Welcome to MMA100 Week #14 & #15!
Here is this week’s useful information and class resources:
1. Did you complete and e-mail to me your contribution to the Collaborative ZINE Project yet? I need it tonight! Read the info Here – https://netart.commons.gc.cuny.edu/2019/11/12/the-cross-college-campus-course-zine-project/
We will all be leaving a few comments on the project page link above (Ill explain in class on 12/11)
**Class on 12/11 is our last LAB Session – Wednesday 12/18 will be a pizza party and a final critique on the Final Project below.
***All class projects and revisions will be due no later than 12/19 at 5pm!
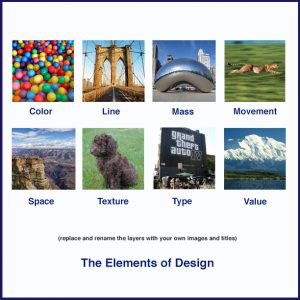
2. FINAL PROJECT –Assignment #6 – Type & Typography
Assignment 6 – Poster Design with Type & the Alphabet.
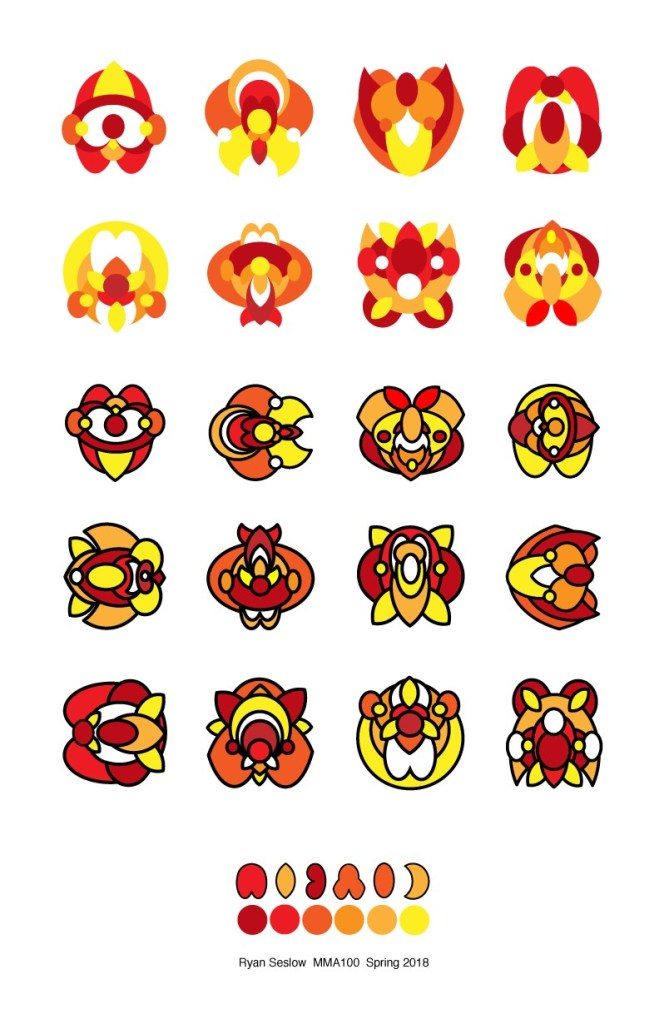
Create 2 new designs using and applying balanced typography in adobe illustrator. Students will generate and demonstrate both a balanced and unconventional composition using each individual letter of the alphabet. (A-Z) The examples (below) are just a few potential ways to display style, simplicity, order and efficiency. A demonstration will be given in class.
Size requirements – 8.5 inches -X- 11 inches (or larger – 11″ x 14″)
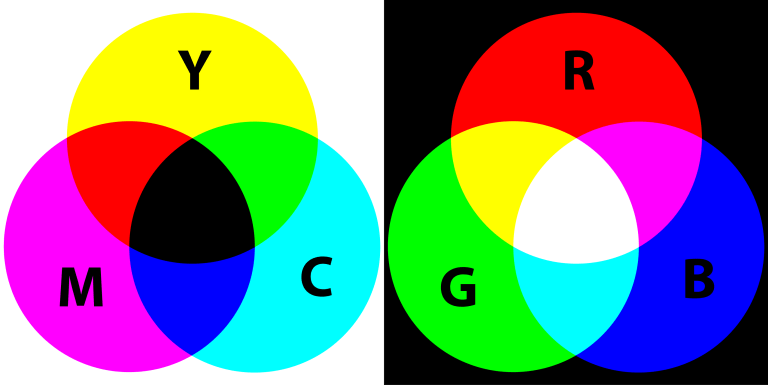
Typefaces – Limit yourself to no more than 2-3 different fonts and 4 color values.
Step 1 – Find and discover your own inspiration and share the URLs in the comments section below. Each student will add 2-3 URLS of their inspiration in the comment section before starting this assignment.
Things to consider – Layout & balance – Using rulers, guides and grids. Free transformation & typesetting style.
*COMPOSITION and command over the picture plane and its chosen dimensions.

We will have a final class critique on Wednesday 12/18. A printed version of this assignment will be presented by each student. You will select two of your designs for the critique.
Students may later wish to create a new 11″X17″ tabloid layout set for print in Adobe Illustrator. (You may use use multiple art boards to create iterations) Students will apply a series of their designs into a collaborative magazine for print and the web.

*Student submissions of the completed project:
Students will submit the project to me via e-mail saved as a .PDF file and a high resolution .JPG file – Please send to – rseslow@bmcc.cuny.edu no later than Thursday 12/19/19











 Welcome to MMA100 Week #6!
Welcome to MMA100 Week #6!