
Editorial Inspiration: Designing with Purpose & Power
Welcome Back!
We’re entering an exciting phase in the course — Assignment #3: Editorial Design — and this one is all about storytelling through design. You’ve already built strong foundational skills, and now it’s time to bring them into the world of layout, composition, and visual narrative.
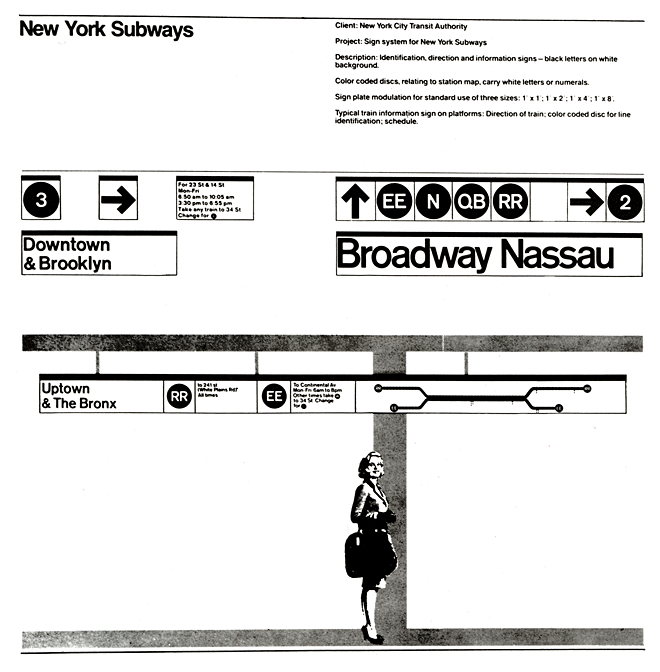
***Check out the NYC MTA Graphics Standards Manual here – it is a great source of inspiration!***
What’s the Mission?
Your task is to design a two-page magazine spread that features an article of your choice. This could be something from a current issue, a written piece that inspires you, or even a short essay you write yourself. Think of this as a creative collaboration between design and journalism.
🔗 Full Assignment Details & Specs -> https://openlab.bmcc.cuny.edu/mma235-spring2025/assignment-3-editorial/

Why This Matters
Editorial design is where typography, layout, and hierarchy come together in powerful ways. It’s one of the most timeless applications of design, used in books, magazines, zines, newspapers, and now digital articles. The ability to take text and make it readable, engaging, and beautiful is a core skill in any design discipline.
Plus — it’s fun. You get to play with space, create balance, and guide the reader’s eye. You’re the director here.

Tools You’ll Be Using
This project can be completed in Adobe Illustrator (or InDesign if you wish) but feel free to integrate assets made in Photoshop if that enhances your final composition.
- Grid systems
- Paragraph and character styles
- Column structure
- Text/image integration
- Pull quotes and captions
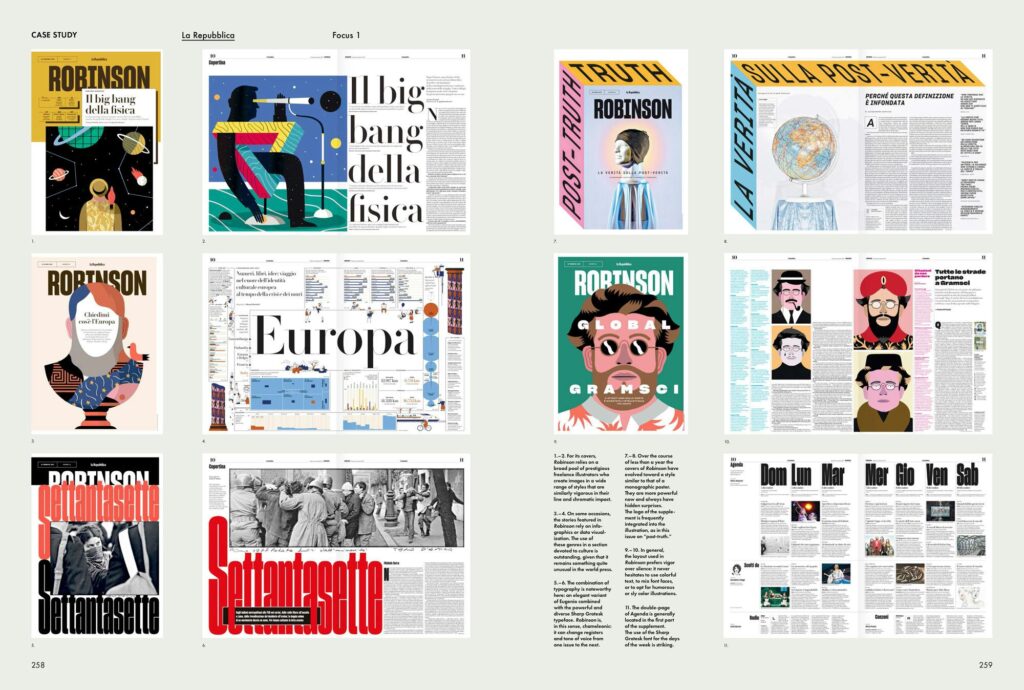
Inspiration Examples
Look at the editorial layouts in The New Yorker, WIRED, The New York Times Magazine, and indie zines. Notice how they:
- Emphasize strong visual hierarchy
- Use typography not just to communicate, but to express
- Create rhythm through contrast and negative space
***Also: Look back at Swiss Style layouts from designers like Josef Müller-Brockmann or Armin Hofmann — grid lovers, rejoice!
Start a Mood-board – Get Inspired!
Collect screenshots, clippings, or digital images of magazine spreads that resonate with you. Use Pinterest, a Google Doc, or even a Figma board to drop inspiration and sketch your direction.
Ask yourself:
- What fonts are being used?
- How is white space treated?
- Where does my eye go first — and why?
Your Challenge: Tell a Story Visually
The article you choose matters. Pick something you care about. Design becomes much more impactful when it’s connected to something you believe in — whether that’s a social cause, an artist you love, or a deep-dive feature on something weird and wonderful.
Let your authenticity lead.
Submission Checklist –
- 2-page editorial spread (facing pages)
- Exported as a high-res PDF
- Moodboard / inspiration examples
- Add all of your files to your google drive folder – this includes the production files.
Final Thoughts
This assignment is about more than just “making something pretty.” It’s about crafting communication. About using design to invite someone into a story. And most of all — about finding your own voice within the format.
You’ve got this. I can’t wait to see your spreads come to life!