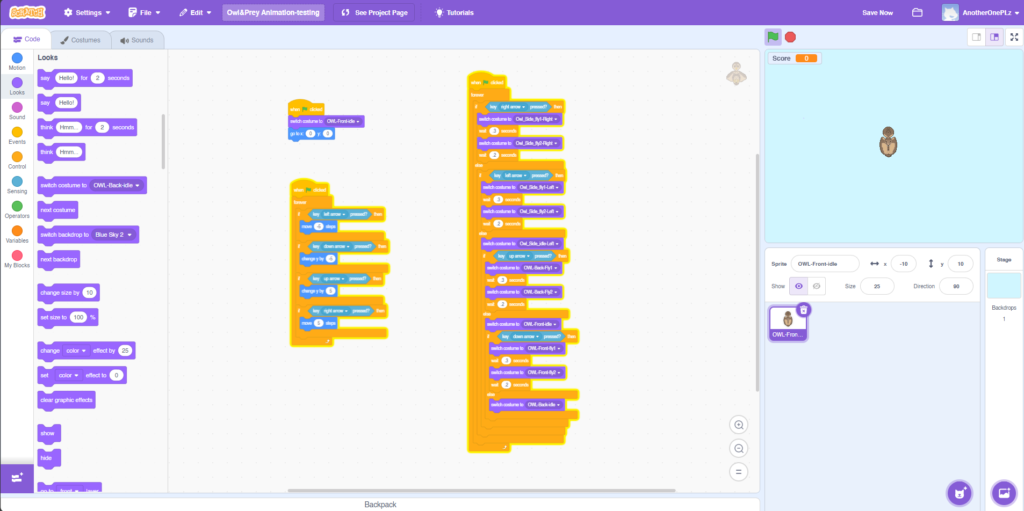
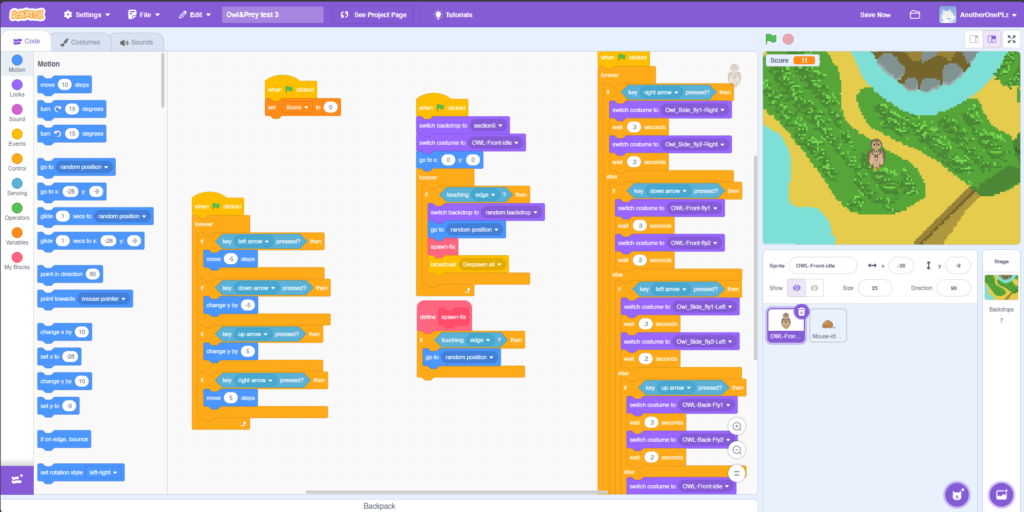
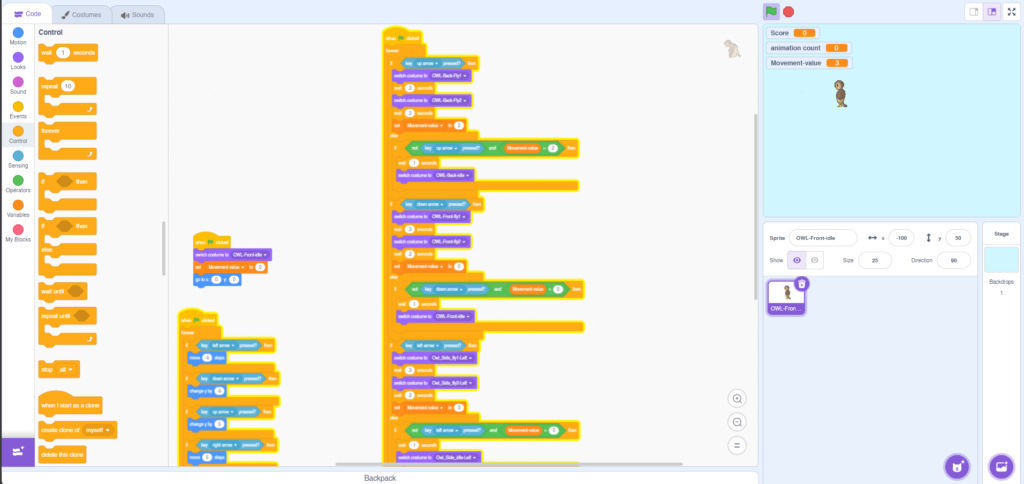
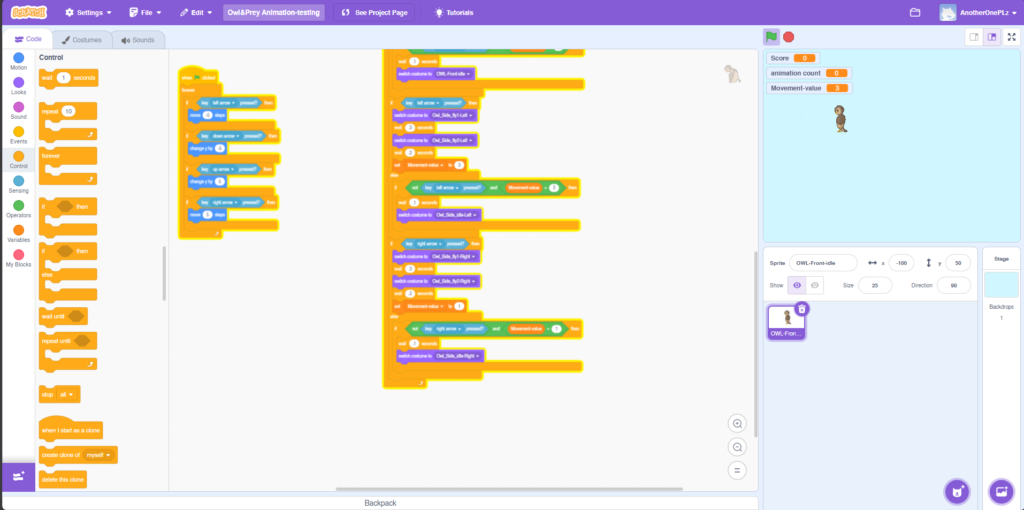
Now moving on to building, Starting off I implemented my OWL and it’s movement and animations into the test build.
After hours for trying to figure out why It won’t change, I decided I would leave the front view as the only idle animation, with cleanup using my own blocks being deemed unnecessary.

