Assignment #3 – Illustrator, Shapes, Forms, Composition & Color
(See Example #1 Above & example #2 below)
**I will begin a series of Illustrator demonstrations that will be recorded on 3/17 and placed here after class – See below for an intro to Illustrator**
Passcode: .7CYcP?7
Assignment #3 – Illustrator Tutorial from class on 3/24 below
Below is the tutorial from class on 4/7 – covering Parts 1 & 2 of this assignment:
Passcode: e.H73H+a

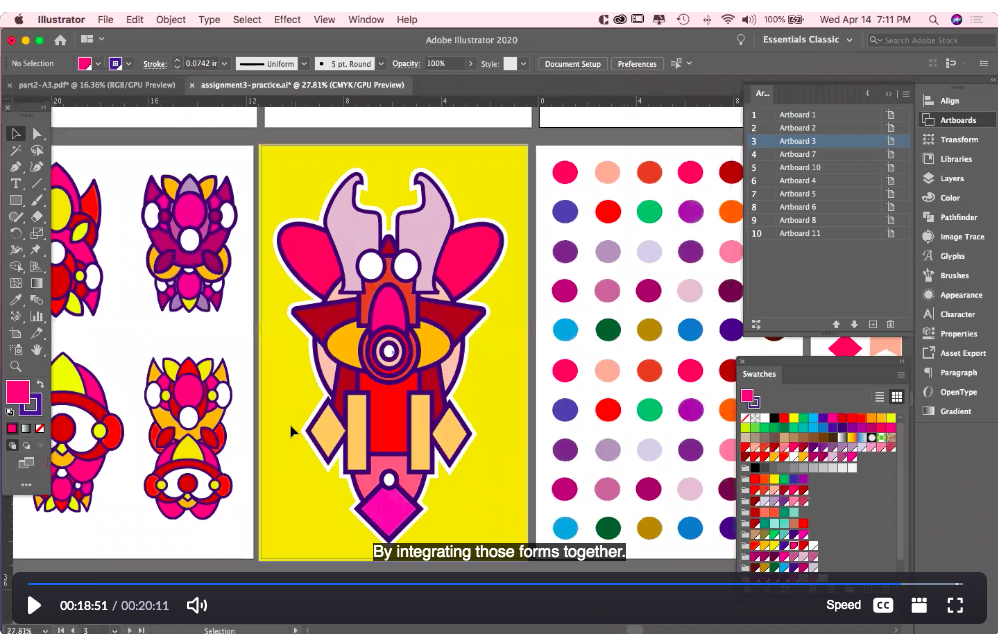
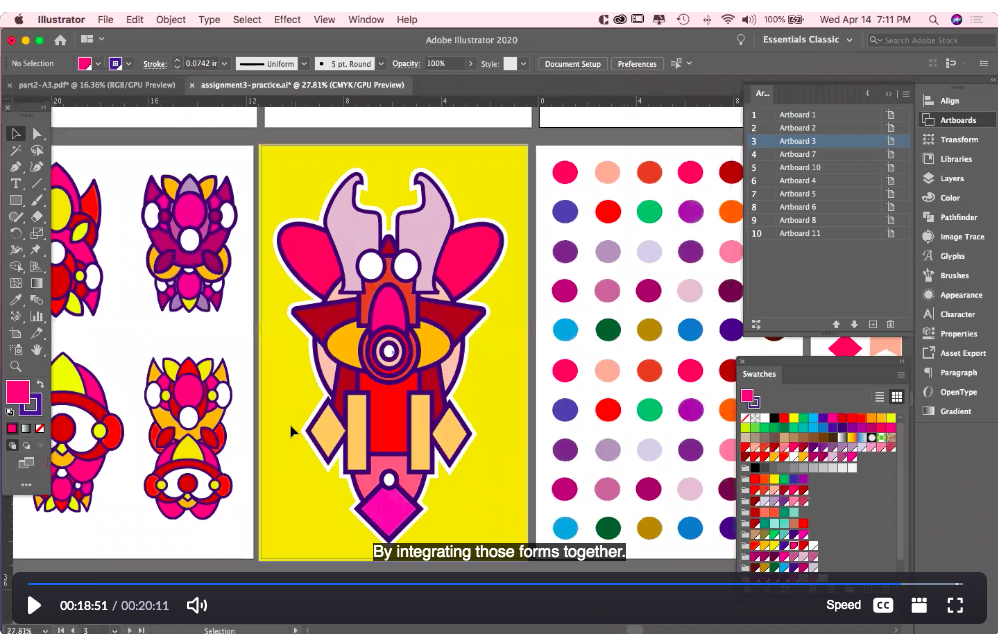
***Here is the Video tutorial below from Class on 4/14 -covering file formats and Part 3 of this assignment – Have FUN!

Passcode: %8Ljwxyu
