In general with web design you don’t have to memorize all of the HTML and CSS syntax but it is good to know a) what’s possible, b) the names for things (like selectors, elements, properties etc) and c) where to go to find more information and examples. One way to learn how things work is to play games. In this class the CSS Diner game that teaches selectors is as far as you need to go (and you don’t need to complete it). The other two are for layout which is a bit more advanced than you need but some may be interested in it.
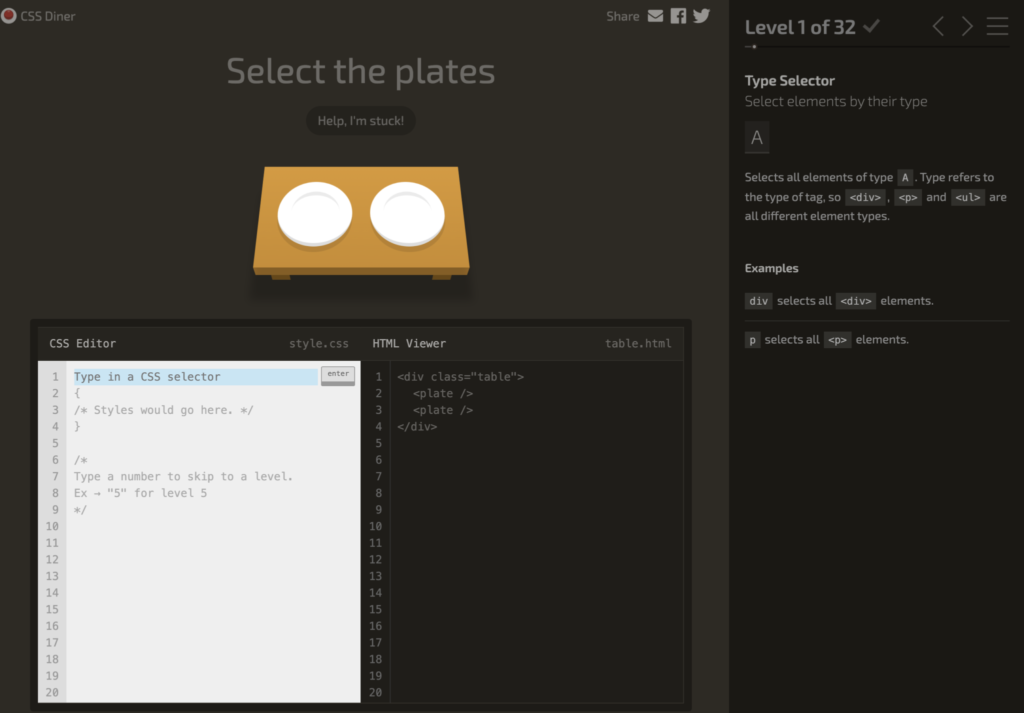
CSS Diner: Selectors Game

Play Game: https://flukeout.github.io/
This is a web game that requires you to write CSS Selectors. It’s a fun way to test your knowledge of writing selectors for CSS. It also explains the selectors so it can be a good learning tool as well. By the end of this class you should be able to complete the game. You won’t memorize all of the selectors but instead what you want to do is to know that they exist and be able to use them with a little guidance.
In general with web design you don’t have to memorize all of the HTML and CSS syntax but it is good to know a) what’s possible, b) the names for things (like selectors, elements, properties etc) and c) where to go to find more information and examples.
CSS Grid Garden

Play Game: http://cssgridgarden.com/
Created by the same people that made Flexbox Froggy, in this game you move water to the plants in the garden using Grid properties and values.
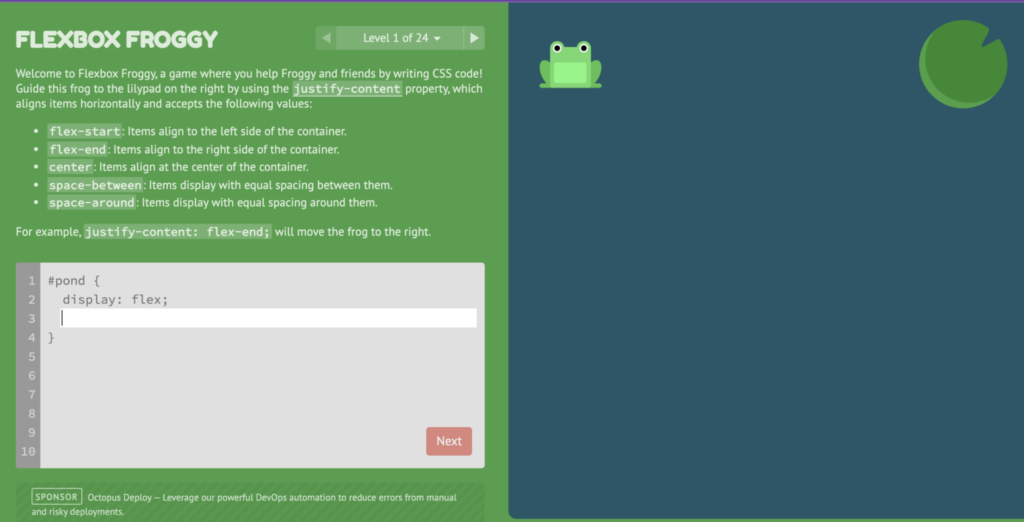
Flexbox Froggy Game

Play Game: https://flexboxfroggy.com/
This game teaches you Flexbox by having you position a frog on a lilypad using flex properties.