I broke up the Finalized version of the map into 7 Different sections as a way of controlling the spawn locations of each prey animal.

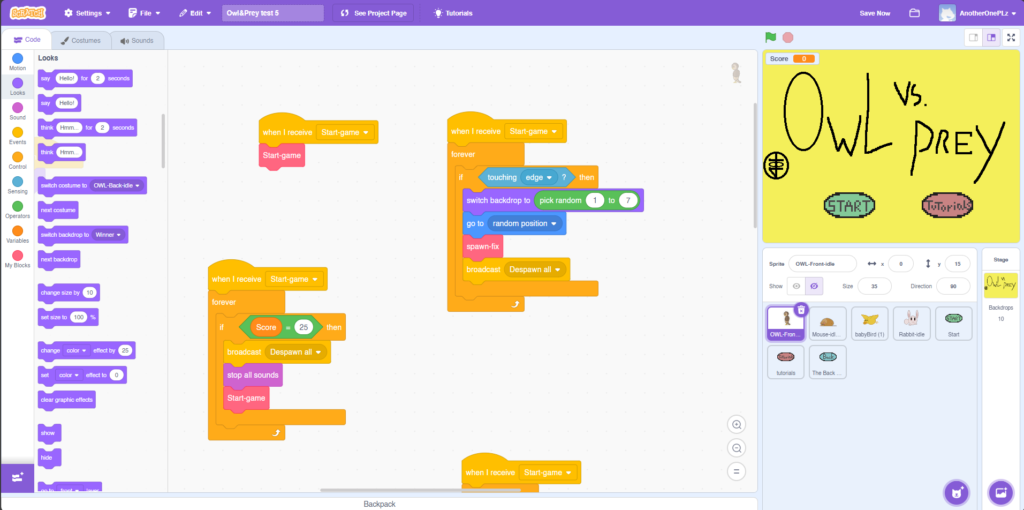
Then I choose to work on how the Owl would move between these separate sections, coming up to the sensing block and setting it to “Edge” would trigger it to change the backdrop and character location at random, well also setting Section 5(the center of the map) as the main spawn point. I also ran into an issue where the character would spawn into the edge, so I made another sensor to the activate after that would randomize the position again. I have no idea if it worked but I’ve seen it bug out less after so I’m going to pretend it did. Well also implementing a score counter, I connected a broadcaster that would tell all sprites still on screen to De-spawn.

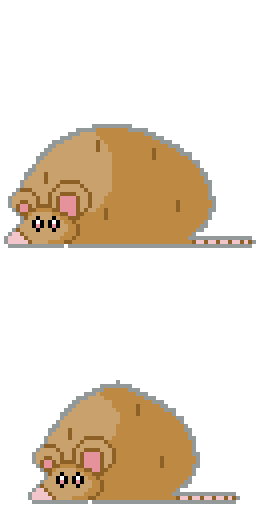
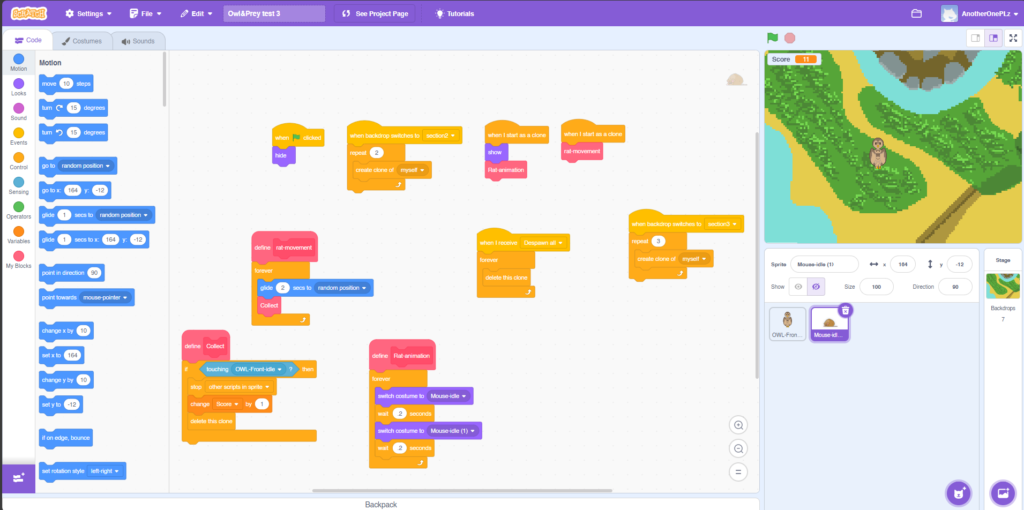
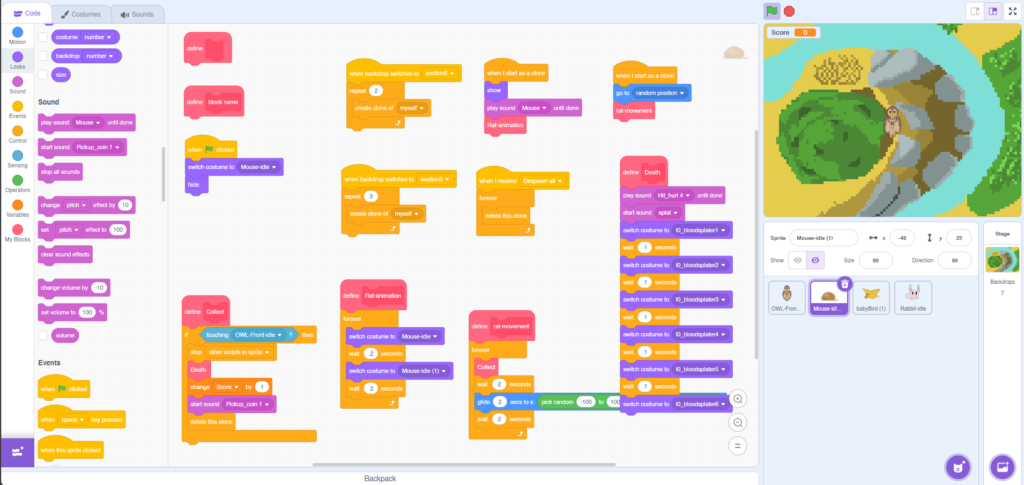
Moving on, I added the first prey to the game, a field Mouse.
Instead of a long-winded explanation like I gave for the owl, I’m just going to hope the quality of the screenshot is good enough for you to see it with your own eyes what I did and let you figure it out. I used the same code for the Mouse also with the Baby-bird and Rabbit.