1. Open Adobe Illustrator and create a new document sized at 11″ X 17″ in CMYK color mode. We will be preparing the files for printing as well as displaying the final works on screen.
Lets work with rulers and guides! Consider, how will you set your guides to equally balance and format the graphics evenly? Will you use a grid? Do you have a preferred method for layout? Lets explore what this means in this project.
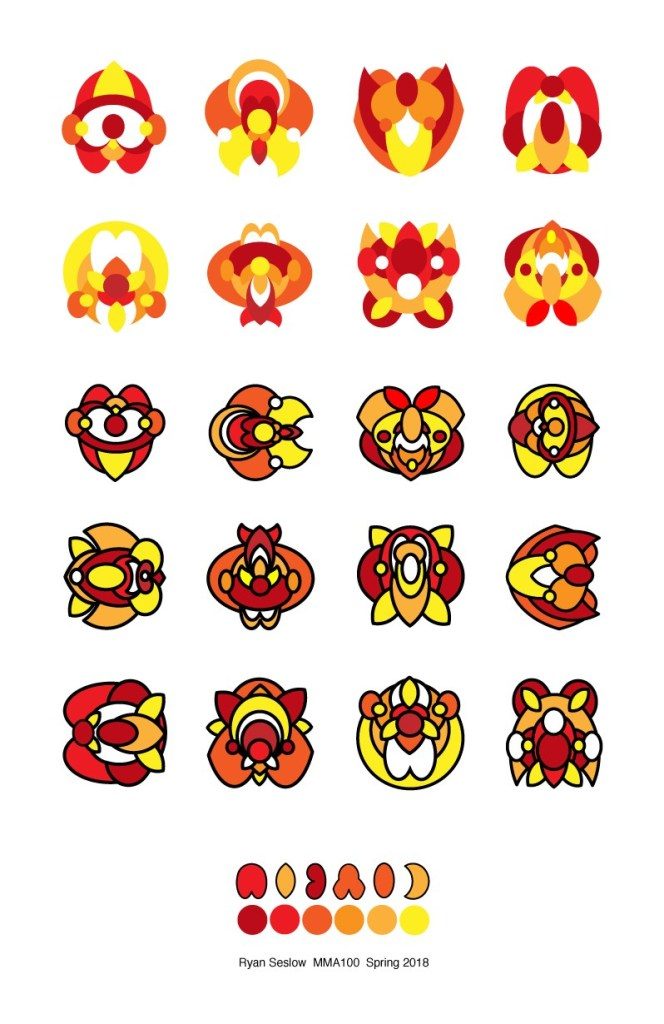
2. We will generate a new series of “subjective” graphic Icons following the layout and arrangement above. (Don’t re-create my example) make your own, but follow the balanced composition. We will define “subjective” in class.
