Welcome back to MMA100!
Weeks #8, 9, 10 & 11
Here is this week’s useful information and class resources:
Please keep in mind, there is a lot to see here below, take your time through out each week to explore what is shared, if you have any questions or reactions please add them to the comments section. The comments section is helpful for extending our in class dialogs and gaining clarity by organizing your thoughts in a written format.
During weeks #8-11 we will take another class tour of Adobe Illustrator and get talking about Assignment #3

Let’s jump back in and start with some NYC Design History!!
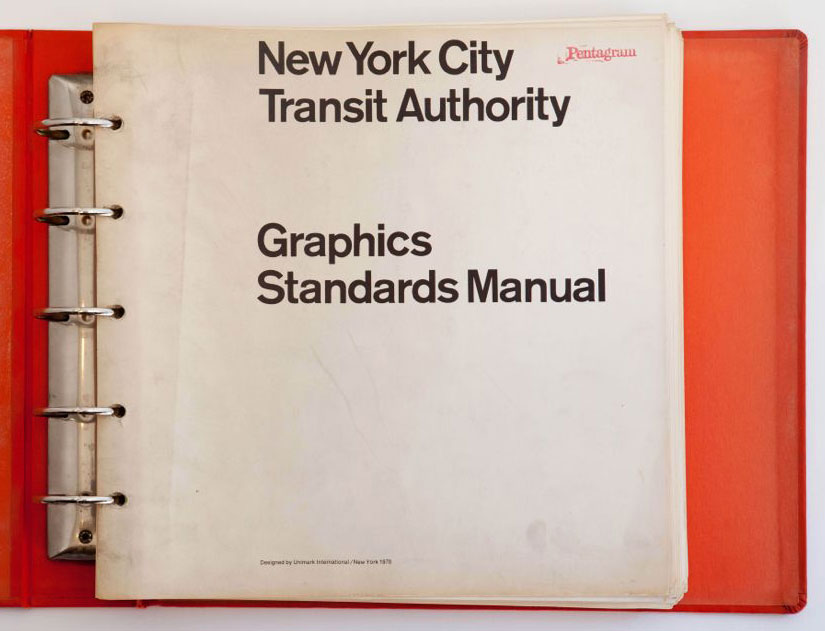
Behold, the NYC Transit Authority Graphics Standards Manual. See below for full info
Inspiration – The NYC Transit Authority Graphics Standard Manual
The link above will you take you to a page with an active full PDF version of the manual. If you wish, leave a comment at the bottom of this page after exploring the manual and answering the questions below (you can work on this outside of class over this week or next)
Designed by Massimo Vignelli and Bob Noorda, Unimark, 1970
(Read More on this at the bottom of the post)
Some Questions to ponder and react to:
- What is your general feedback on the manual? Do you like it? Dislike it? Please Explain. Do you find it to be well designed, illustrated and clear in its application?
2. The manual was published in 1970. Does it still hold up for today’s world? Why or Why not?
3. What is missing or should be added for today’s world to help and expand the NYC Transit System?
4. What additional questions are you left with?
Video – Micheal Beruit from Pentagram Design discusses the manual here – Link to the video above – https://www.youtube.com/watch?v=Qg03z1H6cfA
Imagine being offered the opportunity to visually solve, design and illustrate the entire NYC transit system!? And then organize it into a concise application procedure? What goes into this process and research? How much does the designer charge for a project of such scale? Let’s discuss.
——————————————
**Style Guides, Branding Kits, Graphics Standards Manuals**
Here is another great free resource for Company Brand Manuals
Forward motion from Assignment #2 —> Assignment #3 –>
More Photoshop Masking Video Tutorials ->
- Creating Layer Masks / Photo Composites – The video below is great example – click here or the image below to view it.
2. Double Expose Technique – Click here or the image below to get started
<———{ transmission snip }———–>
Color Theory!
Adobe’s awesome Color Wheel Simulator (must see)
Several up and coming assignments will surely benefit from the use of understanding Color Theory and the Adobe Color Wheel!
*Above – Color Theory Continued -> GREAT RESOURCE – Must Read
*Above – Color Theory Continued -II >https://99designs.com/blog/tips/the-7-step-guide-to-understanding-color-theory/
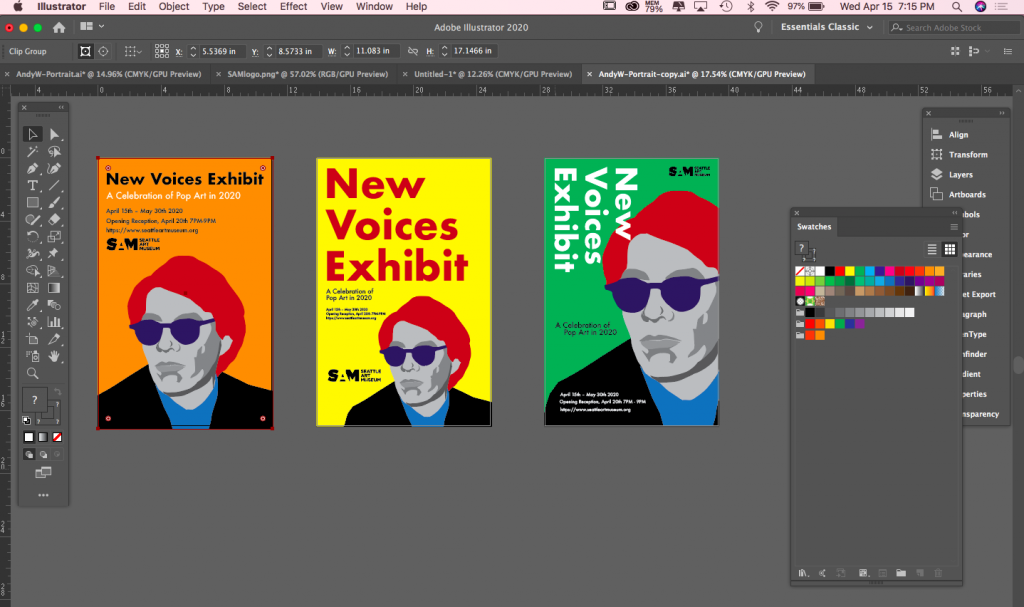
Let’s Talk about Adobe Illustrator!