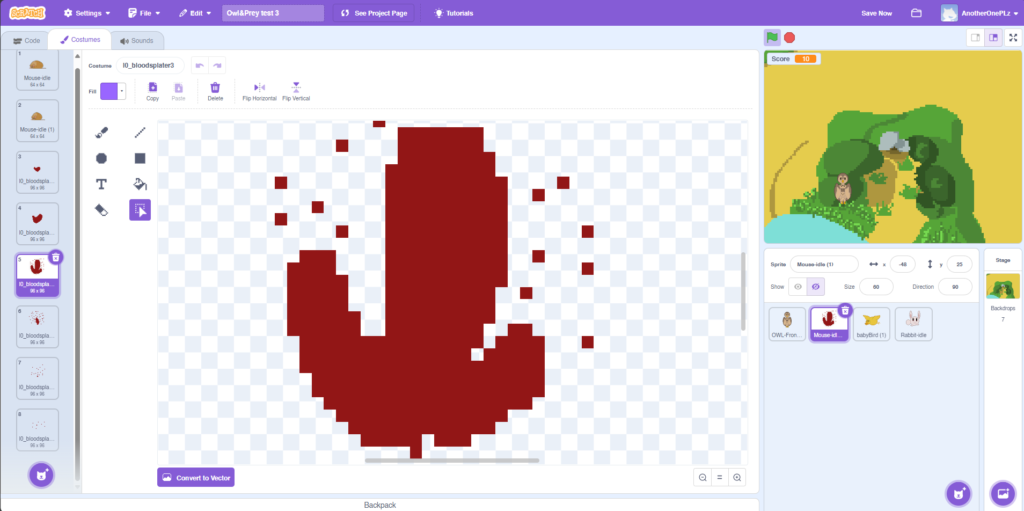
To give the players a sense of something happening, the prey now explode in blood when collected and now produce sounds.


Thanks to learning about variables this week, I learned the problem with the idle animations not playing properly could be solved simply by using Variables, and the wasted hours of my life trying to figure it out without them will never be given back to me. This is why I binge TV shows.


One of the Main issues I face well making this scratch game was that adding title/tutorial/end screens to the project. they kept becoming part of the game as playable maps, but I was able to find inspiration on how to fix that from the demonstration on creating a scoreboard. by only calling on the random numbers operation to switch between backdrops 1-7(The in-game map) it prevented them from appearing in the playable space.










I also created a pixel number set from 0-9 for the scoreboard but I think I like the Scratch UI scoreboard as is so I won’t be implementing them. I’m definitely gonna use them for future projects though.










I’d Like to thank BloodPixelHero who uploaded the music to Freesound.org so that I & many others can use it in their projects Freesound – Passive balance by BloodPixelHero
For some unknown reason, scratch refuses to save any version of my build past this point and it seems to be because of the music. I’m going off the assumption it’s because the file is now too large or whatever do the music, so it’s another thing that’s no longer available in game.