3. Limit yourself to 6 values of 1 complimentary color scheme. Consider referring to the adobe color wheel for reference – (Located in the week #6 & 7 blog post)
4. Limit yourself to creating and composing your graphics with no more than 6 shapes created with the pen tool, pathfinder or the shape builder tool. Begin working without using a stroke around your shapes and then apply a stroke for contrast later. (The class video demonstration will share the process and post it here after class on 3/17/21)
5. Save your work as an Ai. file (adobe illustrator) for production as well as a .pdf – Print your work in .pdf format (if possible, not mandatory) we will also save a high resolution JPG file. (3 file formats)

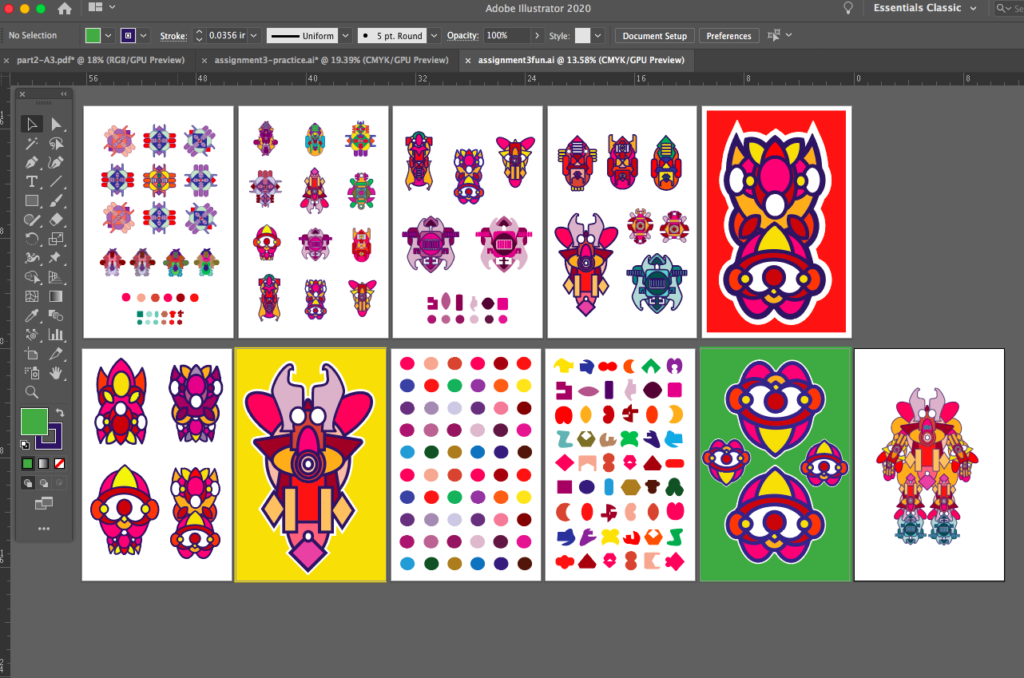
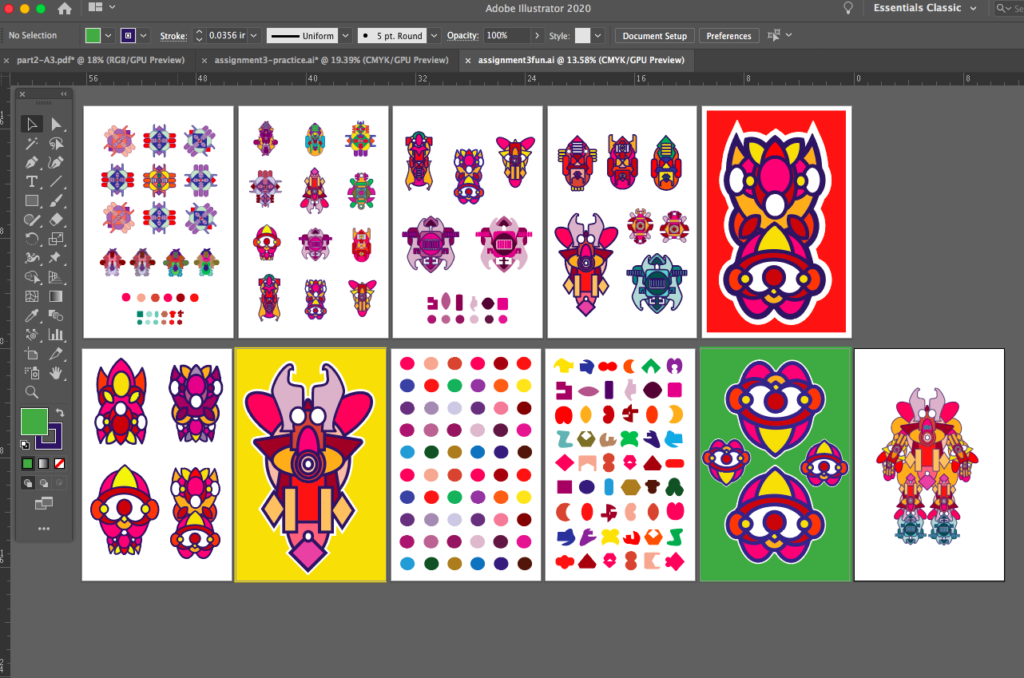
PART 2 – Each student will follow the images in the gallery below as a guide to further extend and develop their designs.