During weeks #8-10 we will take a class tour of Adobe Illustrator and get talking about Assignment #3
You can also take an additional tour with Adobe Wizard – Terry White
10 Things Beginners Want To Know How To Do with Adobe Illustrator (subscribe to Terry’s Channel!)
Adobe has a great series of videos on their channel on YouTube:
Check this series with a focus on Illustrator
https://www.youtube.com/c/AdobeCreativeCloud/search?query=illustrator
Adobe Illustrator for Newbies – 2022
All the Tools Explained – Illustrator
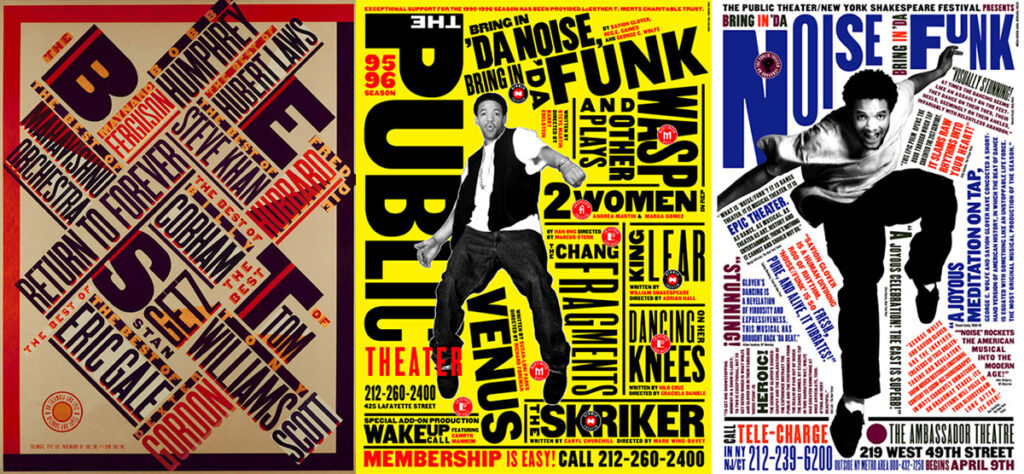
Designer Inspiration :: You need to know Paul Rand
*** MORE on The NYC Transit Authority Graphics Standards Manual:
Designed by Massimo Vignelli and Bob Noorda of Unimark International in 1970, is a groundbreaking work of design that revolutionized how transit systems communicate with the public. This manual established the comprehensive visual identity for the New York City Subway, setting a new standard for graphic design in public spaces.
Key Features of the Manual:
- Helvetica Typeface: The manual specified Helvetica, a modern, clean, and legible typeface, as the official font for all subway signage. Its neutral design ensured clarity and consistency.
- Color-Coded System: It introduced a color-coded system for subway lines, making navigation easier. Each line was assigned a unique color, a feature still in use today.
- Grid System: The manual established a precise grid for the design of signs, ensuring that all information was presented in a systematic and visually harmonious way.
- Directional Clarity: The signage was designed to reduce confusion for riders by standardizing terminology and visual cues, such as arrows and placement of text.
- Map Design: While the map itself has evolved, the principles outlined in the manual influenced the creation of the iconic 1972 Vignelli subway map. The map prioritized geometric simplicity and abstract representation over geographical accuracy.
- Icons and Symbols: The manual included a system of universally recognizable symbols for facilities like restrooms, exits, and ticket counters, which contributed to a more accessible transit environment.
Historical Impact:
- Modernist Legacy: The manual is a hallmark of modernist design philosophy, emphasizing function, simplicity, and order.
- Global Influence: Its principles inspired other transit systems worldwide to adopt more user-friendly and systematic designs.
- Preservation and Revival: In 2014, Jesse Reed and Hamish Smyth, designers at Pentagram, rediscovered the manual and launched a successful Kickstarter campaign to reissue it, bringing renewed attention to its historical and practical significance.
Why It Matters:
The NYC Transit Authority Graphics Standards Manual is more than a design document; it’s a blueprint for creating order out of chaos in one of the world’s busiest urban transit systems. Its influence extends beyond transportation, showcasing the power of design to improve daily life in complex environments.