Size – Use a square shape for this series of designs. I suggest 8″x 8″
Below is the tutorial from class on 4/7 – covering Parts 1 & 2 of this assignment:
Passcode: e.H73H+a
Students will select and isolate their strongest single icon/graphic from the original layout in Part 1 of the assignment – 1 version will include a stroke and one with out(example below). Students will explore a 4-part color variation drawn from their selected color palette as well as 1-3 balanced patterns using their icons. (We will discuss the examples in class soon)
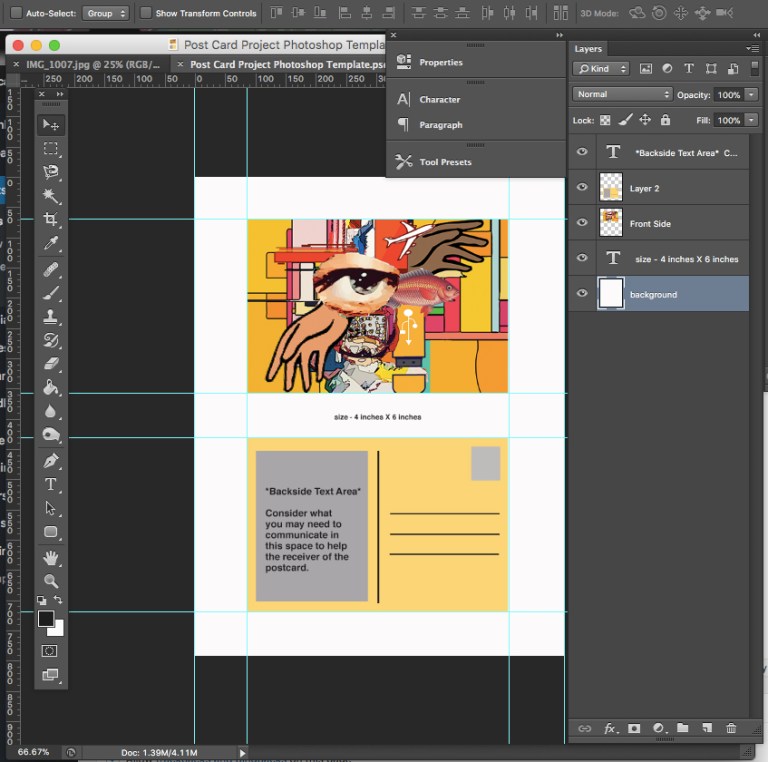
Part 3 – Create a digital Illustration of your choice that combines a series of your forms together. The size is up to you! Prof. Seslow will share examples in class on 4/14 and place the video under this verbiage. See below for an example of how part 3 can take form. What will you Make?

***Here is the Video tutorial below from Class on 4/14 -covering file formats and Part 3 of this assignment – Have FUN!

Passcode: %8Ljwxyu
Submission guidelines:
When the assignment has been completed please save it as a .PDF file as well as an exported .JPG file and add them to our class google drive shared folder (link is on blackboard)
*Please make sure to name your files with your name – an Example is this: R_Seslow_project2.JPG